Heim >Web-Frontend >HTML-Tutorial >Bootstrap-Studiennotizen
Bootstrap-Studiennotizen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-12-05 13:26:291254Durchsuche
Bootstrap ist ein von Twitter entwickeltes Open-Source-Framework, das auf HTML, CSS und JavaScript basiert. Der wichtigste Teil ist sein responsives Layout. (Offizielle Website für die Übersetzung inländischer Dokumente: http://www.bootcss.com/ zum Herunterladen chinesischer Dokumente und zugehöriger Tools)
- 1. 6 Hauptfunktionen von Bootstrap:
1. Geräteübergreifend ist der Browser mit allen modernen Browsern kompatibel
2. Responsives Layout, unterstützt verschiedene Auflösungen auf dem PC und ist auch mit Endgeräten wie Pads und Mobiltelefonen kompatibel.
3. Stellen Sie umfassende Komponenten bereit, einschließlich Navigation, Menübeschriftungen, Symbolleistenschaltflächen und einer Reihe von Komponenten, um Entwicklern das Aufrufen von
zu erleichtern4. Das integrierte jQuery-Plug-in ermöglicht die Realisierung verschiedener konventioneller Spezialeffekte
5. Unterstützt semantische HTML5-Tags und CSS3-Attribute
6. Unterstützt dynamische LESS-Stile: LESS verwendet Variablen, Verschachtelung und gemischte Operationscodierung, um schnelleres und flexibleres CSS zu schreiben.
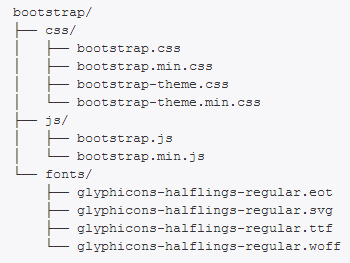
- 2.bootstrap-Verzeichnisstruktur

Gehen Sie nach dem Entpacken in den dist-Ordner


Drei Hauptverzeichnisstrukturen: CSS-JS-Schriftarten
3. Wenn Sie Bootstrap zum ersten Mal verwenden, erstellen Sie eine index.html-Datei und platzieren Sie sie unter dist


<span style="color: #008080"> 1</span> <span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span> <span style="color: #008080"> 2</span> <span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="zh-cn"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 3</span> <span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span> <span style="color: #008080"> 4</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="utf-8"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 5</span> <span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>Bootstrap 101 Template<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span> <span style="color: #008080"> 6</span> <span style="color: #0000ff"><</span><span style="color: #800000">link </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="css/bootstrap.min.css"</span><span style="color: #ff0000"> rel</span><span style="color: #0000ff">="stylesheet"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 7</span> <span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span> <span style="color: #008080"> 8</span> <span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span> <span style="color: #008080"> 9</span> <span style="color: #0000ff"><</span><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>bootstrap<span style="color: #0000ff"></</span><span style="color: #800000">button</span><span style="color: #0000ff">></span> <span style="color: #008080">10</span> <span style="color: #008080">11</span> <span style="color: #008000"><!--</span><span style="color: #008000"> jQuery (necessary for Bootstrap's JavaScript plugins) </span><span style="color: #008000">--></span> <span style="color: #008080">12</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span> <span style="color: #008080">13</span> <span style="color: #008000"><!--</span><span style="color: #008000"> Include all compiled plugins (below), or include individual files as needed </span><span style="color: #008000">--></span> <span style="color: #008080">14</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="js/bootstrap.min.js"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span> <span style="color: #008080">15</span> <span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span> <span style="color: #008080">16</span> <span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>

