Heim >Web-Frontend >js-Tutorial >Schreiben Sie ein JavaScript-Framework: bessere zeitliche Ausführung als setTimeout
Schreiben Sie ein JavaScript-Framework: bessere zeitliche Ausführung als setTimeout
- 高洛峰Original
- 2016-11-29 16:24:571467Durchsuche
Dies ist das zweite Kapitel der JavaScript Framework-Reihe. In diesem Kapitel möchte ich über verschiedene Möglichkeiten zur Ausführung von asynchronem Code im Browser sprechen. Sie erfahren mehr über die unterschiedlichen Unterschiede zwischen Timern und Ereignisschleifen wie setTimeout und Promises.
In dieser Serie geht es um ein Open-Source-Client-Framework namens NX. In dieser Serie erkläre ich hauptsächlich die Hauptschwierigkeiten, die ich beim Schreiben dieses Frameworks überwinden musste. Wenn Sie sich für NX interessieren, können Sie unsere Homepage besuchen.
Diese Reihe enthält die folgenden Kapitel:
Projektstruktur
Zeitgesteuerte Ausführung (aktuelles Kapitel)
Sandbox-Code-Evaluierung
Einführung in Datenbindung
Datenbindung und ES6-Proxy
Benutzerdefinierte Elemente
Client-Routing
Asynchrone Codeausführung
Sie sind vielleicht vertraut Promise, process.nextTick(), setTimeout() und vielleicht requestAnimationFrame(), die Möglichkeiten sind, Code asynchron auszuführen. Beide verwenden intern Ereignisschleifen, weisen jedoch einige Unterschiede im genauen Timing auf.
In diesem Kapitel erkläre ich die Unterschiede zwischen ihnen und zeige Ihnen dann, wie Sie ein Timing-System in einem erweiterten Framework wie NX implementieren. Anstatt das Rad neu erfinden zu müssen, nutzen wir die native Ereignisschleife, um unsere Ziele zu erreichen.
Ereignisschleife
Die Ereignisschleife wird in der ES6-Spezifikation nicht einmal erwähnt. JavaScript selbst verfügt nur über Aufgaben (Jobs) und Aufgabenwarteschlangen (Job-Warteschlangen). Komplexere Ereignisschleifen sind in den NodeJS- bzw. HTML5-Spezifikationen definiert. Da dieser Artikel für das Frontend gedacht ist, werde ich Letzteres ausführlich erläutern.
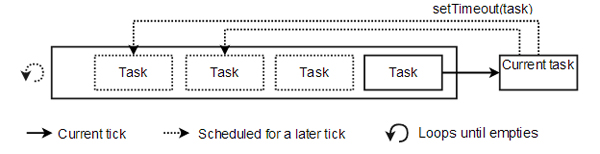
Die Ereignisschleife kann als Schleife einer bestimmten Bedingung betrachtet werden. Es ist ständig auf der Suche nach neuen Aufgaben, die es ausführen kann. Eine Iteration in dieser Schleife wird als Tick bezeichnet. Code, der während eines Ticks ausgeführt wird, wird als Task bezeichnet.
while (eventLoop.waitForTask()) {
eventLoop.processNextTask()
}Aufgaben sind synchroner Code, der andere Aufgaben in einer Schleife plant. Eine einfache Möglichkeit, eine neue Aufgabe aufzurufen, ist setTimeout(taskFn). Wie auch immer, Aufgaben können aus vielen Quellen stammen, wie zum Beispiel Benutzerereignissen, Netzwerk- oder DOM-Vorgängen

Aufgabenwarteschlange
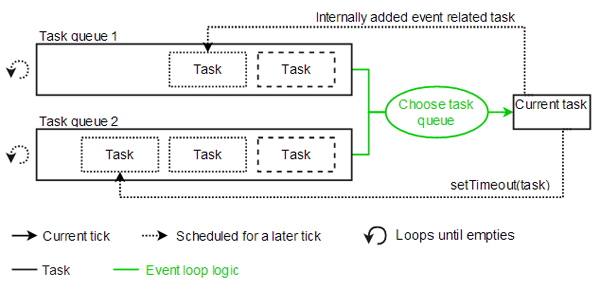
Um die Sache noch komplizierter zu machen, die Ereignisschleife kann mehrere Aufgabenwarteschlangen haben. Hier gibt es zwei Einschränkungen: Ereignisse aus derselben Aufgabenquelle müssen sich in derselben Warteschlange befinden und Aufgaben müssen in der Reihenfolge des Einfügens verarbeitet werden. Ansonsten kann der Browser tun und lassen, was er will. Es kann beispielsweise entscheiden, welche Aufgabenwarteschlange als nächstes verarbeitet werden soll.
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
}Bei diesem Modell können wir das Timing nicht genau steuern. Wenn Sie setTimeout() verwenden, entscheidet der Browser möglicherweise, mehrere andere Warteschlangen auszuführen, bevor er unsere Warteschlange ausführt.

Mikrotask-Warteschlange
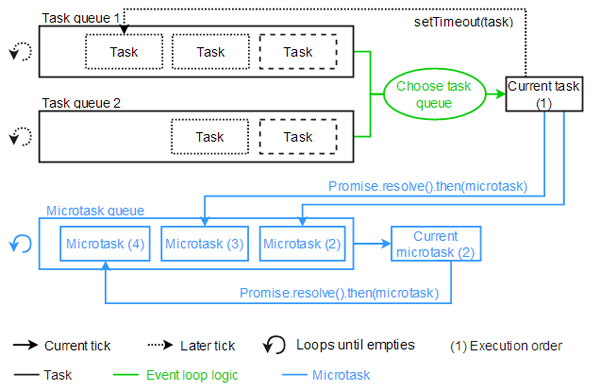
Glücklicherweise stellt die Ereignisschleife auch eine einzelne Warteschlange bereit, die Mikrotask-Warteschlange genannt wird. Wenn die aktuelle Aufgabe endet, löscht die Mikrotask-Warteschlange die Aufgaben in jedem Tick.
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
const microtaskQueue = eventLoop.microTaskQueue
while (microtaskQueue.hasNextMicrotask()) {
microtaskQueue.processNextMicrotask()
}
}Der einfachste Weg, eine Mikrotask aufzurufen, ist Promise.resolve().then(microtaskFn). Mikrotasks werden in der Reihenfolge ihrer Einfügung verarbeitet, und da es nur eine Mikrotask-Warteschlange gibt, bringt der Browser das Timing nicht durcheinander.
Darüber hinaus können Mikrotasks neue Mikrotasks planen, die in dieselbe Warteschlange eingefügt und im selben Tick verarbeitet werden.

Zeichnungs-Rendering
Der letzte Schritt ist die Rendering-Planung. Im Gegensatz zur Ereignisverarbeitung und -zerlegung wird das Rendering nicht in einer separaten Hintergrundaufgabe abgeschlossen. Es handelt sich um einen Algorithmus, der am Ende jedes Schleifenticks ausgeführt werden kann.
Der Browser hat hier viele Freiheiten: Er kann nach jeder Aufgabe zeichnen, aber möglicherweise auch nicht, nachdem Hunderte von Aufgaben ausgeführt wurden.
Glücklicherweise haben wir requestAnimationFrame(), das die übergebene Funktion vor der nächsten Ziehung ausführt. Unser endgültiges Ereignismodell sieht so aus:
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
const microtaskQueue = eventLoop.microTaskQueue
while (microtaskQueue.hasNextMicrotask()) {
microtaskQueue.processNextMicrotask()
}
if (shouldRender()) {
applyScrollResizeAndCSS()
runAnimationFrames()
render()
}
}Nun nutzen Sie das, was wir wissen, um ein Timing-System zu erstellen
Verwenden Sie die Ereignisschleife
Wie die meisten modernen Frameworks, NX basiert ebenfalls auf DOM-Operationen und Datenbindung. Batch-Operationen und asynchrone Ausführung für bessere Leistung. Aus den oben genannten Gründen verwenden wir Promises, MutationObservers und requestAnimationFrame().
Der von uns erwartete Timer sieht folgendermaßen aus:
Der Code kommt vom Entwickler
Datenbindung und DOM-Operationen werden von NX durchgeführt
Entwickeltes Ereignis definieren Hooks
Browser zum Zeichnen
Schritt 1
NX-Registerobjekt basiert auf ES6-Proxy und DOM-Änderungen werden synchron basierend auf MutationObserver ausgeführt (nächster Abschnitt) Detaillierte Einführung). Es fungiert als Mikrotask und verzögert seine Antwort, bis Schritt 2 ausgeführt wird. Diese Verzögerung hat eine Objektkonvertierung in Promise.resolve().then(reaction) und wird automatisch über Änderungsbeobachter ausgeführt.
Schritt 2
Der Code (Aufgabe) vom Entwickler ist abgeschlossen. Mikrotasks werden von NX registriert, um die Ausführung zu starten. Da es sich um Mikrotasks handelt, werden sie nacheinander ausgeführt. Beachten Sie, dass wir uns immer noch in der gleichen tickenden Schleife befinden.
步骤 3
开发者通过 requestAnimationFrame(hook) 通知 NX 运行钩子。这可能在滴答循环后发生。重要的是,钩子运行在下一次绘制之前和所有数据操作之后,并且 DOM 和 CSS 改变都已经完成。
步骤 4
浏览器绘制下一个视图。这也有可能发生在滴答循环之后,但是绝对不会发生在一个滴答的步骤 3 之前。
牢记在心里的事情
我们在原生的事件循环之上实现了一个简单而有效的定时系统。理论上讲它运行的很好,但是还是很脆弱,一个轻微的错误可能会导致很严重的 BUG。
在一个复杂的系统当中,最重要的就是建立一定的规则并在以后保持它们。在 NX 中有以下规则:
永远不用 setTimeout(fn, 0) 来进行内部操作
用相同的方法来注册微任务
微任务仅供内部操作
不要干预开发者钩子运行时间
规则 1 和 2
数据反射和 DOM 操作将按照操作顺序执行。这样只要不混合就可以很好的延迟它们的执行。混合执行会出现莫名其妙的问题。
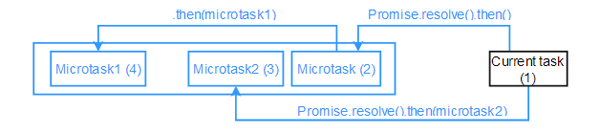
setTimeout(fn, 0) 的行为完全不可预测。使用不同的方法注册微任务也会发生混乱。例如,下面的例子中 microtask2 不会正确地在 microtask1 之前运行。
Promise.resolve().then().then(microtask1) Promise.resolve().then(microtask2)

分离开发者的代码执行和内部操作的时间窗口是非常重要的。混合这两种行为会导致不可预测的事情发生,并且它会需要开发者了解框架内部。我想很多前台开发者已经有过类似经历。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

