Heim >Web-Frontend >js-Tutorial >JS realisiert das automatische Lesen von Wörtern (Funktion zum Hinzufügen von Youdao-Wortbüchern).
JS realisiert das automatische Lesen von Wörtern (Funktion zum Hinzufügen von Youdao-Wortbüchern).
- 高洛峰Original
- 2016-12-07 09:34:511529Durchsuche
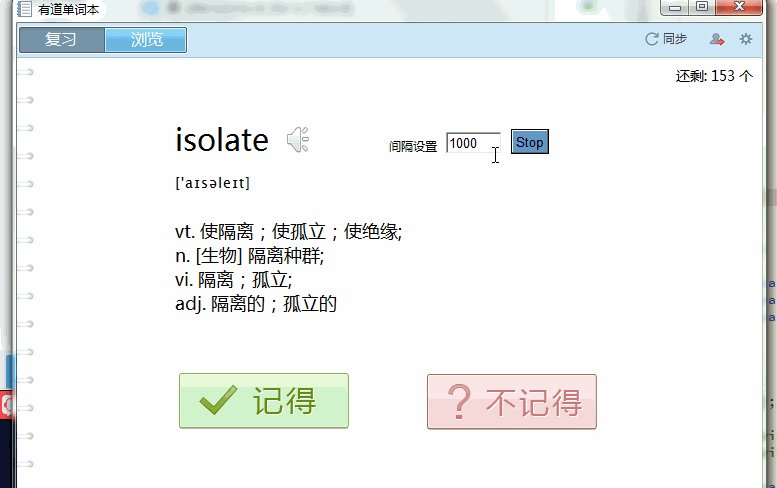
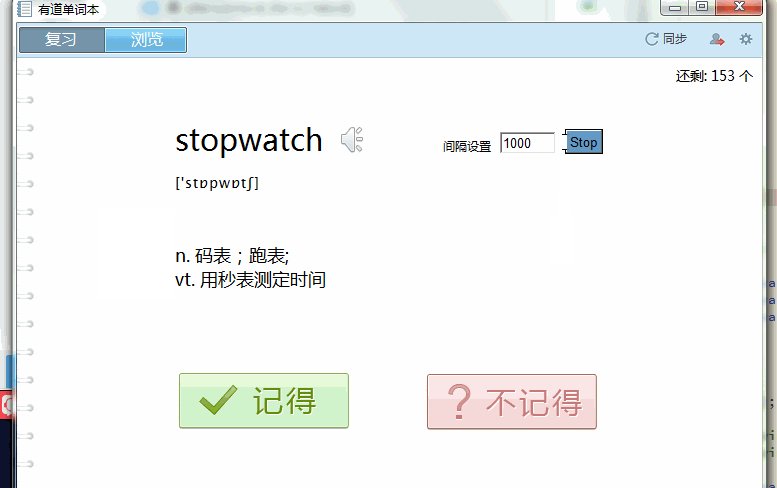
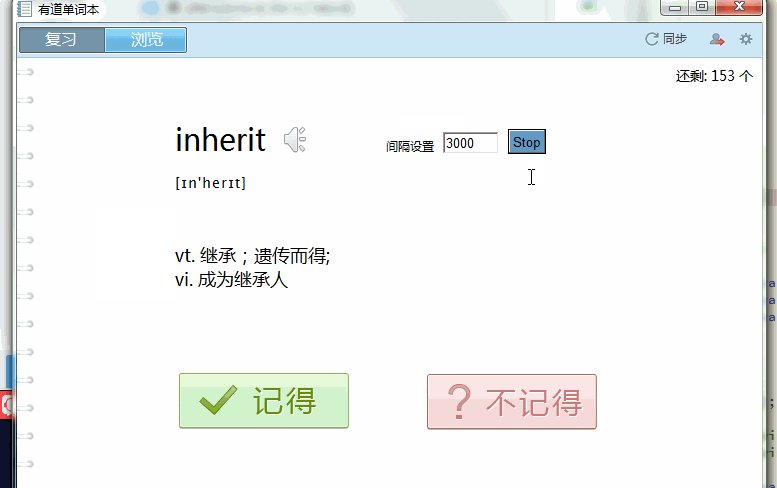
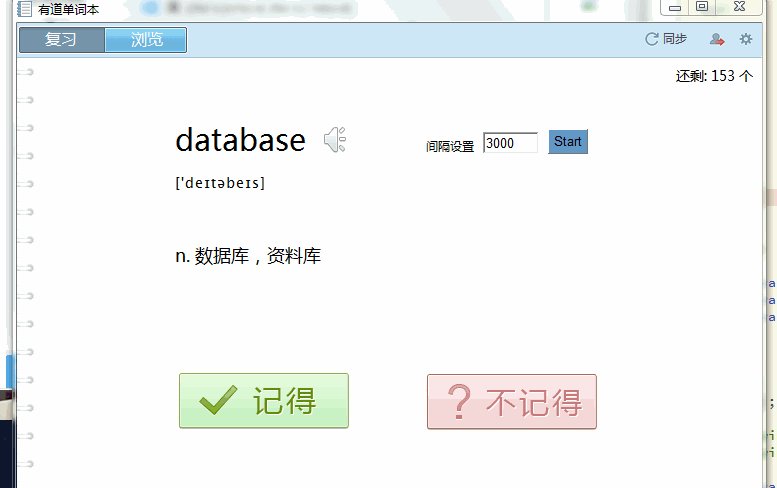
Ich bin es gewohnt, Youdao für eine Weile zu verwenden, und es ist sehr unpraktisch, sich Wörter zu merken. In diesem Artikel wird eine einfache automatische Lesefunktion verwendet Word-Funktion.

Methode:
Der erste Schritt besteht darin, die Datei „Dict6.3.69.8341resultuijswordBook.js“ unter dem Youdao-Pfad zu öffnen
Fügen Sie den folgenden Code hinzu
//自动下一个代码
var btnStart = document.getElementById('btn');
var textBox = document.getElementById('textBox');
var record=0;
var time = null;
if(btnStart != null) {
btnStart.onclick = function() {
if(btnStart.value == 'Start' && textBox.value != '') {
timer();
btnStart.value = 'Stop';
} else if(btnStart.value == 'Stop') {
clearInterval(time);
btnStart.value = 'Start';
}
}
}
function timer() {
time = setInterval(function() {
var mask = document.getElementById('mask');
var e = document.createEventObject();
if(forget) {
//切换单词
forget.fireEvent("onclick", e);
location.href = forget.href;
mask.fireEvent('onclick', e);
//显示释义区
if(toggle_description) {
description.style.display = "block";
mask.style.display = "none";
if(disable_action) disable_action.style.display = "none";
action.style.display = "block";
};
}
}, textBox.value);
}
Der zweite Schritt besteht darin, die Datei „Dict6.3.69.8341resultuiwbreview.html“ unter dem Youdao-Pfad zu öffnen
Schaltfläche hinzufügen und Bearbeitungsfeld
<!--自定义控件开始--> <a style="font-size: 12px;" >间隔设置</a> <input type="text" style="width:50px; " id="textBox" value="1000" /> <input type="button" style=" background-color:#6299c5; border:1px solder #6229c5; color:#fff width:180px; height: 25px; " id="btn" value="Start" /> <!--自定义控件结束-->
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Eine einfache Möglichkeit, die Bildschirmbreite in js aufzurufenNächster Artikel:Eine einfache Möglichkeit, die Bildschirmbreite in js aufzurufen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

