Heim >Web-Frontend >HTML-Tutorial >CSS begrenzt die einzeilige Texteingabe. Verwenden Sie ..., um den überschüssigen Teil zu ersetzen
CSS begrenzt die einzeilige Texteingabe. Verwenden Sie ..., um den überschüssigen Teil zu ersetzen
- WBOYOriginal
- 2016-11-30 23:59:401413Durchsuche
In praktischen Anwendungen ist es oft notwendig, nur eine Textzeile anzuzeigen und zu verhindern, dass der Textumbruch den Gesamtstil zerstört. Zum Beispiel „Name des Produkts“, „Einführung“ usw. Aufgrund der unterschiedlichen Breite der Monitore kann es jedoch vorkommen, dass der im Hintergrund bereitgestellte Textinhalt nicht in einer Textzeile untergebracht werden kann. Wenn der Überlauftext mit overflow:hidden abrupt ausgeblendet wird, ist der Anzeigeeffekt nicht sehr gut. Zu diesem Zeitpunkt muss der Überlauftext durch Auslassungspunkte ersetzt werden ... Die Verwendung von js zum Abfangen ist etwas kompliziert. Sie können CSS-Attribute direkt verwenden, um diesen Effekt zu erzielen.
Die CSS-Attribute, die dem Textobjekt hinzugefügt werden müssen, sind wie folgt:
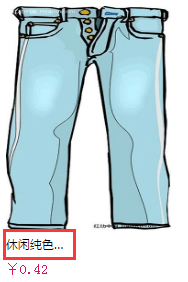
Lässige, einfarbige, vielseitige Shorts
.className{width: 60px;overflow: versteckt;white-space: nowrap;text-overflow: ellipsis;}
Der angezeigte Effekt ist wie folgt: