Heim >Backend-Entwicklung >C#.Net-Tutorial >Verwendung des Baidu-Online-Editors UEditor in ASP.NET Core
Verwendung des Baidu-Online-Editors UEditor in ASP.NET Core
- 高洛峰Original
- 2016-11-30 14:21:441849Durchsuche
Verwendung des Baidu-Online-Editors UEditor in ASP.NET Core
0x00 Ursache
Ich habe kürzlich gehört, dass Baidus UEditor gut ist, also bin ich auf die offizielle Website gegangen Laden Sie es herunter. Der Server verfügt jedoch nur über die ASP.NET-Version. Wenn Sie ihn so schnell wie möglich verwenden möchten, müssen Sie nur die ASP.NET-Version des Servers als Anwendung auf IIS bereitstellen und können ihn sofort verwenden. Da mein Bedarf jedoch nicht dringend war, habe ich ASP.NET auf ASP.NET Core portiert. Der gesamte Vorgang ist sehr einfach. Ich habe nur einige Pakete neu referenziert und einige Codes geändert. Außerdem habe ich einen relativ langen Switch-Anweisungsblock in ein Wörterbuch umgewandelt, das ich gefunden habe Dies wird als entsprechende Aktionsverarbeitung bezeichnet. Der Vorteil besteht darin, dass Sie den Quellcode nicht ändern müssen, wenn Sie die von der Aktion unterstützten Vorgänge erweitern möchten Änderung. Schließlich wurde die Serverfunktion zur einfacheren Verwendung in das Nuget-Paket UEditorNetCore integriert. In diesem Blog wird hauptsächlich die Verwendung von UEditorNetCore zur schnellen Implementierung des UEditor-Servers vorgestellt. Sie können die Beispiele im Quellcode auch direkt verwenden.
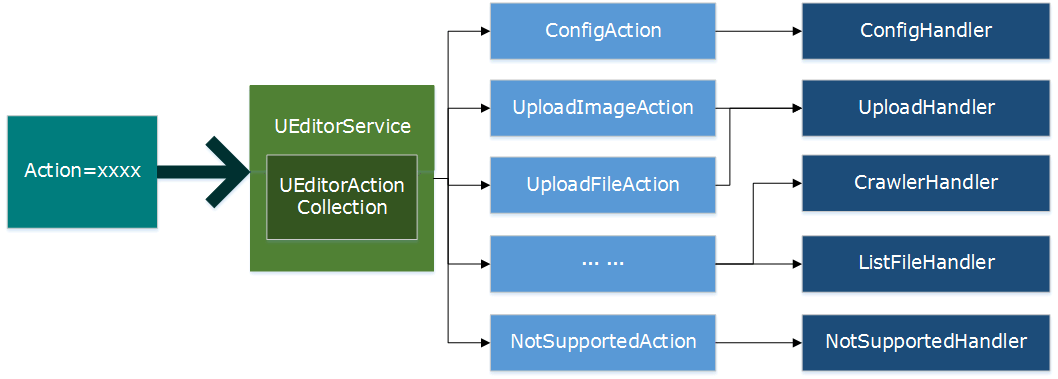
0x01 Gesamtdesign

Nach dem Empfang der Aktion findet UEditorService die der Aktion entsprechende Methode von UEditorActionCollection und ruft sie auf, während der HttpContext-Parameter übergeben wird . Diese Methoden rufen den Basisdienst XxxxHandler auf, um die Funktion abzuschließen, und schreiben den zurückgegebenen Inhalt über die Methode HttpContext.Response.WriteAsync(). Wenn Sie die Unterstützung für Aktionen erweitern möchten, können Sie UEditorActionCollection erweitern. Die spezifische Methode wird später eingeführt.
0x02 So verwenden Sie UEditorNetCore
Install-Package UEditorNetCore
2. Fügen Sie die Methode „ConfigureServices“ hinzu. cs UEditorNetCore-Dienst
public void ConfigureServices(IServiceCollection services)
{
//第一个参数为配置文件路径,默认为项目目录下config.json
//第二个参数为是否缓存配置文件,默认false
services.AddUEditorService()
services.AddMvc();
}4. Ändern Sie die Front-End-Konfigurationsdatei ueditor.config.js [Route("api/[controller]")] //配置路由
public class UEditorController : Controller
{
private UEditorService ue;
public UEditorController(UEditorService ue)
{
this.ue = ue;
}
public void Do()
{
ue.DoAction(HttpContext);
}
}serverUrl erforderlich Beziehen Sie sich auf das im Controller in Schritt 3 konfigurierte Routing. Gemäß der Konfiguration in Schritt 3 oben ist die folgende Konfiguration erforderlich:
serverUrl:"/api/UEditor"
Nachdem Sie das aktuelle Ende auf diese Weise konfiguriert haben, greifen Sie auf /api/UEditor?action=config zu, um die serverseitige UEditor-Konfiguration zu erhalten.
5. Ändern Sie die Serverkonfiguration config.json
Upload-Klassenvorgänge müssen das entsprechende PathFormat und Präfix konfigurieren. Die Beispiele werden im Web-Root-Verzeichnis bereitgestellt, daher ist das Präfix auf „/“ gesetzt. Es sollte bei der Verwendung entsprechend der spezifischen Situation konfiguriert werden. Die Bild-Upload-Konfiguration im Beispiel lautet beispielsweise wie folgt:
Eine detaillierte Konfiguration von PathFormat finden Sie in der offiziellen Dokumentation."imageUrlPrefix": "/", /* 图片访问路径前缀 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",6. Javascript-Referenz hinzufügen
0x03 erweiterte Aktion<script type="text/javascript" charset="utf-8" src="~/lib/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="~/lib/ueditor/ueditor.all.min.js"> </script> <script type="text/javascript" charset="utf-8" src="~/lib/ueditor/lang/zh-cn/zh-cn.js"></script>
Die Front-End- und Back-End-Interaktion von UEditor wird hauptsächlich durch die Angabe unterschiedlicher Aktionsparameter in der URL erreicht. Beispielsweise ruft /api/UEditor?action=config UEditor-Konfigurationsinformationen vom Server ab. UEditorNetCore unterstützt derzeit 8 Aktionen:
config Serverkonfigurationsinformationen abrufen
uploadimage Bild hochladenuploadscrawl Graffiti hochladen
video hochladen Video hochladen
uploadfile Datei hochladen
listimage und mehr Bild hochladen
listfile mehrere Dateien hochladen
catchimage Capture Image
如果以上action无法满足需求,可以方便的增加、覆盖、移除action。
增加action
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Add("test", context =>
{
context.Response.WriteAsync("from test action");
})
.Add("test2", context =>
{
context.Response.WriteAsync("from test2 action");
});
services.AddMvc();
}以上代码增加了名字为test和test2两个action,作为示例仅仅返回了字符串。当访问/api/UEditor?action=test时会返回"from test action"。在扩展action时可以使用Config获取服务端配置,也可以使用已有的Handlers,具体可以参考源代码。
覆盖现有action
上面的Add方法除了添加新action外还可以覆盖现有action。当现有的action可能不符合你的要求,可以Add一个同名的action覆盖现有的。
移除action
如果要移除某个action,可以使用Remove方法。
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Remove("uploadvideo");
services.AddMvc();
}以上代码中的Remove("uploadvideo")方法移除了名为uploadvideo的action。
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

