Heim >Web-Frontend >js-Tutorial >Bootstrap implementiert die Standardfähigkeiten der Navigationsleiste effect_javascript
Bootstrap implementiert die Standardfähigkeiten der Navigationsleiste effect_javascript
- WBOYOriginal
- 2016-05-16 15:23:061500Durchsuche
Die Navigationsleiste ist eine tolle Funktion und ein herausragendes Merkmal einer Bootstrap-Website. Die Navigationsleiste ist eine responsive Metakomponente, die als Navigationskopfzeile einer Anwendung oder Website dient. Die Navigationsleiste wird in mobilen Ansichtsfenstern minimiert und horizontal erweitert, wenn die verfügbare Ansichtsfensterbreite zunimmt. Im Kern umfasst die Bootstrap-Navigationsleiste die Definition von Stilen für den Site-Namen und die grundlegende Navigation.
Die Schritte zum Erstellen einer Standardnavigationsleiste lauten wie folgt:
- Klasse .navbar, .navbar-default (schwarzer Text auf weißem Hintergrund), navbar-inverse (weißer Text auf schwarzem Hintergrund) zum c787b9a589a3ece771e842a6176cf8e9-Tag hinzufügen
- Fügen Sie „role="navigation" zum obigen Element hinzu, um die Barrierefreiheit zu verbessern.
- Fügen Sie eine Header-Klasse .navbar-header zum dc6dce4a544fdca2df29d5ac0ea9906b-Element hinzu, das ein 3499910bf9dac5ae3c52d5ede7383485-Element enthält. Dadurch erscheint der Text größer.
Um Links zur Navigationsleiste hinzuzufügen, fügen Sie einfach eine ungeordnete Liste mit der Klasse .nav, .navbar-nav hinzu.
Das folgende Beispiel zeigt dies:
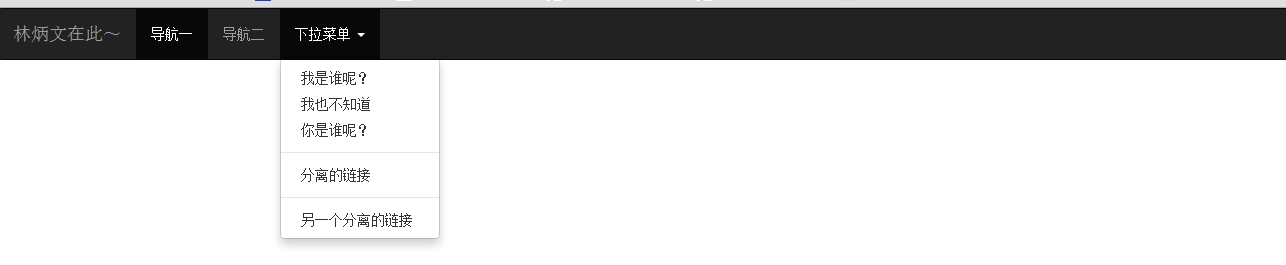
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 默认的导航栏</title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">林炳文在此~</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">导航一</a></li> <li><a href="#">导航二</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">我是谁呢?</a></li> <li><a href="#">我也不知道</a></li> <li><a href="#">你是谁呢?</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> <li class="divider"></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> </nav> </body> </html>
Der Effekt ist wie folgt:

Sagen Sie es
<nav class="navbar navbar-inverse" role="navigation">
wurde in
geändert
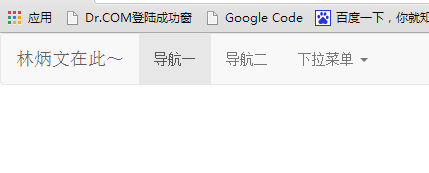
<nav class="navbar navbar-default" role="navigation">
Der Effekt ist wie folgt:

Das Obige ist der Code für Bootstrap zum Implementieren des Standardnavigationsleisteneffekts. Ich hoffe, er wird für das Lernen aller hilfreich sein.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

