Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Ereignisverarbeitungsmechanismus in node.js
Detaillierte Erläuterung des Ereignisverarbeitungsmechanismus in node.js
- 高洛峰Original
- 2016-12-05 10:59:421170Durchsuche
EventEmitter-Klasse
Im Ereignismodul von Node.js, das zur Implementierung verschiedener Ereignisverarbeitungen verwendet wird, ist eine EventEmitter-Klasse definiert. Alle Objekte, die Ereignisse auslösen können, sind Instanzobjekte, die eine Unterklasse der EventEmitter-Klasse integrieren. In Node.js sind viele Methoden für die Ereignisverarbeitungsfunktion des Objekts definiert Aufrufe dieser Methoden.
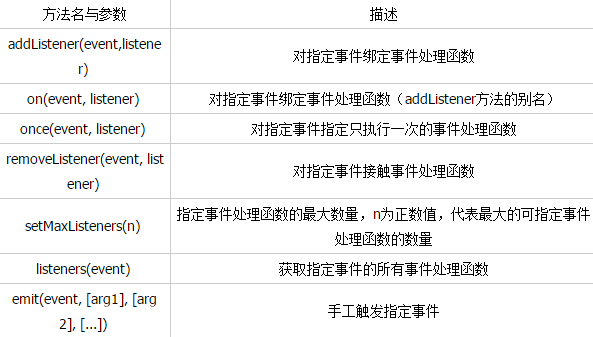
Verschiedene Methoden der EventEmitter-Klasse
event: repräsentiert den Ereignisnamen
listener: repräsentiert die Ereignisverarbeitungsfunktion
Die Parameter in eckigen Klammern stellen dar, dass die Parameter optionale Parameter sind

on-Methode der EventEmitter-Klasse
var http = require("http");
var server = http.createServer();
server.on("request", function(req, res){
console.log(req.url);
res.end();
});
server.listen(1337, "127.0.0.1");
In diesem Code geben wir an, dass, wenn der Server eine Client-Anfrage empfängt, die URL-Adresse des vom Client angeforderten Ziels in Ihrem Konsolenfenster ausgegeben wird und die End-Methode des Antwortobjekts verwendet wird, um die Anfrage sofort zu beenden Antwort.
Führen Sie den Code aus und geben Sie dann Folgendes ein: http://localhost:1337:// im Browserfenster. Die Konsolenausgabe lautet wie folgt:

Konsolenausgabe
Natürlich können Sie auch mehrere Event-Handler an dasselbe Ereignis binden, indem Sie mehrere On-Methoden ausführen. Wie folgt:
var http = require("http");
var server = http.createServer();
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', function(req, res){
console.log('发送响应完毕')
})
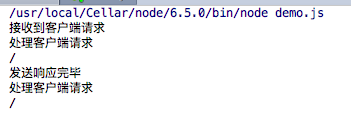
server.listen(1337, "127.0.0.1");OK, führen Sie den Code aus. Die Konsolenausgabe lautet wie folgt:

Konsolenausgabe
Darüber hinaus können standardmäßig bis zu 10 Zeitverarbeitungsfunktionen an dasselbe angegebene Ereignis gebunden werden. Die maximale Anzahl der Ereignisbehandlungsfunktionen, die gebunden werden können, kann über die Methode setMaxListeners wie folgt geändert werden:
emitter.setMaxListeners(n)
Once-Methode der EventEmitter-Klasse
Die Once-Methode der EventEmiiter-Klasse ähnelt der On-Methode. Ihre Funktion besteht darin, die Ereignisverarbeitungsfunktion an das angegebene Ereignis zu binden. Der Unterschied besteht darin, dass die Ereignisverarbeitungsfunktion einmal ausgeführt wird sofort kontaktiert, d. h. die Ereignisverarbeitungsfunktion wird nur einmal ausgeführt. Die in der Once-Methode verwendeten Parameter sind die gleichen wie in der On-Methode und lauten wie folgt:
emitter.once(event, listener)
Führen Sie ein Experiment durch.
Oder führen Sie den folgenden Code aus (wie oben):
var http = require("http");
var server = http.createServer();
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', function(req, res){
console.log('发送响应完毕')
})
server.listen(1337, "127.0.0.1");
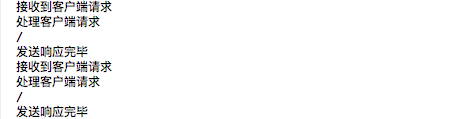
Öffnen Sie dann 127.0.0.1 zweimal hintereinander im Browserfenster: 1337, die Konsolenausgabe lautet wie folgt:

wird zweimal angezeigt
und dann wird das Ein-Ereignis in ein Einmal-Ereignis geändert , der Code lautet wie folgt:
var http = require("http");
var server = http.createServer();
server.once('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.once('request', function(req, res){
console.log('发送响应完毕')
})
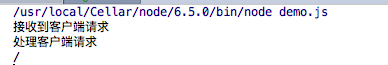
server.listen(1337, "127.0.0.1");Die Konsolenausgabe lautet wie folgt:

Die Anfrage wird zweimal verarbeitet, der Rest nur einmal gedruckt!
Verwenden Sie die Methode „removeListener“, um den Ereignishandler abzubrechen.
Der Code lautet wie folgt:
var http = require("http");
var server = http.createServer();
var testFunction = function (req,res) {
console.log('发送响应完毕')
}
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', testFunction)
//删除
server.removeListener('request', testFunction)
server.listen(1337, "127.0.0.1");Führen Sie den Code aus und geben Sie 127.0.0.1 ein :1337 im Browserfenster lautet die Konsolenausgabe wie folgt

Konsolenausgabe
Emit-Methode: Passen Sie das Ereignis an und lösen Sie es aus
Der Code lautet wie folgt:
var http = require("http");
var server = http.createServer();
server.on("request", function(req, res){
console.log(req.url);
});
//自定义事件
server.on("customEvent", function(arg1, arg2, arg3){
console.log("自定义事件被触发");
console.log(arg1);
console.log(arg2);
console.log(arg3);
});
//触发自定义事件
server.emit('customEvent', '自定义参数1', '自定义参数2', '自定义参数3')
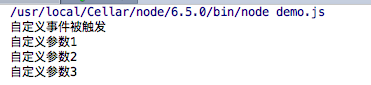
server.listen(1337, "127.0.0.1");Führen Sie dieses Mal den Code direkt aus, um die Konsolenausgabe anzuzeigen, anstatt die Adresse in das Browserfenster einzugeben folgt:

Konsolenausgabe
zeigt an, dass wir das benutzerdefinierte Ereignis manuell ausgelöst haben, nämlich customEvent.
Zusammenfassung
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels für alle beim Erlernen oder Verwenden von node.js hilfreich sein kann
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

