Heim >Web-Frontend >js-Tutorial >Implementierungsmethode zur dynamischen Überprüfung der Passwortstärke in JavaScript
Implementierungsmethode zur dynamischen Überprüfung der Passwortstärke in JavaScript
- 高洛峰Original
- 2016-12-07 13:27:391888Durchsuche
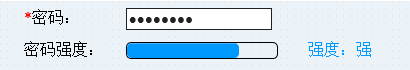
Normalerweise werden wir feststellen, dass bei der Eingabe des Passworts auf der Registrierungsseite oder der Passwortänderungsseite einiger Websites ein langer Balken ähnlich einem Fortschrittsbalken angezeigt wird, der den Benutzer zur Eingabe der Passwortstärke auffordert. Wie unten gezeigt:

Ich habe gesehen, dass einige Leute es durch mehrere verschiedene Bilder ersetzt haben, was zu funktionieren scheint, aber nicht sehr gut ist. Also mache ich es auf andere Weise.
Im Wesentlichen ändert sich dadurch die Länge des Farbbereichs basierend auf den unterschiedlichen Passwortstärken, die der Benutzer eingegeben hat.
Der horizontale Balken für die Passwortstärke ist im Wesentlichen ein Div. Es können auch andere Tags verwendet werden. Innerhalb des Divs drücke ich die Passwortstärke aus, indem ich die Länge und Farbe des Spans ändere. Das Prinzip ist sehr einfach, aber während des Betriebs können einige störende Probleme auftreten.
1. Definieren Sie zunächst ein Eingabefeld auf der HTML-Seite für die Eingabe des Passworts, ein Div nach dem anderen, fügen Sie ein Span-Tag in das Div ein und legen Sie die entsprechenden Attribute, Typ, Name, Wert, Klasse und ID fest usw.
<font color="#FF0000">*</font>密码:<input type="text" name="password" id="password" value="请输入密码" onfocus=" passwordClear()" onblur="pwdComplex(),passwordValidate()" onkeyup="pwdComplex()" /></td><td><font id="pwdTip">不少于6位字符</font><br/>
2 Passwortstärke:
<div class="pwdStrongth"><span class="cinnerprogress" id="innerprogress"></span></div><font id="strongthTip"></font>
2 . Legen Sie das entsprechende CSS-Tag fest, um den Stil des Etiketts zu steuern, damit es sich schöner anfühlt:
<style type="text/css">
/*用于修饰密码强度条外边框div*/
.pwdStrongth{
border:solid 1px #000000;
border-radius:5px;
height:15px;
width:150px;}
/*用于设置span标签的初始样式*/
.cinnerprogress{
display: block;
height: 100%;
background-color:transparent;
border-radius: 5px;
width: 100%;
}
/*下面四个将用于设置span标签在不同密码强度的样式*/
.strengthLv1{
display: block;
height: 100%;
border-radius: 5px;
background:red;width:25%;}
.strengthLv2{
display: block;
height: 100%;
border-radius: 5px;
background:orange;width:50%;}
.strengthLv3{
display: block;
height: 100%;
border-radius: 5px;
background:#09F;width:75%;}
.strengthLv4{
display: block;
height: 100%;
border-radius: 5px;
background:green;width:100%;}
</style>
3. Schreiben Sie die entsprechende JavaScript-Methode zur Erkennung Die vom Benutzer eingegebene Passwortstärke kann verschiedene Stile aufrufen, um die Passwortstärke auszudrücken. Rufen Sie einfach die folgende Methode im Onblur-Ereignis (Fokus verloren) und im Onkeyup-Ereignis (nach dem Drücken der Tastatur) auf das Passwort-Eingabefeld:
function pwdComplex()//用于判断密码强度的
{
var pwdobj=document.getElementById("password"); //获取密码输入框对象
var pwdTip=document.getElementById("pwdTip");//获取密码提示文字对象
var pwdprogress=document.getElementById("innerprogress"); //获取span标签对象
var strongthTip=document.getElementById("strongthTip");//获取密码强度提示文字的对象
var regxs = new Array();//定义一个数组用于存放不同的正则表达式
regxs[0]=/[^a-zA-Z0-9_]/g;
regxs[1]=/[a-z]/g;
regxs[2]=/[0-9]/g;
regxs[3]=/[A-Z]/g;
var val = pwdobj.value;//获取用户输入的密码
var len = val.length;//获取用户输入的密码长度
var sec = 0; //定义一个变量用于存放密码强度
if (len >= 6) //用于判断用户输入的密码强度
{ // 至少六个字符
for (var i = 0; i < regxs.length; i++) //遍历所有正则表达式,检测用户输入的密码符合哪些正则表达式,如果符合则强度+1
{
if (val.match(regxs[i]))
{
sec++;
}
}
}
if(sec==0) //通过不同的密码强度调用不同的样式
{
strongthTip.innerText="";
//setAttribute("class", "className")中class是指改变class这个属性,所以要带引号,className是span标签的类名,也是对应的样式名
pwdprogress.setAttribute("class","cinnerprogress");
}
else if(sec==1)
{
strongthTip.innerText="强度:弱";
strongthTip.style.color="red";
pwdprogress.setAttribute("class","strengthLv1");
}
else if(sec==2)
{
strongthTip.innerText="强度:中";
strongthTip.style.color="orange";
pwdprogress.setAttribute("class","strengthLv2");
}
else if(sec==3)
{
strongthTip.innerText="强度:强";
strongthTip.style.color="#09F";
pwdprogress.setAttribute("class","strengthLv3");
}
else if(sec==4)
{
strongthTip.innerText="强度:超强";
strongthTip.style.color="green";
pwdprogress.setAttribute("class","strengthLv4");
}
}
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

