Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der JavaScript-Konstruktor_Javascript-Fähigkeiten
Detaillierte Erläuterung der JavaScript-Konstruktor_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:23:111787Durchsuche
Der Konstruktor dient dazu, ein Instanzobjekt zu initialisieren, und das Prototypattribut des Objekts besteht darin, ein Instanzobjekt zu erben.
Anmerkungen des Konstrukteurs:
1. Der erste Buchstabe der Standardfunktion wird groß geschrieben
2. Der Konstruktor gibt nichts zurück. Der new-Operator erstellt automatisch die angegebenen Typen und gibt sie zurück. Wenn der Konstruktor aufgerufen wird, erstellt new automatisch dieses Objekt und der Typ ist der Konstruktortyp.
3. Sie können return auch explizit im Konstruktor aufrufen. Wenn der zurückgegebene Wert ein Objekt ist, wird er anstelle der neu erstellten Objektinstanz zurückgegeben. Wenn der zurückgegebene Wert ein primitiver Typ ist, wird er ignoriert und eine neu erstellte Instanz zurückgegeben.
function Person( name){
this.name =name;
}
var p1=new Person('John');
entspricht:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
var p1= person("John");
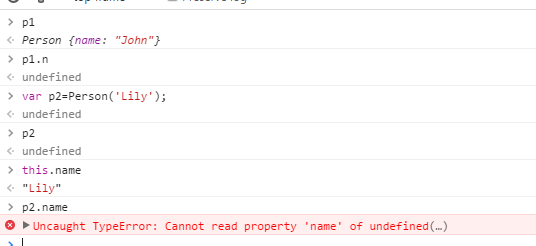
4. Da der Konstruktor auch eine Funktion ist, kann er direkt aufgerufen werden, sein Rückgabewert ist jedoch undefiniert. Zu diesem Zeitpunkt ist das this-Objekt im Konstruktor gleich dem globalen this-Objekt. this.name erstellt tatsächlich einen globalen Variablennamen. Im strikten Modus tritt ein Fehler auf, wenn Sie den Person-Konstruktor über new aufrufen.

5. Sie können auch die Methode Object.defineProperty() im Konstruktor verwenden, um uns bei der Initialisierung zu helfen:
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');
6. Verwenden Sie Prototypobjekte im Konstruktor
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};
Aber wenn es viele Methoden gibt, werden die meisten Leute eine einfachere Methode anwenden: Ersetzen Sie das Prototypobjekt direkt durch ein Objektliteral, wie folgt:
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};

Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};
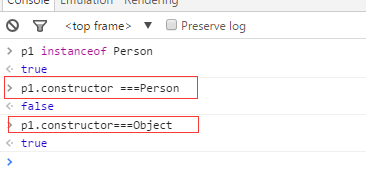
p1.constructor===Person
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

