Heim >Backend-Entwicklung >PHP-Tutorial >Ideen für die Implementierung einer PHP-Chatroom-Anwendung
Ideen für die Implementierung einer PHP-Chatroom-Anwendung
- 伊谢尔伦Original
- 2016-12-02 11:13:412321Durchsuche
Einführung
Chat-Apps sind online sehr verbreitet. Auch Entwickler haben beim Erstellen solcher Anwendungen viele Möglichkeiten. In diesem Artikel wird beschrieben, wie Sie eine PHP-AJAX-basierte Chat-Anwendung implementieren, die Nachrichten senden und empfangen kann, ohne die Seite zu aktualisieren.
Kernlogik
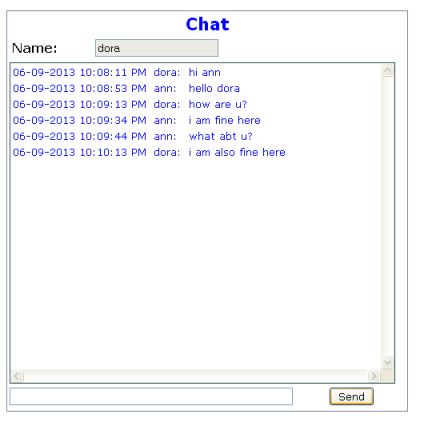
Bevor wir die Kernfunktionalität der Anwendung definieren, werfen wir einen Blick auf das grundlegende Erscheinungsbild der Chat-Anwendung, wie im folgenden Screenshot dargestellt:

Geben Sie den Chattext über das Eingabefeld unten im Chatfenster ein. Klicken Sie auf die Schaltfläche „Senden“, um mit der Ausführung der Funktion „set_chat_msg“ zu beginnen. Dies ist eine Ajax-basierte Funktion, sodass der Chat-Text an den Server gesendet werden kann, ohne die Seite zu aktualisieren. Das Programm führt chat_send_ajax.php zusammen mit dem Benutzernamen und dem Chattext auf dem Server aus.
//
// Set Chat Message
//
function set_chat_msg()
{
if(typeof XMLHttpRequest != "undefined")
{
oxmlHttpSend = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
oxmlHttpSend = new ActiveXObject("Microsoft.XMLHttp");
}
if(oxmlHttpSend == null)
{
alert("Browser does not support XML Http Request");
return;
}
var url = "chat_send_ajax.php";
var strname="noname";
var strmsg="";
if (document.getElementById("txtname") != null)
{
strname = document.getElementById("txtname").value;
document.getElementById("txtname").readOnly=true;
}
if (document.getElementById("txtmsg") != null)
{
strmsg = document.getElementById("txtmsg").value;
document.getElementById("txtmsg").value = "";
}
url += "?name=" + strname + "&msg=" + strmsg;
oxmlHttpSend.open("GET",url,true);
oxmlHttpSend.send(null);
}Das PHP-Modul empfängt Formulardaten aus dem Query String (Abfragezeichenfolge) und aktualisiert sie in der Datenbanktabelle namens chat. Die Chat-Datenbanktabelle enthält Spalten mit den Namen ID, USERNAME, CHATDATE und MSG. Das ID-Feld ist ein automatisch inkrementierendes Feld, sodass der diesem ID-Feld zugewiesene Wert automatisch inkrementiert wird. Das aktuelle Datum und die aktuelle Uhrzeit werden in der Spalte CHATDATE aktualisiert.
require_once('dbconnect.php');
db_connect();
$msg = $_GET["msg"];
$dt = date("Y-m-d H:i:s");
$user = $_GET["name"];
$sql="INSERT INTO chat(USERNAME,CHATDATE,MSG) " .
"values(" . quote($user) . "," .
quote($dt) . "," . quote($msg) . ");";
echo $sql;
$result = mysql_query($sql);
if(!$result)
{
throw new Exception('Query failed: ' . mysql_error());
exit();
}Um Chat-Nachrichten von allen Benutzern in der Datenbanktabelle zu empfangen, wird die Timer-Funktion auf eine Schleife für 5 Sekunden eingestellt und ruft den folgenden JavaScript-Befehl auf, d. h. die Funktion get_chat_msg wird alle 5 Sekunden ausgeführt Sekunden.
var t = setInterval(function(){get_chat_msg()},5000);get_chat_msg ist eine Ajax-basierte Funktion. Es führt das Programm chat_recv_ajax.php aus, um die Chat-Informationen aus der Datenbanktabelle abzurufen. Im Attribut onreadystatechange ist eine weitere JavaScript-Funktion get_chat_msg_result verbunden. Während die Chat-Nachricht aus der Datenbanktabelle zurückgegeben wird, ruft die Programmsteuerung die Funktion get_chat_msg_result auf.
//
// General Ajax Call
//
var oxmlHttp;
var oxmlHttpSend;
function get_chat_msg()
{
if(typeof XMLHttpRequest != "undefined")
{
oxmlHttp = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
oxmlHttp = new ActiveXObject("Microsoft.XMLHttp");
}
if(oxmlHttp == null)
{
alert("Browser does not support XML Http Request");
return;
}
oxmlHttp.onreadystatechange = get_chat_msg_result;
oxmlHttp.open("GET","chat_recv_ajax.php",true);
oxmlHttp.send(null);
}Im Programm chat_recv_ajax.php werden Chatnachrichten von Benutzern über den SQL-Auswahlbefehl gesammelt. Um die Anzahl der Zeilen zu begrenzen, ist in der SQL-Abfrage auch eine Limit-Klausel (Limit 200) angegeben, die die letzten 200 Zeilen in der Chat-Datenbanktabelle benötigt. Die erhaltene Nachricht wird an die Ajax-Funktion zurückgegeben, um den Inhalt im Chat-Fenster anzuzeigen.
require_once('dbconnect.php');
db_connect();
$sql = "SELECT *, date_format(chatdate,'%d-%m-%Y %r')
as cdt from chat order by ID desc limit 200";
$sql = "SELECT * FROM (" . $sql . ") as ch order by ID";
$result = mysql_query($sql) or die('Query failed: ' . mysql_error());
// Update Row Information
$msg="";
while ($line = mysql_fetch_array($result, MYSQL_ASSOC))
{
$msg = $msg . "" .
"" .
"";
}
$msg=$msg . "<table style="color: blue; font-family: verdana, arial; " .
"font-size: 10pt;" border="0">
<tbody><tr><td>" . $line["cdt"] .
" </td><td>" . $line["username"] .
": </td><td>" . $line["msg"] .
"</td></tr></tbody></table>";
echo $msg;Wenn die Daten bereit sind, sammelt die JavaScript-Funktion die von PHP empfangenen Daten. Diese Daten werden in DIV-Tags angeordnet. oxmlHttp.responseText behält die vom PHP-Programm empfangene Chat-Nachricht und kopiert sie in das document.getElementById("DIV_CHAT").innerHTML-Attribut des DIV-Tags.
function get_chat_msg_result(t)
{
if(oxmlHttp.readyState==4 || oxmlHttp.readyState=="complete")
{
if (document.getElementById("DIV_CHAT") != null)
{
document.getElementById("DIV_CHAT").innerHTML = oxmlHttp.responseText;
oxmlHttp = null;
}
var scrollDiv = document.getElementById("DIV_CHAT");
scrollDiv.scrollTop = scrollDiv.scrollHeight;
}
}Mit dem folgenden SQL CREATE TABLE-Befehl kann eine Datenbanktabelle namens chat erstellt werden. Alle vom Benutzer eingegebenen Informationen werden in die Datenbanktabelle eingetragen.
create table chat( id bigint AUTO_INCREMENT,username varchar(20), chatdate datetime,msg varchar(500), primary key(id));
Points of Interest
Dieser Code zur Implementierung einer Chat-Anwendung ist sehr interessant. Es kann zu einer vollwertigen HTTP-Chat-Anwendung ausgebaut werden. Auch die Logik zum Erstellen dieser Anwendung ist sehr einfach. Selbst Anfänger werden keine Schwierigkeiten haben, es zu verstehen.
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

