Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung des AngularJS-Filters_AngularJS
Detaillierte Erläuterung der Verwendung des AngularJS-Filters_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:23:161236Durchsuche
Der Filter von AngularJS, der chinesische Name „Filter“, wird verwendet, um den Wert von Variablen zu filtern oder die Ausgabe zu formatieren, um die gewünschten Ergebnisse oder Formate zu erhalten.
Einführung filtern
Filter wird zum Formatieren von Daten verwendet.
Grundlegender Prototyp von Filter („|“ ähnelt dem Pipe-Modus in Linux):
{{ expression | filter }}
Filter können in einer Kette verwendet werden (d. h. mehrere Filter werden kontinuierlich verwendet):
{{ expression | filter1 | filter2 | ... }}
Filter kann auch mehrere Parameter angeben:
{{ expression | filter:argument1:argument2:... }}
1. Verwenden Sie
in der Ansichtsvorlage
Filter auf Ausdrücke anwenden
Das Format muss wie folgt sein:
{{ expression |. filter }} d. h. {{ expression | }}
Beispiel: {{ 12 |. Die Ausgabe beträgt 12,00 $

Filter auf die Ausgabeergebnisse anwenden
Einfach ausgedrückt handelt es sich um die Überlagerung von Filtern – das Ausgabeergebnis des vorherigen Filters wird als Eingabedatenquelle des nächsten Filters verwendet.
Das Format muss wie folgt sein:
{{ Ausdruck |. Filter2 | ... }} Das heißt, der Ausdruck (Ausdruck) wird nach Filter1 und dann nach Filter2 gefiltert...

Filter mit Parametern
Auf den Filter können ein oder mehrere Parameter folgen, um die Implementierung spezieller Anforderungen und erforderlicher Filter zu unterstützen.
Das Format muss wie folgt sein:
{{ Ausdruck |. filter:argument1:argument2:... }}
Beispiel: {{ 1234 |. Zahl:2 }} = 1.234,00

2. Verwenden Sie den integrierten AngluarJS-Filter
AngularJS stellt uns 9 integrierte Filter zur Verfügung
Das sind Währung, Datum, Filter, JSON, limitTo, Großbuchstabe, Kleinbuchstabe, Zahl, orderBy.
Die spezifische Verwendung ist in der AngularJS-Dokumentation detailliert beschrieben. Hier sind nur einige häufig verwendete.
Währungsfilter
Währung – wird verwendet, um Variablen in eine Währungsdarstellung umzuwandeln
Zum Beispiel: {{ Betrag |.}

Groß-/Kleinschreibungsfilter (Buchstabenfilter)
Zum Beispiel:{{ "lower cap string" | fcbbd4a13634f09c2ee795fc4c18ad01 Großbuchstaben: {{ userInput |
 Datumsfilter (Datumsfilter)
Datumsfilter (Datumsfilter)
Zum Beispiel:
{{ 1304375948024 | Datum }}{{ 1304375948024 |. Datum: „MM/tt/jjjj @ h:mma“ }}
 JSON-Filter
JSON-Filter
Zum Beispiel:
{{ {foo: "bar", baz: 23} |
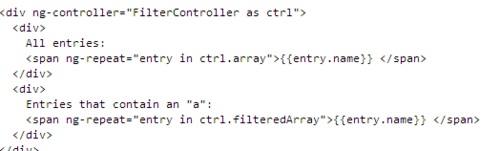
Verwenden Sie Filter in Controllern, Diensten und kritischen Elementen
Sie können Filter in AngularJS-Controllern, -Diensten oder -Anweisungen verwenden. Zu diesem Zeitpunkt müssen Sie den abhängigen Filternamen zur Abhängigkeit von Controller, Dienst oder Direktive hinzufügen. Verwenden Sie den Filter direkt im Controller, sodass der Controller den Filter entsprechend seinen eigenen Bedürfnissen aufrufen kann
 3. Benutzerdefinierter Filter (Filter)
3. Benutzerdefinierter Filter (Filter)
Die Form des Schreibens benutzerdefinierter Filter in AngularJS ist dem Factory-Dienst von AngularJS sehr ähnlich. Sie müssen bedenken, dass beim Schreiben nur eine Funktion mit mehr als einem Parameter benötigt wird.
Das Format ist ungefähr wie folgt:
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
});
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

