Heim >Backend-Entwicklung >PHP-Tutorial >Yii2.0 integriert die Aufrufmethode des Elfinder-Bildmanagers
Yii2.0 integriert die Aufrufmethode des Elfinder-Bildmanagers
- 伊谢尔伦Original
- 2016-12-02 10:26:232521Durchsuche
Yii2-Erweiterung: https://github.com/MihailDev/yii2-elfinder
Obwohl das Tutorial auf Russisch ist, haben Sie keine Angst, folgen Sie einfach dem Code
Schritte:
1 Composer, um die Erweiterung zu installieren
Composer erfordert --prefer-dist mihaildev/yii2-elfinder "*"
2 Ich füge eine erweiterte Yii2-Vorlage hinzu, die im Hintergrund verwendet wird backend/config/main.php-Konfigurationsdatei
Fügen Sie die gleiche Ebene wie „Komponenten“ hinzu
'controllerMap' => [ 'elfinder' => [ 'class' => 'mihaildev\elfinder\PathController', 'access' => ['@'], 'root' => [ 'path' => 'uploads', //主目录路径 'name' => 'Files' ],/*
'watermark' => [
'source' => __DIR__.'/logo.png', // Path to Water mark image
'marginRight' => 5, // Margin right pixel
'marginBottom' => 5, // Margin bottom pixel
'quality' => 95, // JPEG image save quality
'transparency' => 70, // Water mark image transparency ( other than PNG )
'targetType' => IMG_GIF|IMG_JPG|IMG_PNG|IMG_WBMP, // Target image formats ( bit-field )
'targetMinPixel' => 200 // Target image minimum pixel size
]*/ ]
],3. Fügen Sie Standardparameter hinzu
Öffnen Sie common(backend)/config/params.php
// elfinder默认配置 'elfinderDefaultConfig' => [ 'language' => 'zh_CN', 'controller' => 'elfinder', // 默认控制名 'filter' => 'image',
// 只管理图片 https://github.com/Studio-42/elFinder/wiki/Client-configuration-options#wiki-onlyMimes 'template' => '<div class="input-group">{input}
<span class="input-group-btn">{button}</span></div>', 'options' => ['class' => 'form-control'], 'buttonOptions' =>
['class' => 'btn btn-default'], 'buttonName' => '浏览' ], 4. Führen Sie im letzten Schritt den Aufruf
ein, um die zu verwendende Formularansichtsdatei zu öffnen, und fügen Sie den folgenden Code hinzu
use mihaildev\elfinder\InputFile; <?php $path = 'carLogo'; // 存放目录,改为实际的,elfinder会自动创建 $elfinderConfig = array_merge(Yii::$app->params['elfinderDefaultConfig'],['path' => $dir]); echo $form->field($model, 'carLogo')->widget(InputFile::className(),$elfinderConfig); ?>
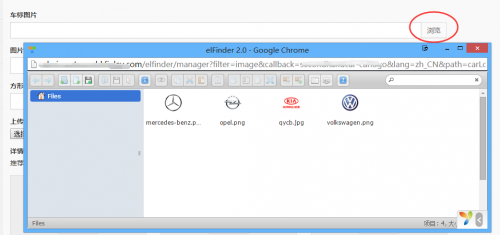
Der Endeffekt:

In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

