Heim >Web-Frontend >HTML-Tutorial >CSS-Grundlagen 1
CSS-Grundlagen 1
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-11-30 23:59:381223Durchsuche
CSS-Grundlagen 1
20161128
Die Grundlagen des einfachen SCC wurden bereits in den beiden vorherigen Artikeln behandelt, daher werde ich hier nicht auf Details eingehen. Beginnen wir mit dem Abstand zwischen Elementen!
1. Berechnung des Abstands zwischen Elementen
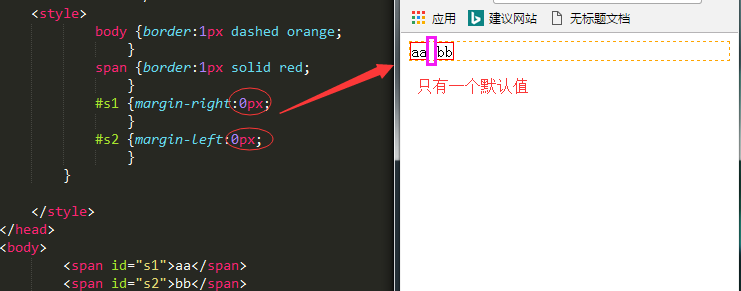
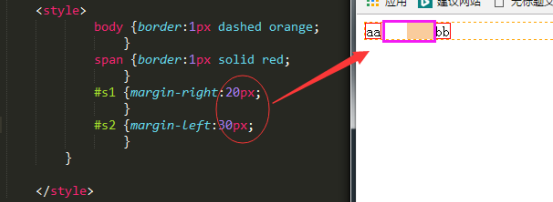
1. Der Abstand zwischen zwei horizontalen Containern s1 und s2 wird berechnet als s:
s = Rand rechts von s1 + Rand links von s2 (+Standardwert )



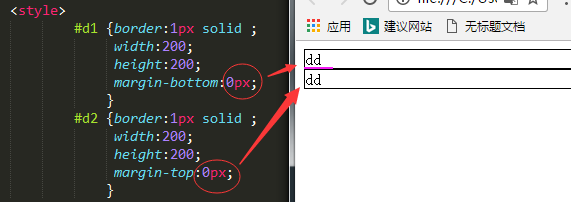
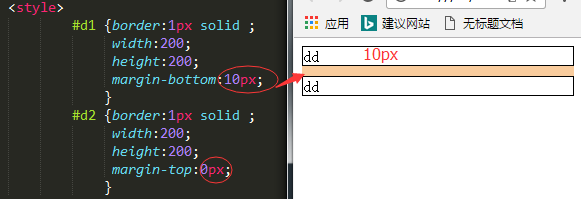
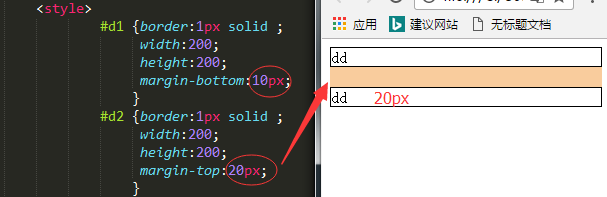
2. Der Abstand zwischen zwei vertikalen Containern s1 und s2 wird berechnet als s:
Der größere Wert von „Rand-unten“ von s1 und „Rand-oben“ von s2



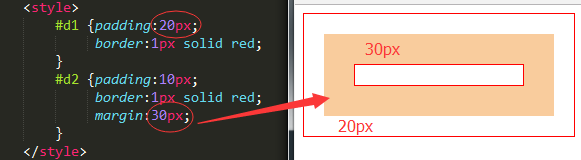
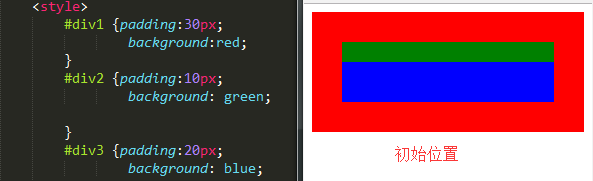
3. Der Abstand zwischen den beiden Containern s1 und s2, die die Beziehung enthalten, wird als s berechnet. Angenommen, s1 ist das übergeordnete Element
Die Summe aus der Polsterung von s1 und dem Rand von s2


Zwei, Float:(Float)
Nachdem ein Element nach links schwebt:
1. Die Position des nach links schwebenden Elements wird durch die Polsterung des übergeordneten Elements und seines eigenen Randes bestimmt und gleichzeitig kürzer (bestimmt durch Polsterung, Inhalt, Breite und Höhe)
2. Das folgende Element nimmt seine ursprüngliche Position ein
3. float: rechts (rechts ) links (links ) keine ( schwimmt nicht, Standardattribut )
4. klar: (Clear Floating )
links rechts beide(alle)




Drei, Positionierung(Position)
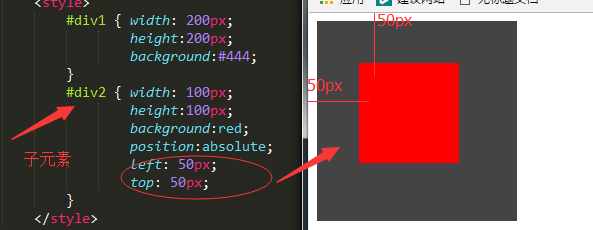
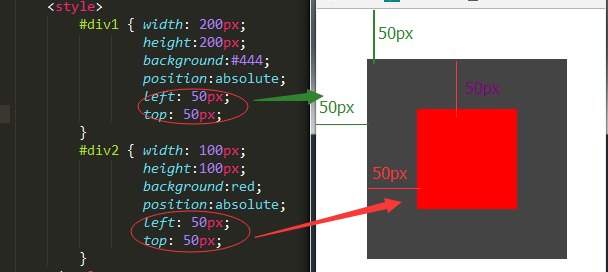
1. Absolute Positionierung (absolut)
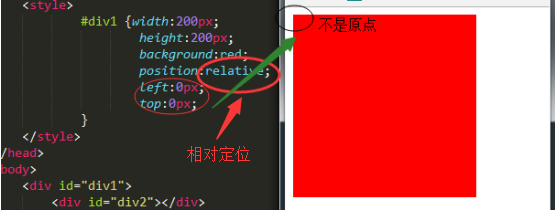
2. Relative Positionierung: (relativ)
Position relativ zur ursprünglichen Position des Elements
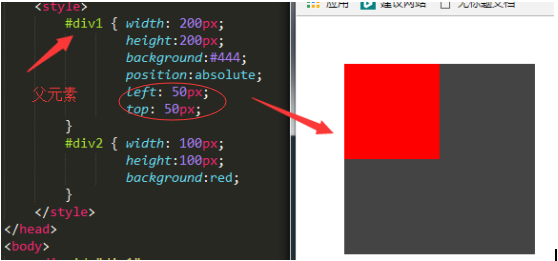
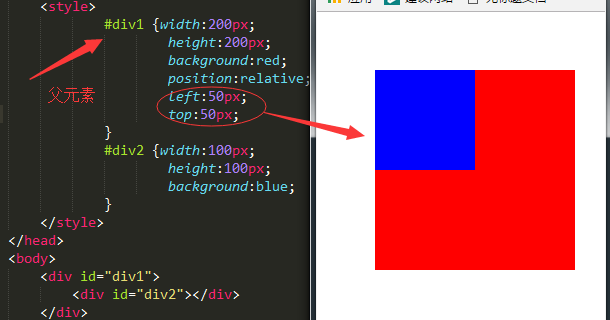
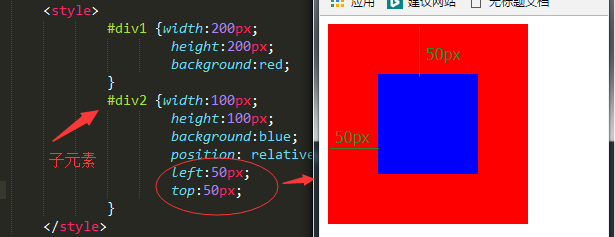
* Wenn ein Element positioniert ist, Überprüfen Sie zunächst, ob das übergeordnete Element positioniert ist
1. Wenn nicht, Position basierend auf dem Körper
2. Wenn es eines gibt, positionieren Sie es basierend auf dem übergeordneten Element








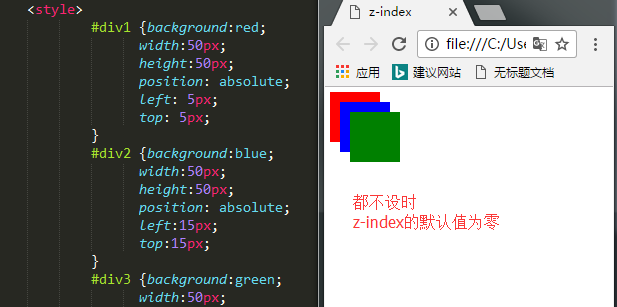
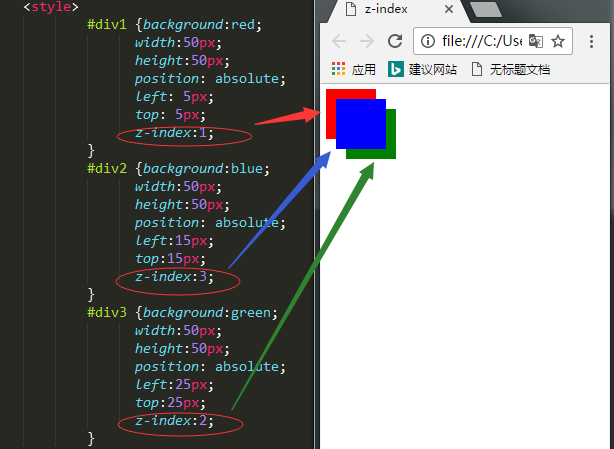
Vier, Ebene (Z-Index)
* Es muss mit der Positionierung koordiniert werden, damit es funktioniert. Je größer die Zahl, desto höher ist der Rang.
Der Standardwert ist 0 und kann negativ sein.