Heim >Web-Frontend >js-Tutorial >Vergleich der jQuery- und JavaScript-Knotenmethoden zum Einfügen von Elementen
Vergleich der jQuery- und JavaScript-Knotenmethoden zum Einfügen von Elementen
- 高洛峰Original
- 2016-12-06 14:35:591455Durchsuche
2. Element einfügen:
<div> <p>面朝大海,春暖花开</p> </div>
(1), jQuery-Methode
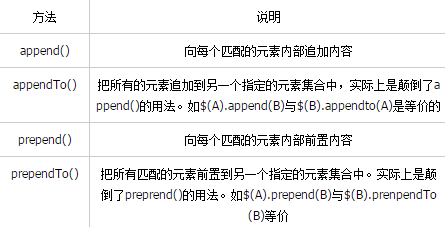
1. Innerhalb des Knotens einfügen:
Die spezifische Implementierung ist wie folgt:
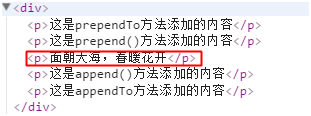
$("div").append("<p>这是append()方法添加的内容</p>");//在div元素下第一个子节点位置插入段落
$("div").prepend("<p>这是prepend()方法添加的内容</p>");//在div元素下最后一个子节点位置插入段落Die folgenden zwei Methoden entsprechen eher Das allgemeine Denken der Menschen, aber der Effekt ist der gleiche
$("<p>这是appendTo方法添加的内容</p>").appendTo("div");//把段落插到div元素的第一个子节点位置
$("<p>这是prependTo方法添加的内容</p>").prependTo("div");//把段落插到div元素的最后一个子节点位置
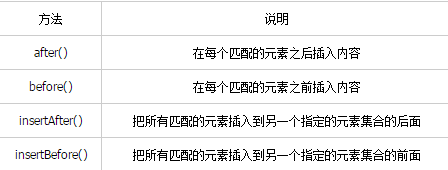
2. Außerhalb des Knotens einfügen:
Die spezifische Implementierung ist wie folgt:
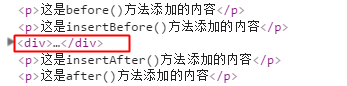
$("div").after("<p>这是after()方法添加的内容</p>");//在div元素后面插入段落
$("div").before("<p>这是before()方法添加的内容</p>");//在div元素前面插入段落 $("div").after("<p>这是after()方法添加的内容</p>");//在div元素后面插入段落
$("div").before("<p>这是before()方法添加的内容</p>");//在div元素前面插入段落
3. Die Methoden appendTo(), prependTo(), insertBefore(), insertAfter() haben destruktive Operationseigenschaften, d. h. wenn Sie vorhandenen Inhalt auswählen und in das angegebene Objekt einfügen, wird der Inhalt gelöscht am ursprünglichen Speicherort werden gelöscht. Im folgenden Beispiel wird der im ursprünglichen div-Element enthaltene Absatztext ausgewählt und hinter das div-Element verschoben. Die Demonstration ist wie folgt:
$("p").insertAfter("div"); 1 . Einfügen innerhalb des Knotens: appendChild()---entspricht append() von jQuery, insertBefore()---entspricht prepend()
1 . Einfügen innerhalb des Knotens: appendChild()---entspricht append() von jQuery, insertBefore()---entspricht prepend()
in jQuery. Weitere Informationen finden Sie in der obigen jQuery-Methode. . .
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

