Heim >Backend-Entwicklung >PHP-Tutorial >Eine kurze Analyse des Prinzips der langen Weibo-Generierung (Umwandeln von HTML in Bilder)
Eine kurze Analyse des Prinzips der langen Weibo-Generierung (Umwandeln von HTML in Bilder)
- 伊谢尔伦Original
- 2016-12-02 11:02:136176Durchsuche
Bei meiner täglichen Arbeit habe ich einige Bedürfnisse, um es einfach auszudrücken: Ich muss einige Inhalte in Bilder umwandeln. Einfache Inhalte können über PhotoShop verarbeitet werden, aber bei Inhalten mit Tabellen usw. ist es Zeitverschwendung, sie jedes Mal über PhotoShop zu verarbeiten. Es gibt viele Generierungstools im Internet, die dem langen Weibo ähneln. Das Generieren einfacher Bilder ist in Ordnung, aber wenn Sie Rich Text zum Generieren von Bildern verwenden möchten, benötigen Sie viel Geld, daher habe ich die Implementierung auf Basis von PHP studiert.
Anforderungen und Prinzipien
Generieren Sie Bilder (PNG, JPEG usw.) aus HTML-Inhalten
Implementierungsmethode
1 über Grafikfunktionen
Sie können die mit PHP gelieferte GD-Bibliothek oder Imagick direkt verwenden, um Textinhalte in Bilder umzuwandeln. Dies ist beim Umgang mit reinen Textinhalten sehr leistungsfähig, bei Rich-Text-Inhalten ist es jedoch sehr schwierig und schwierig gut zu handhaben. Zu den Open-Source-Tags gehören derzeit Painty usw., die mehrere einfache HTML-Tags wie p und img unterstützen können.
2. html->pdf->png
Diese Methode generiert zunächst ein PDF-Dokument aus dem HTML-Inhalt und wandelt das PDF-Dokument dann in ein Bild um.
html zu pdf: Zu den derzeit ausgereifteren Lösungen gehören tcpdf, HTML2PDF usw. Tatsächlich verwendet HTML2PDF auch den Kern von tcpdf;
pdf zu png: kann durch imagick php erweitert werden.
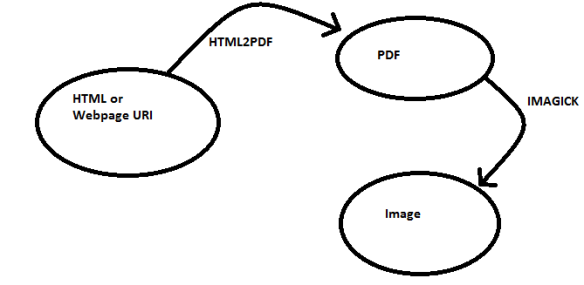
Der aktuelle Open-Source-Code, der auf dieser Methode basiert, enthält HTML-to-Image, und sein Prinzip ist in der folgenden Abbildung dargestellt.

Der Kerncode ist (Auszug aus: http://buffernow.com/html-to-image-php-script/):
//获取某个URL地址的内容
echo file_get_contents('http://php.cn/');
//将内容转换成pdf文档
$html2pdf = new HTML2PDF('P', 'A4');
$html2pdf->writeHTML($html_content);
$file = $html2pdf->Output('temp.pdf','F');
//将pdf文档转换成图片
$im = new imagick('temp.pdf');
$im->setImageFormat( "jpg" );
$img_name = time().'.jpg';
$im->setSize(800,600);
$im->writeImage($img_name);
$im->clear();
$im->destroy();Hier wird der Code von HTML2PDF verwendet. Tatsächlich empfehle ich persönlich die Verwendung von tcpdf. Schließlich ist die Version von tcpdf aktualisiert und verfügt über leistungsfähigere Funktionen. Nach tatsächlichen Tests bietet tcpdf eine bessere Unterstützung für Chinesisch, HTML-Formate usw. Relativ gesehen ist HTML2PDF etwas miserabel, und langes Chinesisch weist grundlegende Fehler auf, z. B. die Unfähigkeit, Zeilen automatisch umzubrechen.
Aber gleichzeitig weist diese Methode einen großen Fehler auf. Wenn Medien wie Bilder eingefügt werden, besteht oft das Problem, dass sie nicht auf einer Seite platziert werden können und auf einer anderen Seite erneut gesetzt werden müssen , wodurch das Bild einen großen leeren Bereich aufweist. Wenn der Inhalt jeder Seite nicht vollständig ausgefüllt ist, weist das generierte Bild gleichzeitig einen großen leeren Bereich auf, was sehr unansehnlich ist.
Daher wird diese Methode nicht empfohlen.
3. Machen Sie einen Screenshot
Diese Methode ähnelt der Verwendung der Screenshot-Funktion des Browsers, um den Inhalt einer URL-Adresse direkt zu scannen. Im Vergleich zu den beiden vorherigen Methoden: Erstens ist es bequemer und einfacher, HTML-Inhalte im Rich-Text-Format zu rendern, indem einfach direkt HTML-Code generiert wird. Zweitens ist das Inhaltslayout angemessener und es gibt keine leeren Bereiche in PDF-Dokumenten und anderen Probleme; drittens ist die Unterstützung für Chinesisch freundlicher.
Zu den aktuellen Haupt-Open-Source-Projekten gehören:
khtml2png: Basierend auf der Linux-Plattform kann es HTML in ein Bildformat konvertieren, mit den folgenden Anforderungen:
g++ KDE 3.x kdelibs for KDE 3.x (kdelibs4-dev) zlib (zlib1g-dev) cmake
Bei Servern, insbesondere bei VPSs mit knappen Ressourcen, ist die Installation eines KED etwas teuer.
CutyCapt und seine Bruderversion IECapt: CutyCapt basiert auf Linux- und Windows-Plattformen, IECapt basiert auf der Windows-Plattform und unterstützt SVG, PS, PDF, Itext, HTML, Rtree, PNG, JPEG, MNG, TIFF, gif, Bmp, ppm, xbm, xpm und andere Formate sind relativ einfach zu verwenden. Verwenden Sie einfach die folgenden Befehle.
Hinweis: Die Groß- und Kleinschreibung der ausführbaren Befehle von CutyCapt ist zwischen der Windows-Plattform und der Linux-Plattform nicht konsistent.
./CutyCapt --url=http://www.php.cn --out=example.png IECapt --url=http://www.php.cn/ --out=localfile.png
Seine Bereitstellungsanforderungen sind:
CutyCapt depends on Qt 4.4.0+.
Aber eine Sache, die besser als khtml2png ist, ist, dass es keinen X-Server installieren muss und einfache Dinge wie Xvfb verwenden kann. Dann kann es so verwendet werden:
xvfb-run --server-args="-screen 0, 1024x768x24" ./CutyCapt --url=... --out=...
Durch den tatsächlichen Vergleich verschiedener Implementierungsmethoden tendiere ich dazu, CutyCapt zu verwenden.
Durch den tatsächlichen Vergleich verschiedener Implementierungsmethoden tendiere ich dazu, CutyCapt zu verwenden.
具体实现过程
1、通过嵌入富文本编辑器,提供富文本编辑功能,同时可以提供对作者信息、版权标记、图片大小格式等的定制。
2、将提交的内容进行过滤,并生成htm/html文档,通过CSS对生成的文档内容进行格式渲染。
3、通过PHP执行CutyCapt命令,对生成的网页文件进行截图。
到这一步已经完全可以实现html内容生成图片的功能了,但CutyCapt生成的图片相对而言会比较大,因此还可以进一步进行优化。
4、通过imagick对生成的图片进行优化
imagick具有强大的图片处理功能,可以优化CutyCapt生成的图片的质量及大小,同时还可以方便地进行加水印等操作。
开发经验分享
在实际开发过程中碰到了各种问题,进行一些分享。
1、操作系统选择
CutyCapt及imagick都有Linux和Windows的版本,在Windows下面的开发、运行不存在较大的问题,按照正常步骤进行安装配置即可。
在Linux平台下,CutyCapt的安装教程可参考http://www.cszhi.com/20130305/cutycapt.html:
centos下安装cutycapt:
(1)安装qt47
增加qt47的源
vim /etc/yum.repos.d/atrpms.repo //加入如下内容 [atrpms] name=CentOS $releasever – $basearch – ATrpms baseurl=http://dl.atrpms.net/el$releasever-$basearch/atrpms/stable gpgkey=http://ATrpms.net/RPM-GPG-KEY.atrpms gpgcheck=1 enabled=1 [atrpms-testing] name=CentOS $releasever – $basearch - ATrpms testing baseurl=http://dl.atrpms.net/el$releasever-$basearch/atrpms/testing gpgkey=http://ATrpms.net/RPM-GPG-KEY.atrpms gpgcheck=1 enabled=1 //进行安装 yum update yum install qt47 yum install qt47-devel yum install qt47-webkit yum install qt47-webkit-devel
2、安装cutycapt
yum install svn svn co https://cutycapt.svn.sourceforge.net/svnroot/cutycapt mv cutycapt/CutyCapt /usr/local/cutycapt cd /usr/local/cutycapt qmake qmake-qt47
3、安装xvfb
yum install Xvfb
4、测试cutycapt截图
xvfb-run --server-args="-screen 0, 1024x768x24" CutyCapt --url=http://www.php.cn --out=php.png
5、将xvfb置入后台运行
Xvfb -fp /usr/share/fonts :0 -screen 0 1024x768x24 & DISPLAY=:0 ./CutyCapt --url=http://www.php.cn --out=php.png
ubuntu下安装cutycapt
1、两条命令搞定
apt-get install cutycapt apt-get install xvfb
2、测试截图
xvfb-run --server-args="-screen 0, 1024x768x24" CutyCapt --url=http://www.php.cn --out=php.png
中文乱码问题:
将windows下的中文字体上传至/usr/share/fonts目录,执行下命令fc-cache即可。
在这里,作者想说的是,尽量选择Ubuntu吧,安装方便;更重要的是,CentOS下面会出现各种问题,如CutyCapt: cannot connect to X server :99等,会让你非常郁闷,我甚至安装了新的包含Gnome、KDE桌面环境的操作系统仍无法解决,而在Ubuntu下面几乎不存在任何问题。
2、Web服务器的选择
因为截图功能涉及到PHP需要执行操作系统的CutyCapt命令,可以通过system()或者exec()函数。
作者分别使用了apache和Nginx两种Web服务器,在Nginx下会出现执行调用CutyCapt的PHP脚本无法运行的情况,会遇到比较麻烦的权限问题,http://alfred-long.iteye.com/blog/1578904中提供了一种解决方案,但作者没有测试成功。使用apache服务器则是一路畅通,不存在这个问题。
因此,作者建议选择Ubuntu+apache的组合,千万不要选择CentOS+Nginx,需要解决的麻烦问题太多,从而也容易造成一些不安全的因素。
安装代码如下:
apt-get install apache2 apt-get install php5 libapache2-mod-php5
3、Ubuntu中安装imagick
apt-get install php5-dev php5-cli php-pear //安装支持环境 apt-get install imagemagick //有可能不是最新版本,需要通过源代码安装最新版本 //源代码方式安装http://www.imagemagick.org/script/download.php cd /usr/local/src wget ftp://ftp.kddlabs.co.jp/graphics/ImageMagick/ImageMagick-6.8.7-0.tar.gz tar xzvf ImageMagick-6.8.7-0.tar.gz cd ImageMagick-6.8.7-0/ ./configure && make && make install apt-get install graphicsmagick-libmagick-dev-compat pecl install imagick echo extension=imagick.so >>/etc/php5/conf.d/imagick.ini service apache2 restart
常见错误:
在运行pecl install imagick 时有以下出错提示:
checking if ImageMagick version is at least 6.2.4... configure: error: no. You need at least Imagemagick version 6.2.4 to use Imagick. ERROR: `/tmp/pear/temp/imagick/configure --with-imagick=hjw' failed
根据提示是没有安装Imagemagick或者Imagemagick版本不够,可以通过源代码的方式安装最新版本的Imagemagick。
4、Linux平台下的字体渲染
可以将Windows平台下的雅黑、宋体、楷体、黑体等常用中文字体安装到Ubuntu系统中,避免出现截图中的字体不好看的情况,同时也满足对富文本编辑中支持的字体进行渲染。
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

