Heim >Backend-Entwicklung >Python-Tutorial >Python + Django implementiert schnell das Hochladen von Dateien
Python + Django implementiert schnell das Hochladen von Dateien
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-12-05 13:27:121863Durchsuche
Für die Webentwicklung sind Benutzeranmeldung, Registrierung, Datei-Upload usw. viele verwandte Artikel für verschiedene Web-Frameworks, aber nach der Suche habe ich festgestellt, dass die meisten davon nicht vollständig sind Ich möchte Web lernen. Für Anfänger in der Entwicklung gibt es keine Möglichkeit, Schritt für Schritt zu üben. Bei Webanwendungen umfasst es drei Teile: die Erstellung der Datenbank, die Entwicklung der Front-End-Seite und die Verarbeitung der Zwischenlogik Schicht.
Diese Serie konzentriert sich auf die Bedienbarkeit und stellt vor, wie einige einfache Funktionen über das Django-Webframework implementiert werden. Jedes Kapitel ist vollständig und unabhängig. Anfänger können den Prozess der Webentwicklung durch praktische Erfahrungen kennenlernen. Einzelheiten hierzu finden Sie in den entsprechenden Dokumenten.
Umgebung für diesen Vorgang:
===================
Deepin Linux 2013 (basierend auf Ubuntu)
Python 2.7
Django 1.6.2
===================
Projekte und Anwendungen erstellen #Projekt erstellen
fnngj@fnngj-H24X:~/djpy$ django-admin.py startproject mysite2
fnngj@fnngj-H24X:~/djpy$ cd mysite2
#Erstellen Sie eine Festplattenanwendung unter dem Projekt
fnngj@fnngj-H24X:~/djpy/mysite2$ python manage.py startapp disk
Die Verzeichnisstruktur ist wie folgt:
 Öffnen Sie die Datei mysite2/mysite2/settings.py und fügen Sie die Festplattenanwendung hinzu:
Öffnen Sie die Datei mysite2/mysite2/settings.py und fügen Sie die Festplattenanwendung hinzu:
# Application definition INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'disk', )Designmodell (Datenbank)
Öffnen Sie die Datei mysite2/disk/models.py und fügen Sie den folgenden Inhalt hinzu
from django.db import models
# Create your models here.
class User(models.Model):
username = models.CharField(max_length = 30)
headImg = models.FileField(upload_to = './upload/')
def __unicode__(self):
return self.username
Das Folgende ist die Synchronisierung der Datenbank
fnngj@fnngj-H24X:~/djpy/mysite2$ python manage.py syncdb Creating tables ... Creating table django_admin_log Creating table auth_permission Creating table auth_group_permissions Creating table auth_group Creating table auth_user_groups Creating table auth_user_user_permissions Creating table auth_user Creating table django_content_type Creating table django_session Creating table disk_user You just installed Django's auth system, which means you don't have any superusers defined. Would you like to create one now? (yes/no): yes 输入yes/no Username (leave blank to use 'fnngj'): 用户名(默认当前系统用户名) Email address: fnngj@126.com 邮箱地址 Password: 密码 Password (again): 确认密码 Superuser created successfully. Installing custom SQL ... Installing indexes ... Installed 0 object(s) from 0 fixture(s)
Ansicht erstellen
from django.shortcuts import render,render_to_response
# Create your views here.
def register(request):
return render_to_response('register.html',{})
Erstellen Sie zuerst das Vorlagenverzeichnis im Verzeichnis mysite2/disk/ und dann die Datei register.html im Verzeichnis mysite2/disk/templates/:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title></title> </head> <body> <h1>register</h1> </body> </html>Öffnen Sie die Datei mysite2/mysite2/settings.py und fügen Sie unten Folgendes hinzu:
#template TEMPLATE_DIRS=( '/home/fnngj/djpy/mysite2/disk/templates' )
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'mysite2.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^disk/', 'disk.views.register'),
)
fnngj@fnngj-H24X:~/djpy/mysite2$ python manage.py runserver Validating models... 0 errors found May 20, 2014 - 13:49:21 Django version 1.6.2, using settings 'mysite2.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Die Registrierungsseite kann normal geöffnet werden und zeigt an, dass der gesamte Vorgang abgeschlossen ist. Dies ist auch die Grundroutine der Django-Entwicklung. Der Leser muss in der Lage sein, diese Grundroutine zu verstehen.
完善表单提交
通过上面的过程,我们只是把过程串了起来,细心你一定发现,我们的register.html 文件,并没有创建用户提交的表单,views.py文件中也并没有对用户提交的信息做处理。下面我们就针对这两个文件进一步的补充。
打开mysite2/disk/templates/register.html 文件:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
</head>
<body>
<h1>register</h1>
<form method="post" enctype="multipart/form-data" >
{{uf.as_p}}
<input type="submit" value="ok"/>
</form>
</body>
</html>
打开mysite2/disk/views.py 文件:
from django.shortcuts import render,render_to_response
from django import forms
from django.http import HttpResponse
# Create your views here.
class UserForm(forms.Form):
username = forms.CharField()
headImg = forms.FileField()
def register(request):
if request.method == "POST":
uf = UserForm(request.POST,request.FILES)
if uf.is_valid():
return HttpResponse('upload ok!')
else:
uf = UserForm()
return render_to_response('register.html',{'uf':uf})
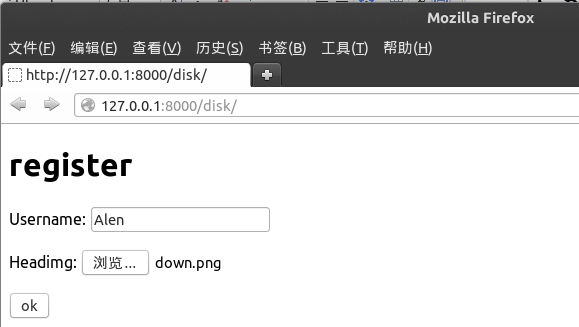
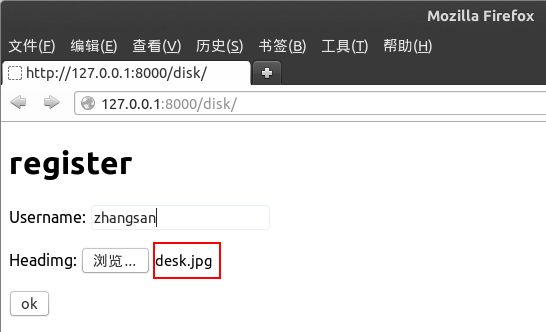
再次刷新http://127.0.0.1:8000/disk/ 页面

填写用户名,选择本地上传文件,点击“ok”

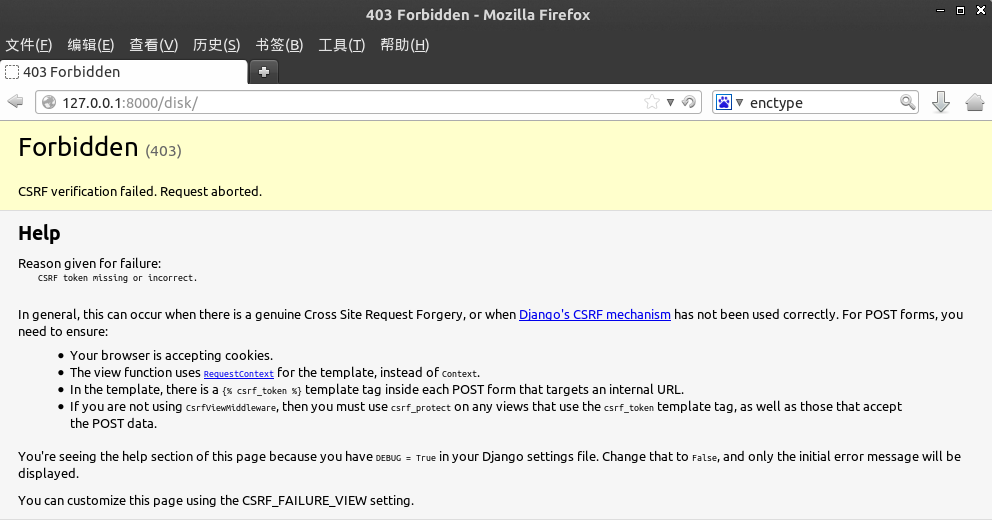
抛出一个错误,这个错误比较友好,所以不是我们操作过程中的小错误。
打开mysite2/mysite2/settings.py文件,将下面一行代码注释:
MIDDLEWARE_CLASSES = ( 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', #'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', )
再次刷新http://127.0.0.1:8000/disk/ 页面,我们就可以正常将用户名和文件提交了!

将数据写入数据库
虽然已经实现了数据的提交,但用户名与文件并没有真正的写入到数据库。我们来进一步的完善mysite2/disk/views.py 文件:
#coding=utf-8
from django.shortcuts import render,render_to_response
from django import forms
from django.http import HttpResponse
from disk.models import User
# Create your views here.
class UserForm(forms.Form):
username = forms.CharField()
headImg = forms.FileField()
def register(request):
if request.method == "POST":
uf = UserForm(request.POST,request.FILES)
if uf.is_valid():
#获取表单信息
username = uf.cleaned_data['username']
headImg = uf.cleaned_data['headImg']
#写入数据库
user = User()
user.username = username
user.headImg = headImg
user.save()
return HttpResponse('upload ok!')
else:
uf = UserForm()
return render_to_response('register.html',{'uf':uf})
再次刷新http://127.0.0.1:8000/disk/ 页面,完成文件的上传。

那数据库中保存的是什么呢?
fnngj@fnngj-H24X:~/djpy/mysite2$ sqlite3 db.sqlite3 SQLite version 3.7.15.2 2013-01-09 11:53:05 Enter ".help" for instructions Enter SQL statements terminated with a ";" sqlite> select * from disk_user; 1 | Alen | upload/desk.jpg sqlite>
通过查看数据库发现,我们数据库中存放的并非用户上传的文件本身,而是文件的存放路径。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。

