Heim >Web-Frontend >js-Tutorial >15 JavaScript-Frameworks und -Bibliotheken, die Sie kennen müssen
15 JavaScript-Frameworks und -Bibliotheken, die Sie kennen müssen
- 高洛峰Original
- 2016-12-02 09:58:461122Durchsuche
JavaScript verfügt über eine riesige technische Community und eine so umfangreiche technische Supportbasis trägt auch dazu bei, dass es beim Publikum noch beliebter wird. Es ist hervorzuheben, dass die meisten Frameworks und Bibliotheken, mit denen Entwickler derzeit konfrontiert sind, Open-Source-Projekte sind, was bedeutet, dass relevante Entwickler diese Ressourcen problemlos nutzen können, um ihre tägliche Arbeit effizient zu erledigen. Unabhängig davon, ob Sie ein JavaScript-Neuling oder ein erfahrener Senior sind, wird die vollständige Nutzung der vorhandenen Vorteile dieser Lösungen Ihre Entwicklungseffizienz und -effektivität erheblich verbessern.
Im heutigen Artikel stellen wir die 15 wichtigsten JavaScript-Frameworks und -Bibliotheken vor – das dürfen Sie sich nicht entgehen lassen.
1. Angular.js

Angular.js ist derzeit eines der beliebtesten JavaScript-Frameworks. Entwickler erstellen damit unzählige komplexe Webanwendungen. Die Kerndesignidee von Angular.js ist das Single-Page-Anwendungsmodell, es unterstützt jedoch auch die MVC-Architektur. Mit Angular.js können Entwickler JavaScript-Code im Frontend verwenden, um das HTML-Vokabular beliebig zu erweitern.
Angular.js hat seit seiner Geburt im Jahr 2009 nie aufgehört, sich weiterzuentwickeln. Die aktuelle stabile Version von Angular 1 ist 1.5.8/1.2.30. Sie können auch Angular 2 ausprobieren, das gegenüber Version 1 deutliche Verbesserungen bietet, aber in der globalen Entwickler-Community immer noch nicht beliebt ist.
Angular.js übernimmt das wichtige Konzept der Datenbindung. Der Benutzer interagiert mit dieser Schnittstelle, und wenn die Interaktion abgeschlossen ist, wird die Ansicht mit den neuen Werten aktualisiert, um sicherzustellen, dass alles synchronisiert ist. DOM-Aktualisierungen beginnen, nachdem die zugrunde liegende Logik im Modell ausgeführt wurde.
2. Backbone.js

Viele Freunde haben möglicherweise nicht die Absicht, komplexe Webanwendungen zu entwickeln. In diesem Fall können relativ einfache Webanwendungs-Frameworks wie Backbone.js gut zum Erlernen relevanter Kenntnisse verwendet werden. Backbone.js ist ein intuitives Framework, das die Erstellung einfacher Webanwendungen schneller und unterhaltsamer macht. Ähnlich wie Angular.js verfügt auch Backbone.js über MVC-Unterstützung. Zu den weiteren Kernfunktionen von Backbone.js gehören Routing, RESTful-API-Unterstützung, Property-State-Management und mehr. Sie können Backbone.js auch zum Erstellen von Single-Page-Anwendungen verwenden.
Die aktuelle stabile Version von Backbone.js ist 1.3.3 und ist direkt bei GitHub verfügbar.
3. D3.js

D3.js ist eine hervorragende JavaScript-Bibliothek, die Entwicklern dabei helfen kann, mithilfe von Datenmanipulationsfunktionen umfangreiche Webseiten zu erstellen. D3.js kombiniert SVG, HTML und CSS. Mit D3.js können Sie Daten einfach an das DOM binden und datengesteuerte Ereignisse initiieren. Mit Hilfe von D3.js können wir auch hochwertige datengesteuerte Webseiten erstellen, um Informationen zum Verständnis von Dateninhalten mit besseren visuellen Effekten bereitzustellen.
4. React.js

React.js ist ein sehr interessantes JavaScript-Framework. Im Gegensatz zu anderen JavaScript-Frameworks eignet sich React.js ideal zum Erstellen hochskalierbarer Front-End-Benutzeroberflächen. React.js wurde 2013 geboren. Es basiert auf der BSD-Lizenz und hat sich aufgrund seiner Vorteile bei der Entwicklung komplexer und schöner Benutzeroberflächen schnell weiterentwickelt.
Die Kernidee von React.js liegt im virtuellen DOM. Virtual DOM ähnelt einem Vermittler zwischen dem Client und dem Server und dient der Verbesserung des Leistungsniveaus. Änderungen im virtuellen DOM werden mit dem Server-DOM abgeglichen, wodurch sichergestellt wird, dass nur notwendige Elemente aktualisiert werden. Dadurch ist der gesamte Prozess viel schneller als bei herkömmlichen UI-Updates.
Sie können React auch zur Implementierung von Materialdesign verwenden, was bedeutet, dass Sie moderne Webanwendungen mit extrem hohem Leistungsniveau erstellen können.
5. jQuery

jQuery ist eine beliebte JavaScript-Bibliothek, deren Funktionen Ereignisbehandlung, Animation und mehr umfassen. Wenn Sie ein Webprojekt erstellen, möchten Sie auf keinen Fall Zeit damit verschwenden, Code für einfache Aufgaben zu schreiben. jQuery hilft uns mit seiner benutzerfreundlichen API, dieses Problem zu lösen. Es funktioniert auch mit allen gängigen Browsern. Mit jQuery können Sie das DOM nahtlos steuern und Ajax-Anwendungen entwickeln. Mit jQuery müssen sich Entwickler keine Gedanken über zugrunde liegende Interaktionen machen und können ganz einfach die Webanwendungen entwickeln, die sie sich vorstellen.
jQuery fördert außerdem die Trennung von HTML- und JavaScript-Code, sodass Entwickler prägnanten Code mit browserübergreifender Kompatibilität schreiben können. Darüber hinaus lassen sich mit jQuery entwickelte Webanwendungen einfach verbessern und erweitern.
6. Ember.js

Ember.js entspricht auf funktionaler Ebene einer Kombination aus Angular.js und React.js. Über die Beliebtheit von Ember.js können Sie sich über die technische Support-Community informieren, und es entstehen ständig neue Funktionen. Ember.js ähnelt Angular.js hinsichtlich der Datensynchronisierung. Dieser bidirektionale Datenaustauschmechanismus gewährleistet Anwendungsgeschwindigkeit und Skalierbarkeit. Darüber hinaus unterstützt es Entwickler bei der Erstellung von Frontend-Elementen.
In Bezug auf Ähnlichkeiten mit React.js bietet Ember.js auch serverseitiges virtuelles DOM, um Leistung und Skalierbarkeit zu verbessern. Ember.js fördert außerdem reduzierte Codierungsanforderungen, bietet hervorragende API-Optionen und verfügt über eine hervorragende technische Community.
7. Polymer.js
Wenn Sie vorhaben, selbst HTML5-Elemente zu erstellen, können Sie es auch mit Polymer.js versuchen. Der Kern von Polymer besteht darin, Webentwicklern die Möglichkeit zu geben, ihre eigenen Tags zu erstellen und so die Entwicklungskapazitäten zu erweitern. Sie können beispielsweise ein
Polymer wurde 2013 von Google eingeführt und basiert auf der 3-Klausel-BSD-Lizenz.
8. Three.js

Three.js ist ein weiterer Satz von JavaScript-Bibliotheken, hauptsächlich für die 3D-Entwicklung. Wenn Sie Animations- und Spieleentwickler sind, ist Three.js auf jeden Fall einen Versuch wert. Three.js verwendet WebGL und kann problemlos zum Rendern von 3D-Objekten auf dem Bildschirm verwendet werden. Sie haben vielleicht schon von HexGL gehört, einem futuristischen Rennspiel, das mit Three.js erstellt wurde.
9. PhantomJS

Die Verwendung von JavaScript erfordert zwangsläufig den Umgang mit verschiedenen Browsern. Wenn es um Browser geht, ist das Ressourcenmanagement zum wichtigsten Thema geworden. Mit PhantomJS können Sie die Leistung von Webanwendungen über das bereitgestellte WebKit überwachen. Dieses WebKit ist auch Teil der Rendering-Engine in Chrome und Safari.
Der gesamte Prozess ist automatisiert und Sie müssen lediglich die bereitgestellte API verwenden, um die Webanwendung einzurichten.
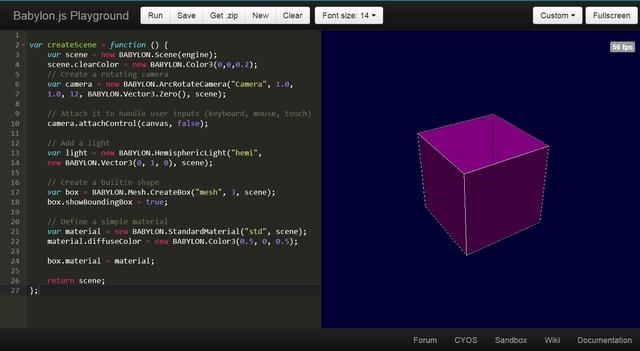
10. BabylonJS

BabylonJS und Three.js sind sich in der Positionierung sehr ähnlich und bieten beide eine JavaScript-API zur Erstellung leistungsstarker und nahtloser 3D-Anwendungen. Es ist Open Source und basiert auf JavaScript und WebGL. Das Erstellen einfacher 3D-Objekte wie Kugeln ist sehr einfach und erfordert nur wenige Codezeilen. Sie können die Dokumentation von BabylonJS sorgfältig durchlesen, um die Exzellenz dieser Bibliothek zu verstehen. Darüber hinaus bietet die Projekthomepage auch viele inspirierende und hervorragende Demonstrationen.
11. Boba.js

Es gibt eine gemeinsame Anforderung bei Webanwendungen, nämlich die Analyse. Wenn Sie Schwierigkeiten haben, einen Analysemechanismus in JavaScript-Anwendungen einzufügen, sollten Sie Boba.js in Betracht ziehen. Boba.js kann jedem dabei helfen, Aufgaben einfach zu erledigen, und bietet auch Unterstützung für die alten ga.js. Sie können Boba.js auch verwenden, um die Indikatorintegration zu implementieren. Die einzige Betriebsvoraussetzung ist jQuery.
12. Underscore.js

Underscore.js ist die beste Lösung für leere HTML-Editordateien. Beim Starten eines Projekts stehen viele Freunde vor einem leeren Bildschirm und fühlen sich unfähig, damit anzufangen, oder sind gezwungen, die Schritte zu wiederholen, die in früheren Projekten abgeschlossen wurden. Underscore.js kann dementsprechend mehrere Funktionen bereitstellen, z. B. indem es Benutzern ermöglicht, die Vorteile ihrer am häufigsten verwendeten Backbone.js- oder jQuery-Funktionselemente zu nutzen.
Darüber hinaus bietet es auch einige funktionale Hilfsmechanismen, darunter „Filterung“ und „Anrufdiagramm“, die uns helfen sollen, so schnell wie möglich mit der Arbeit zu beginnen. Darüber hinaus stellt Underscore.js auch zugehörige Pakete bereit, um den Testprozess zu vereinfachen.
13. Meteor.js

Meteor.js ist eine schnelle und effiziente Möglichkeit, JavaScript-Anwendungen zu erstellen. Es ist ein Open-Source-Projekt und kann zur Erstellung von Anwendungen für Desktop, Mobilgeräte und Web verwendet werden. Meteor.js ist ein Full-Stack-Framework, das End-to-End-Entwicklungsaufgaben auf mehreren Plattformen implementieren kann. Mit Meteor.js können Sie Back-End- und Front-End-Funktionen erstellen und außerdem sicherstellen, dass die Anwendung selbst eine hervorragende Leistung aufweist. Meteor.js verfügt außerdem über eine große technische Community, sodass neue Funktionen und Fehlerbehebungen ständig aktualisiert werden. Darüber hinaus ist Meteor.js natürlich auch modular aufgebaut und kann mit einer Vielzahl hervorragender APIs zusammenarbeiten.
14. Knockout.js

Knockout.js ist eindeutig die am meisten unterschätzte Option aller heute genannten Frameworks. Dieses Open-Source-JavaScript-Framework ist unter der MIT-Lizenz lizenziert und basiert auf dem MVVM-Design.
15. Besondere Empfehlung: Node.js

Node.js ist eine leistungsstarke JavaScript-Laufzeitumgebung. Damit lassen sich schnelle und extrem skalierbare Anwendungen mit echten Daten erstellen. Es handelt sich weder um ein Framework noch um eine Bibliothek, sondern um eine Laufzeitumgebung, die auf der Google Chrome JavaScript V8-Engine basiert. Mit Node.js können Sie eine Vielzahl von Anwendungen erstellen, darunter Single-Page-Anwendungen, Echtzeit-Webanwendungen und mehr. Aus technischer Sicht unterstützt die ereignisgesteuerte Architektur von Node.js asynchrone E/A und eignet sich daher ideal für die Entwicklung hoch skalierbarer Lösungen.
Zusammenfassung
JavaScript ist zum unangefochtenen König im Webbereich geworden. Seine rasante Entwicklung ist nicht nur auf seine leistungsstarken Funktionen und Effekte zurückzuführen, sondern auch auf die volle Unterstützung der umliegenden Open-Source-Community. Die oben genannten Frameworks und Bibliotheken sind auf jeden Fall für jeden JavaScript-Entwickler einen Versuch wert und Sie sollten sie sich auf keinen Fall entgehen lassen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

