Heim >Web-Frontend >js-Tutorial >Parsen domänenübergreifender Probleme bei Get-Request-URLs in AngularJS
Parsen domänenübergreifender Probleme bei Get-Request-URLs in AngularJS
- 高洛峰Original
- 2016-12-03 10:17:271303Durchsuche
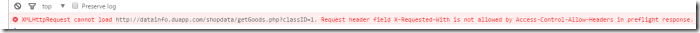
Heute Morgen habe ich einem Klassenkameraden geholfen, ein AngularJS-Problem zu untersuchen. Das Hauptproblem bestand darin, dass bei der Anfrage ein domänenübergreifender Zugriff auftrat und die Anfrage blockiert wurde.
Das Folgende ist der Code, den sie mir gegeben hat:
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="../js/jquery-1.11.0.js"></script>-->
<script src="angular.min.js"></script>
<script>
angular.module("myApp",[]).controller("test",["$scope","$http",function($scope,$http){
$http.get("http://datainfo.duapp.com/shopdata/getGoods.php?classID=1")
.success(function(response){
$scope.myarr = response.sites;
})
}])
</script>
</head>
<body>
<div ng-controller="test">
<ul>
<li ng-repeat="data in myarr">
<img src="{{data.goodsListImg}}"/ alt="Parsen domänenübergreifender Probleme bei Get-Request-URLs in AngularJS" >
<p>名称:<span>{{data.goodsName}}</span></p>
<p>价格:<span>{{data.price|currency:"¥"}}</span></p>
</li>
</ul>
</div>
</body>
</html>Probleme
Wir können sehen, dass er über die get-Methode von $http auf die URL zugreift, aber nicht darauf zugreifen kann Daraufhin habe ich die spezifische Antwort auf die Konsole gedruckt, was ebenfalls zu Problemen führte.

Dies wird durch den domänenübergreifenden Browser verursacht. Ich war mir darüber in meinen vorherigen Studien nicht ganz im Klaren. Ich weiß nur, dass darauf nicht unter demselben Domainnamen zugegriffen wird . Die Ressourcen werden domänenübergreifend sein. Als ich das schon einmal sah, dachte ich tatsächlich, dass etwas mit dem Format der Anfrage nicht stimmte und die zurückgegebenen JSON-Daten nicht empfangen werden konnten.
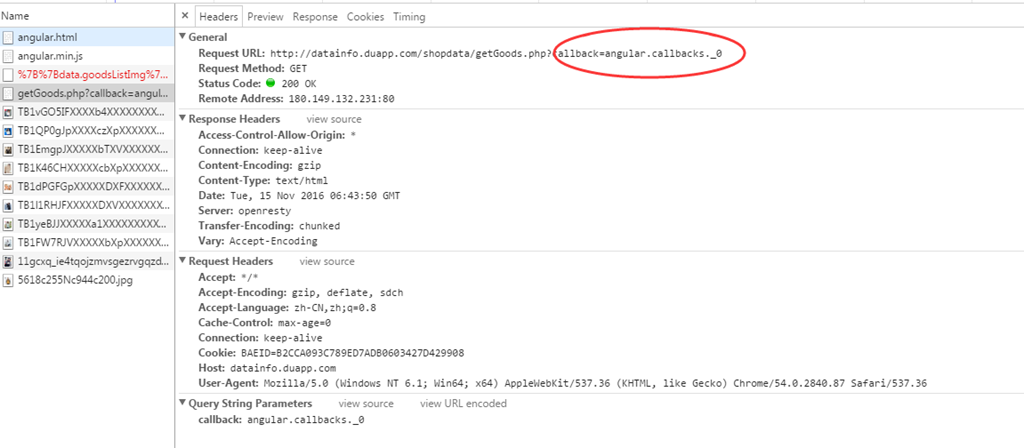
Das Folgende sind die im JSON-Format zurückgegebenen Daten.
Laut der URL, die sie mir gegeben hat, habe ich festgestellt, dass vor den JSON-Daten eine Rückruffunktion vorhanden ist Ich habe online gesucht und festgestellt, dass die Get-Anfrage für diese Art von Rückruffunktion keine Auswirkung hat.
Lösung
Sie müssen die folgende Methode verwenden, um diese Art von Daten im JSONP-Format mit Rückruf zu verarbeiten.
<script>
var myApp = angular.module("App", []);
myApp.controller("test", function($scope, $http) {
// 回调函数用法
myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(response) {
console.log(response);
});
});
</script>Beachten Sie zwei Punkte:
Verwenden Sie $http.jsonp(), um Daten anzufordern (lösen Sie das domänenübergreifende Problem)
Fügen Sie callback=JSON_CALLBACK nach dem hinzu URL-Zeichen;
, damit auf die Daten normal zugegriffen werden kann. Wenn wir tatsächlich wissen möchten, wo Fehler in den Daten im JSON-Format vorliegen, besteht eine Möglichkeit darin, sie in der Browserkonsole auszugeben, damit wir den spezifischen Prozess und die Ergebnisse sehen können.
Vollständiger Code
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="angular.min.js"></script>
<script>
var myApp = angular.module("App", []);
myApp.controller("test", function($scope, $http) {
// 回调函数用法
myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(response) {
console.log(response);
$scope.myarr = response;
});
});
</script>
</head>
<body>
<div ng-controller="test">
<ul>
<li ng-repeat="data in myarr">
<!--scr里面的angularJS不可以这样写-->
<img src="{{data.goodsListImg}}" / alt="Parsen domänenübergreifender Probleme bei Get-Request-URLs in AngularJS" >
<p>名称:<span>{{data.goodsName}}</span></p>
<p>价格:<span>{{data.price|currency:"¥"}}</span></p>
</li>
</ul>
</div>
</body>
ersetzt unseren JSON_CALLBACK automatisch durch die folgenden Zeichen, die durch AngularJS ersetzt werden sollten.

Zitat
So lösen Sie domänenübergreifende Probleme:
Übertragen Sie Daten über JSON und verlassen Sie sich auf JSONP, um domänenübergreifend zu json ist ein A-Datenaustauschformat, und JSONP ist ein inoffizielles domänenübergreifendes Datenaustauschprotokoll, das durch den Einfallsreichtum von Entwicklern erstellt wurde.
Wie JSONP entstand:
Ein bekanntes Problem, Ajax direkt fordert normale Dateien an, was das Problem eines domänenübergreifenden unbefugten Zugriffs mit sich bringt. Unabhängig davon, ob es sich um eine statische Seite, eine dynamische Webseite, einen Webdienst oder WCF handelt, ist dies nicht zulässig, solange es sich um eine domänenübergreifende Anforderung handelt.
Wir haben jedoch herausgefunden, dass es beim Aufrufen von js-Dateien auf einer Webseite keinen Einfluss darauf hat, ob sie domänenübergreifend ist (nicht nur das, wir haben auch festgestellt, dass alle Tags mit dem Attribut „src“ haben domänenübergreifende Funktionen wie <script>, <img alt="Parsen domänenübergreifender Probleme bei Get-Request-URLs in AngularJS" >, <iframe>); web (ActiveX-Steuerelemente, serverseitige Proxys, zukünftige HTML5-Websockets usw. sind nicht enthalten). Eine Möglichkeit besteht darin, zu versuchen, die Daten für Client-Aufrufe und weitere Zwecke in eine Datei im JS-Format auf dem Remote-Server zu laden Verarbeitung; </script>
Zufälligerweise wissen wir bereits, dass es ein reines Zeichendatenformat namens JSON gibt, das komplexe Daten prägnant beschreiben kann. Was noch besser ist, ist, dass JSON auch nativ von js unterstützt wird, sodass der Client sie verarbeiten kann Daten in diesem Format fast wie gewünscht;
Auf diese Weise ist die Lösung fertig und der Webclient kann sie aufrufen. Das Skript verwendet genau die gleiche Methode, um die dynamisch generierte js-Formatdatei (normalerweise mit JSON) aufzurufen als Suffix) auf dem domänenübergreifenden Server Es ist offensichtlich, dass der Server die JSON-Datei dynamisch generiert, um die vom Client benötigten Daten zu laden.
Nachdem der Client die JSON-Datei erfolgreich aufgerufen hat, erhält er auch die benötigten Daten. Der Rest besteht darin, sie entsprechend seinen eigenen Anforderungen zu verarbeiten und anzuzeigen. Diese Methode zum Abrufen von Remote-Daten sieht AJAX sehr ähnlich, ist es aber nicht dasselbe.
Um dem Client die Nutzung von Daten zu erleichtern, hat sich nach und nach ein informelles Übertragungsprotokoll gebildet. Die Leute nennen es JSONP. Einer der wichtigsten Punkte dieses Protokolls besteht darin, Benutzern die Übergabe eines Rückrufparameters an den Server zu ermöglichen. und dann gibt der Server zurück. Dieser Rückrufparameter wird als Funktionsname verwendet, um die JSON-Daten bei der Datengenerierung zu umschließen, sodass der Client seine eigene Funktion anpassen kann, um die zurückgegebenen Daten automatisch zu verarbeiten.
JSONP-Daten in AngularJS verarbeiten
Verwenden Sie die Funktion $http.jsonp(), um Anfragen zu senden;
Geben Sie den Rückruf und den Namen der Rückruffunktion an, wenn der Funktionsname JSON_CALLBACK ist , ein Rückruf ist eine Erfolgsfunktion, JSON_CALLBACK muss in Großbuchstaben geschrieben werden.
kann auch andere Rückruffunktionen angeben, muss jedoch als globale Funktion unter dem Fenster
definiert werden der URL hinzugefügt werden;
browse Der Browser verfügt über eine Same-Origin-Richtlinie, die verhindert, dass die Seite Skripts von anderen Domänen als ihrer eigenen Quelle auf globaler Ebene lädt oder ausführt Umgehen Sie die Sicherheitsbeschränkungen des Browsers und fordern Sie Daten von verschiedenen Domänen an. Reicht diese Erklärung aus, um domänenübergreifende Probleme zu verstehen und warum Sie JSONP verwenden müssen?
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


