Heim >Web-Frontend >js-Tutorial >Analysieren Sie die Verwendung von jQueryEasyUI
Analysieren Sie die Verwendung von jQueryEasyUI
- 高洛峰Original
- 2016-12-05 15:49:361176Durchsuche
Die Verwendung von jQueryEasyUI ist eigentlich sehr einfach. Bei der ersten Verwendung traten noch einige Probleme auf, daher habe ich ein einfaches Beispiel erstellt und das Dokument kopiert.
Seitencode:
<html>
<head>
<title>jQuery EasyUI学习</title>
<script src="../../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.easyui.min.js" type="text/javascript"></script>
<link href="../../themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../../themes/icon.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function() {
$("#Tree").tree({
url: "/Home/GetJson",
onClick: function(node) {
alert(node.text);
}
})
})
</script>
</head>
<body>
<ul id="Tree">
</ul>
</body>
</html>
Backend-Code:
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
return View();
}
public ActionResult GetJson()
{
Node node4 = new Node(4, "java从入门到精通", "open", null);
Node node5 = new Node(5, "30天精通C#", "open", null);
List<Node> ListNode2 = new List<Node>() { node4 };
List<Node> ListNode3 = new List<Node>() { node5 };
Node node2 = new Node(2, "java分类", "closed", ListNode2);
Node node3 = new Node(3, "c#分类", "closed", ListNode3);
List<Node> ListNode1 = new List<Node>() { node2, node3 };
Node node1 = new Node(1, "图书分类", "closed", ListNode1);
List<Node> ListNode0 = new List<Node>() { node1 };
return Json(ListNode0, JsonRequestBehavior.AllowGet);
}
}
public class Node
{
public Node(int Id,string Text,string IconCls, List<Node> Children)
{
id = Id;
text = Text;
iconCls = IconCls;
children = Children;
}
public int id
{
get;
set;
}
public string text
{
get;
set;
}
public string iconCls
{
get;
set;
}
public List<Node> children
{
get;
set;
}
}
Der Anzeigeeffekt ist wie folgt:

Im obigen Beispiel gibt es kein Beispiel für einen Methodenaufruf. Der Aufruf der jQueryEasyUI-Methode ist sehr seltsam, wie zum Beispiel:
alert($("#Tree").tree('getRoot').text); //调用getRoot方法
$("#Tree").tree('collapseAll'); //调用collapseAll方法
Parameter:

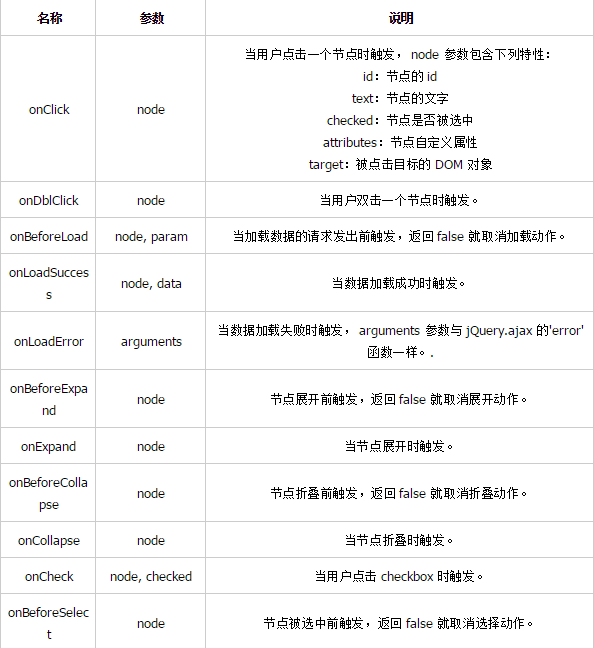
Ereignis
Viele Ereignisrückruffunktionen erfordern die 'Knoten'-Funktion. Sie enthält die folgenden Eigenschaften:
id: Der an den Knoten gebundene Identifikationswert.
Text: angezeigter Text.
geprüft: Ob der Knoten ausgewählt ist.
Attribute: Benutzerdefinierte Attribute, die an den Knoten gebunden sind.
Ziel: DOM-Objekt des Ziels.


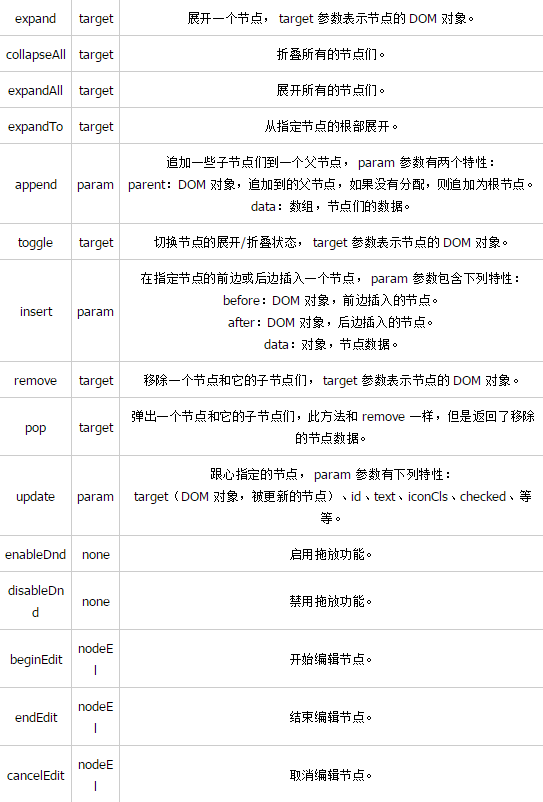
Methode


In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

