Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung von jquery Web Calendar Display Control Calendar3.1
Detaillierte Erläuterung der Verwendung von jquery Web Calendar Display Control Calendar3.1
- 高洛峰Original
- 2016-12-05 14:30:241691Durchsuche
Bezüglich der Kalendersteuerung habe ich viele Versuche unternommen und mich der Entwicklung einer einfachen und benutzerfreundlichen Kalendersteuerung verschrieben. Meine Idee ist es, einen Kalender mit einer Zeile JS-Code zu erstellen, nachdem ich auf dieses Steuerelement verwiesen habe. Wenn ich einige Parameter hinzufüge, kann ich den Kalender mit reichhaltigem Erscheinungsbild und Funktionen anpassen. Calendar 3.1 ist ein Produkt, mit dem ich zunächst zufrieden bin.
Es gibt zwei gängige Szenarien für Kalender: Wenn beispielsweise ein Datum an einem bestimmten Ort eingegeben werden muss, wird durch Klicken auf das Eingabefeld ein Kalender zur Auswahl angezeigt Datum; die andere wird einfach verwendet. Die Anzeigefunktion besteht darin, den Kalender irgendwo auf der Seite anzuzeigen, normalerweise zur Dekoration. Viele Blog-Homepages verfügen über diese Art von Kalender. Meine vorherigen Aufsätze haben alle den ersten Kalendertyp vorgestellt, und der Kalender 3.1, den ich heute vorstellen möchte, ist der zweite Kalendertyp
Das erste, was wir uns ansehen müssen, ist natürlich der Effekt Zuerst ohne Make-up:

Geben Sie dann während des Aufrufvorgangs einige Parameter an, um einen schöneren Kalender zu definieren. Das letzte hässliche Foto mit roten und grünen Farben:

Wenn die Bereichsbreite weniger als 200 Pixel beträgt, wird eine Meldung angezeigt, dass der Kalender nicht normal angezeigt werden kann:

Werfen wir einen Blick auf die Verwendung dieses Steuerelements.
Verweisen Sie zunächst wie üblich auf die JQuery-Bibliothek und Calendar-3.1-Js und bereiten Sie dann ein Div mit der Breite>=200px vor. Die Höhe passt sich am besten an den Inhalt an, wenn die ID dieses Divs ist , dann zeigt nur ein Satz Calendar_init($ ("#test")); den Kalender innerhalb des div an. Der Code lautet wie folgt:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Calendar 3.1</title>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/calendar-3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
calendar_init($("#test"));//在id=test的DIV中显示日历
});
</script>
<style>
#test {
width:200px;
height:auto;
overflow:hidden;
border:solid 1px;
margin-bottom:20px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
Das Obige ist der Code für den einfachen Make-up-Effekt. Wenn Sie die Benutzeroberfläche noch anpassen möchten, können Sie ihn hinzufügen ein zweiter beim Aufruf des Parameters Calendar_init(). Der Code für ein Foto mit starkem Make-up lautet wie folgt:
calendar_init($("#test"),{
title_color:"yellow",
title_bg_color:"red",
day_color:"brown",
day_bg_color:"green",
date_bg_color:"pink",
date_color:"blue",
date_active_color:"red"
});
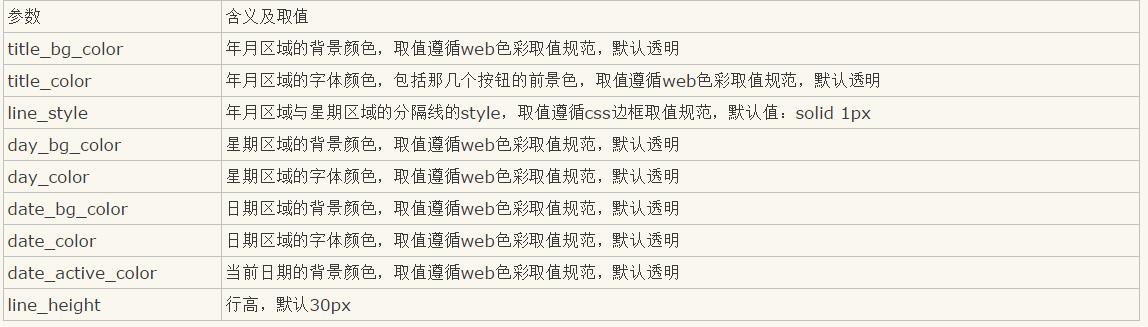
Der zweite Parameter der Funktion Calendar_init ist optional und der Typ ist ein Objekt, das Folgendes enthält Schlüssel-Wert-Paare. Verwendung unten. Die folgende Tabelle stellt die Bedeutung und den Wert jedes Schlüssels dieses Parameters vor:

Der erste Parameter der Funktion Calendar_init ist erforderlich und wird verwendet Geben Sie an, in welchem Container der Kalender angezeigt werden soll. Wenn die Breite des Containers weniger als 200 Pixel beträgt, wird die Fehlermeldung im dritten Bild oben angezeigt.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

