Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Bootstrap-Dateieingabe für das Hochladen von JS-Dateien
Ausführliche Erläuterung der Bootstrap-Dateieingabe für das Hochladen von JS-Dateien
- 高洛峰Original
- 2016-12-07 14:07:212696Durchsuche
Das Bootstrap FileInput-Plug-in ist so leistungsstark, dass es keinen Grund gibt, es nicht zu verwenden. Allerdings ist die vollständige Verwendungsweise dieses Plug-ins in China selten zu finden, deshalb habe ich die offizielle Website besucht, um es zu übersetzen Lesen Sie das Englisch-Unterrichtsdokument und legen Sie es hier für Schüler ab, die nicht gut Englisch können. Kaum konsultiert. Außerdem ist ein Codestück beigefügt, das vom Aufrufer gesendet und von der Servlet-Seite empfangen wurde. Fortsetzung folgt.

Einführung:
Ein erweitertes HTML5-Dateieingabe-Plugin für Bootstrap 3.x. Dieses Plug-in bietet eine Dateivorschau für mehrere Dateitypen sowie Mehrfachauswahl und andere Funktionen. Dieses Plugin bietet Ihnen auch eine einfache Möglichkeit, eine erweiterte Dateiauswahl-/Upload-Kontrollversion zu installieren, um mit Bootstrap-CSS3-Stilen zu arbeiten. Es verbessert die Dateieingabefunktion erheblich, indem es Vorschauunterstützung für viele Dateitypen bietet, z. B. Bilder, Text, HTML, Video, Ton, Flash und Objekte. Darüber hinaus umfasst es auch AJAX-basierte Upload-, Drag-and-Drop- und Dateientfernungsfunktionen, einen visuellen Upload-Fortschrittsbalken und eine optionale Vorschaufunktion zum Hinzufügen oder Löschen von Dateien.
Tipp: Dieses Plugin ist für die Verwendung vieler CSS3- und HTML5-Funktionen unter zusätzlicher JQuery-Betonung vorgesehen: Möglicherweise sind in vielen Implementierungen CSS3 oder HTML5 oder eine Mischung aus beiden erforderlich.
Dieses Plugin wurde ursprünglich von einem Blogbeitrag und dem File Input-Plugin von Jasny inspiriert. Allerdings verfügt dieses Plug-in inzwischen über viele Funktionen und Verbesserungen und bietet Entwicklern ein ausgereiftes und vollständiges Tool und eine Lösung für die Dateiverwaltung.
Mit der Veröffentlichung von Version 4.0.0 unterstützt dieses Plug-in jetzt Ajax-basierte Uploads mit HTML5-Formdaten- und XHR2-Protokollen, die von einer Vielzahl moderner Browser unterstützt werden. Außerdem verfügt es über native integrierte Unterstützung für das AJAX-basierte Löschen von Dateien auf der Serverseite. Daher können leistungsfähigere Funktionen zum Online-Hinzufügen und Entfernen von Dateien hinzugefügt werden. Dieses Plugin bietet außerdem Drag-and-Drop-Unterstützung für die meisten modernen Browser. Es bietet außerdem bereits native Unterstützung für Ajax-Uploads. Falls der Browser FormData oder XHR2 nicht unterstützt, wird dieses Plug-in auf ein normales Formular heruntergestuft.
Einführung in das Datei-Upload-Plug-in File Input
Im Allgemeinen müssen wir die folgenden zwei Dateien einführen, damit das Plug-in ordnungsgemäß funktioniert:
bootstrap-fileinput /css/fileinput.min .css
bootstrap-fileinput/js/fileinput.min.js
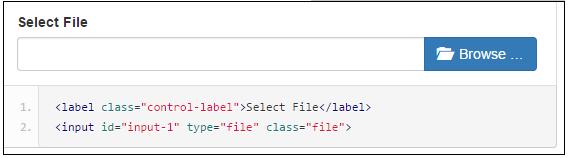
Der einfache Schnittstelleneffekt ist der gleiche wie bei vielen Steuerelementen zum Hochladen von Dateien und kann verschiedene Dateitypen akzeptieren . Natürlich können wir auch Funktionen wie bestimmte Dateitypen angeben, die akzeptiert werden sollen.

Wenn Sie die chinesische Kultur berücksichtigen müssen, müssen Sie auch die Datei einführen:
bootstrap-fileinput/js/fileinput_locale_zh.js
In dieser MVC-basierten Bundles-Sammlung können wir einfach die benötigten Dateien zur Sammlung hinzufügen.
//添加对bootstrap-fileinput控件的支持
css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");
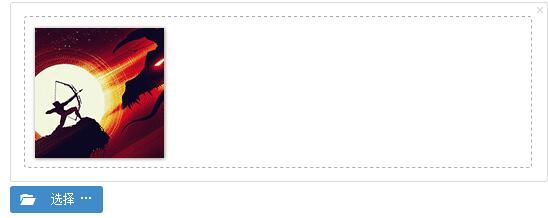
Auf diese Weise können wir chinesische Schnittstellenanweisungen und Eingabeaufforderungen auf der Seite präsentieren

Verwendung des Datei-Upload-Plug-Ins File Input
Im Allgemeinen können wir eine allgemeine JS-Funktion definieren, um die Plug-In-Steuerung zu initialisieren, wie im folgenden JS-Funktionscode gezeigt.
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀
showUpload: false, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
}
Im Seitencode platzieren wir ein Datei-Upload-Steuerelement, wie im folgenden Code gezeigt.
<div class="row" style="height: 500px"> <input id="file-Portrait1" type="file"> </div>
Der Initialisierungscode unseres Skriptcodes lautet wie folgt:
//初始化fileinput控件(第一次初始化)
initFileInput("file-Portrait", "/User/EditPortrait");
Damit ist die Initialisierung des Steuerelements abgeschlossen. Wenn wir eine Datei hochladen müssen, benötigen wir JS-Code, um das vom Client hochgeladene Ereignis zu verarbeiten, und wir benötigen außerdem den MVC-Hintergrundcontroller, um den Dateispeichervorgang abzuwickeln.
Mein Code zum Speichern von Formulardaten lautet beispielsweise wie folgt.
//添加记录的窗体处理
formValidate("ffAdd", function (form) {
$("#add").modal("hide");
//构造参数发送给后台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上传处理
initPortrait(data.Data1);//使用写入的ID进行更新
$('#file-Portrait').fileinput('upload');
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips("保存成功");
Refresh();
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授权使用该功能,请联系管理员进行处理。");
});
});
Darunter ist uns der Verarbeitungslogik-Codeteil für das Speichern von Dateien aufgefallen:
//增加肖像的上传处理 initPortrait(data.Data1);//使用写入的ID进行更新 $('#file-Portrait').fileinput('upload');
Die erste Codezeile besteht darin, den hochgeladenen zusätzlichen Inhalt wie die ID-Informationen des Benutzers usw. zu rekonstruieren, damit wir auf der Grundlage dieser IDs einige zusätzliche Daten für die Hintergrund-Upload-Verarbeitung erstellen können.
Diese Funktion dient hauptsächlich dazu, die ID neu zuzuweisen, um das Abrufen der neuesten zusätzlichen Parameter beim Hochladen zu erleichtern. Dies ist derselbe wie der Verarbeitungsmodus von Uploadify.
//初始化图像信息
function initPortrait(ctrlName, id) {
var control = $('#' + ctrlName);
var imageurl = '/PictureAlbum/GetPortrait?id=' + id + '&r=' + Math.random();
//重要,需要更新控件的附加参数内容,以及图片初始化显示
control.fileinput('refresh', {
uploadExtraData: { id: id },
initialPreview: [ //预览图片的设置
"<img src='" + imageurl + "' class='file-preview-image' alt='肖像图片' title='肖像图片'>",
],
});
}
Wie wir bereits gesehen haben, lautet die von mir hochgeladene Adresse: „/User/EditPortrait“. Ich werde auch die Hintergrundfunktion bekannt geben, in der Hoffnung, sie zu geben Lassen Sie uns einen vollständigen Fallcode lernen.
/// <summary>
/// 上传用户头像图片
/// </summary>
/// <param name="id">用户的ID</param>
/// <returns></returns>
public ActionResult EditPortrait(int id)
{
CommonResult result = new CommonResult();
try
{
var files = Request.Files;
if (files != null && files.Count > 0)
{
UserInfo info = BLLFactory<User>.Instance.FindByID(id);
if (info != null)
{
var fileData = ReadFileBytes(files[0]);
result.Success = BLLFactory<User>.Instance.UpdatePersonImageBytes(UserImageType.个人肖像, id, fileData);
}
}
}
catch (Exception ex)
{
result.ErrorMessage = ex.Message;
}
return ToJsonContent(result);
}
Auf diese Weise haben wir die obige Verarbeitungslogik zum Speichern von Benutzerporträts erstellt. Die Datei kann normal im Hintergrunddateisystem gespeichert werden Datenbank Einige notwendige Informationen werden darin aufgezeichnet.
Natürlich können wir damit neben der Verarbeitung von Benutzerporträtbildern auch Verarbeitungsvorgänge für Bildalben erstellen.
//初始化fileinput控件(第一次初始化)
$('#file-Portrait').fileinput({
language: 'zh', //设置语言
uploadUrl: "/FileUpload/Upload", //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀,
maxFileCount: 100,
enctype: 'multipart/form-data',
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

