Heim >Web-Frontend >js-Tutorial >Analyse der Verwendung der Übergabe allgemeiner Funktionsparameter in AngularJS
Analyse der Verwendung der Übergabe allgemeiner Funktionsparameter in AngularJS
- 高洛峰Original
- 2016-12-05 16:54:471156Durchsuche
Die Beispiele in diesem Artikel beschreiben die Verwendung der allgemeinen Funktionsparameterübergabe in AngularJS. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
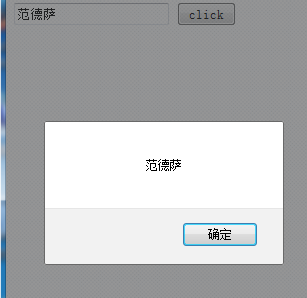
1. Modellparameter
Verwenden Sie Variablennamen direkt ohne Anführungszeichen
<!doctype html>
<html ng-app="passAter">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div ng-controller="passCtrl">
<input type="text" ng-model="value"/>
<button ng-click="alertfun(value)">click</button>
</div>
</body>
<script src="./js/angular.min.js"></script>
<script>
angular.module('passAter',[]).controller('passCtrl',['$scope',function($scope){
$scope.alertfun = function(param){
alert(param);
}
}])
</script>
</html>
2. Für gewöhnliche Parameter
fügen Sie Anführungszeichen hinzu
Ändern Sie den obigen Wert in „Wert“
und der Wert wird direkt angezeigt
Ich hoffe, dass dieser Artikel für alle in der AngularJS-Programmierung hilfreich sein wird.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Erläuterung der Syntax und des Formats von Json in jsNächster Artikel:Detaillierte Erläuterung der Syntax und des Formats von Json in js
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

