Heim >Web-Frontend >js-Tutorial >So laden Sie Bilder mit JavaScript hoch
So laden Sie Bilder mit JavaScript hoch
- 高洛峰Original
- 2016-11-28 11:58:231387Durchsuche
Vor der Einführung von XMLHttpRequest Level2 wurden die meisten asynchronen Uploads von Bildern mithilfe von Iframes implementiert.
Was die konkreten Implementierungsdetails angeht, bin ich nicht hier. Es gibt einen Artikel auf Google zu dieser Sache.
Dieses Mal spreche ich hauptsächlich darüber, wie man die neue API zum Hochladen von Bildern verwendet.
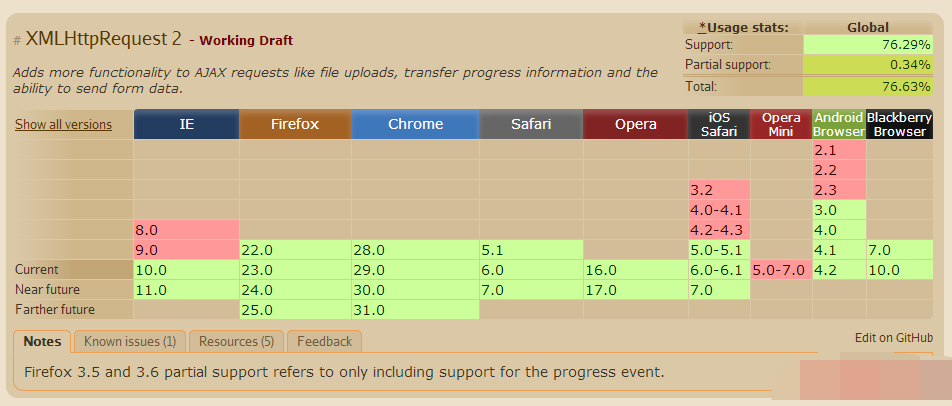
Zuallererst sind einige neue Features von XMLHttpRequest Level2 unverzichtbar.
Am praktischsten ist das FormData-Objekt, das das Dom-Objekt des Formulars direkt in ein FormData-Objekt umwandelt und es dann an den Server sendet.
Es gibt auch Unterstützung für das Fortschrittsereignis. Sie können endlich den Fortschrittsbalken für den asynchronen Upload anzeigen!
Ich werde hier keinen Unsinn reden, denn die meisten Leute hätten Ruan Yifengs „XMLHttpRequest Level 2 User Guide“ lesen sollen, posten Sie einfach den Code.
1 var formData= new FormData(form),
2 xhr= new XMLHttpRequest();
3
4 xhr.open("POST", url);
5 xhr.send(formData);
Der Schnittstellenteil ist ebenfalls sehr einfach, wie PHP, verwenden Sie einfach $_POST und $_FILES Erhalten Sie relevante Daten.
Ja, so einfach ist das.
Durch Überwachung der Fortschrittszeit können Sie den Fortschritt des aktuellen Daten-Uploads/Downloads bestimmen.
1 xhr.upload.onprogress = function (e) {
2 console.log(e.loaded / e.total * 100 ); // Fortschritt hochladen
3 }
4
5 xhr.onprogress = function (e) {
6 console.log(e. geladen / e.total * 100); // Download-Fortschritt
7 }
Was die Unterstützung von XMLHttpRequest Level2 betrifft, ist es auf der mobilen Seite immer noch ideal.

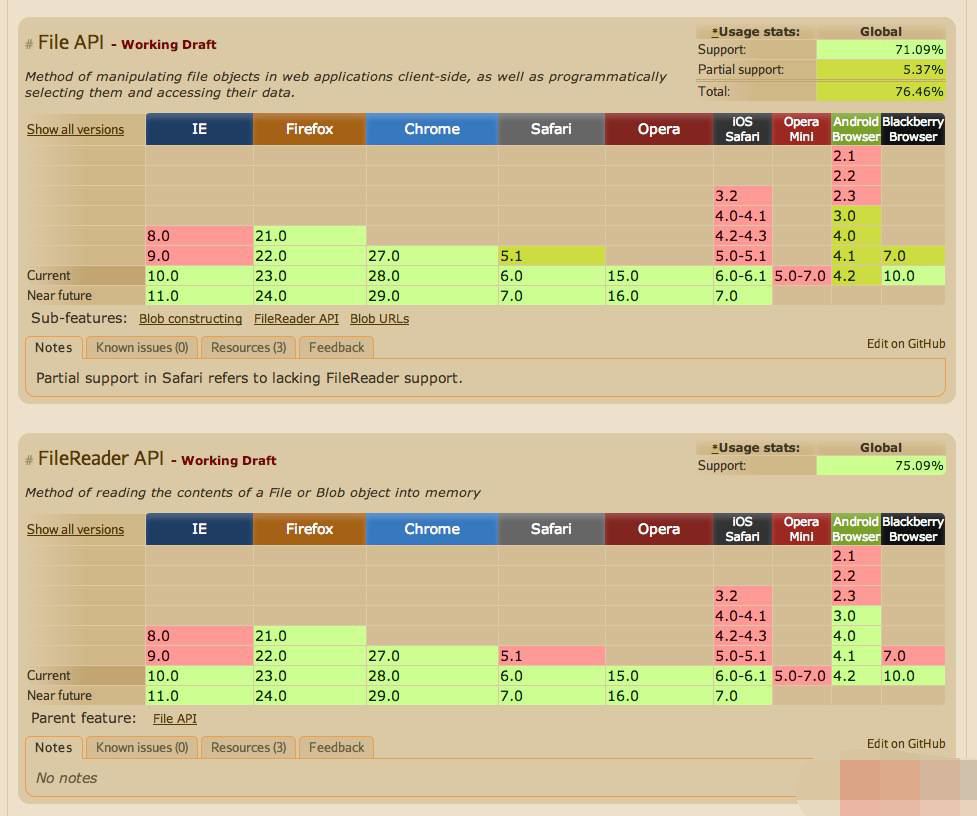
Seit langem können unzählige Front-End-Browser JavaScript-Zugriff auf die lokale Datei-API bieten.
Tatsächlich kann der IE schon seit langem ActiveX zum Betrieb lokaler Dateien verwenden, aber da es sich nicht um einen W3C-Standard handelt, wird nur der IE abgespielt.
Am 25. Oktober 2012 erstellte das W3C einen Entwurf der File API.
Darüber hinaus wird das FileReader-Objekt in Verbindung mit dem File-Objekt verwendet. Die konkrete Verwendung wird später besprochen.
Das Folgende ist die Unterstützung der beiden, die Situation ist relativ durchschnittlich. Aber es reicht fast, es zuerst zu lernen, ha~

Lass uns zuerst über das File-Objekt sprechen.
Das File-Objekt ist ein FileList-Objekt, das zurückgegeben wird, nachdem der Benutzer eine Datei in einem -Element ausgewählt hat, oder es kann ein DataTransfer-Objekt sein, das durch einen Drag-and-Drop-Vorgang generiert wird .
lautet wie folgt:
1 // Eingabe: Dateiobjekt der Datei
2 document.querySelector("input [type=file]").files; // return FileList
3
4 // Dateiobjekt des Drop-Ereignisses
5 elem .ondrop = function (e) {
6 e.preventDefault();
7 return e.dataTransfer.files; // return FileList
8 };
werden alle als FileList-Objekt zurückgegeben. Dieses FileList-Objekt ähnelt NodeList. Es gibt ein Längenattribut, aber es ist kein Array.
Das Folgende ist das FileList-Objekt, das von der Chrome-Konsole gedruckt wird:
Look at File noch einmal Welche Attribute hat das Objekt:
Ich werde keinen Unsinn darüber reden, was diese Attribute bedeuten. Wir können jedoch feststellen, dass das File-Objekt vom Blob-Objekt erbt. Was ein Blob-Objekt ist, werden wir später erwähnen.
Zu Beginn haben wir auch ein FileReader-Objekt erwähnt und gesagt, dass es zusammen mit dem File-Objekt verwendet wird.
Mithilfe des FileReader-Objekts kann die Webanwendung den Inhalt der auf dem Computer des Benutzers gespeicherten Datei (oder des Rohdatenpuffers) asynchron lesen. Sie können das File-Objekt oder das Blob-Objekt verwenden Um den abzurufenden Inhalt anzugeben
Schauen wir uns im Einzelnen den folgenden Code an:
1 // Ein FileReader-Objekt erstellen
2 var reader = new FileReader();
3
4 // Die Last binden event
5 reader.onload = function(e) {
6 console.log(e.target.result);
7 }
8
9 // Dateiobjektdaten lesen
10 reader.readAsDataURL(document.querySelector("input[type=file]").files[0]);
Wenn das FileReader-Objekt erfolgreich ist, nachdem readAsDataURL die Daten erfolgreich gelesen hat, wird das Ladeereignis ausgelöst. Der Wert des Ergebnisattributs im Ziel sind die Base64-Daten der Datei
Natürlich verfügt das FileReader-Objekt nicht nur über eine Methode, readAsDataURL.
1 /**
2 * Lesevorgang abbrechen. Bei der Rückgabe ist der Wert des readyState-Attributs DONE.
3 */
4 reader.abort();
5
6
7 /**
8 * Beginnen Sie mit dem Lesen des Inhalts des angegebenen Blob-Objekts oder Dateiobjekts
9 * Wenn der Lesevorgang abgeschlossen ist, wird der Wert des readyState-Attributs zu DONE, wenn das Ereignis onloadend vorliegt Ist ein Set-Handler, rufen Sie ihn auf.
10 * Gleichzeitig enthält das Ergebnisattribut eine Datenzeichenfolge im URL-Format, um den Inhalt der gelesenen Datei darzustellen.
11*/
12 reader.readAsDataURL(file);
13
14
15 /**
16 * Wie oben, das Ergebnisattribut enthält eine Zeichenfolge zur Darstellung des gelesenen Dateiinhalts
17 * Die Kodierung ist optional, der Typ ist eine Zeichenfolge und gibt den Speicherort der zurückgegebenen Daten an Die verwendete Kodierung. Wenn nicht angegeben, ist die Standardeinstellung UTF-8.
18*/
19 reader.readAsText(file[,kodierung]);
20
21
22 /**
23 * Wie oben, das Ergebnisattribut enthält ein ArrayBuffer-Objekt, um den Inhalt der gelesenen Datei darzustellen.
24*/
25 reader.readAsArrayBuffer(file);
26
27
28 /* *
29 * Wie oben, das Ergebnisattribut enthält die ursprünglichen Binärdaten der gelesenen Datei.
30*/
31 reader.readAsBinaryString(file);
Jetzt haben wir die Basis64 der Datei, dann wird es viel bequemer sein, Dinge zu erledigen.
Zum Beispiel können wir den Base64-String direkt auf dem Server posten.
1 var reader = new FileReader();
2
3 reader.onload = function(e) {
4 var xhr = new XMLHttpRequest(),
5 fromData = new FormData();
6
7 fromData.append("base64" , e.target.result);
8 xhr.open("post",url, true);
9 xhr.send(fromData);
10 }
11
12 reader.readAsDataURL(document.querySelector("input[type=file]").files[0]);
Haben Sie das Gefühl, dass etwas nicht stimmt?
Da wir FormData verwenden, warum nicht in Base64 konvertieren?
Nach der Konvertierung in Base64 besteht der größte Vorteil darin, dass Sie es auf Leinwand zeichnen und dann das Bild bearbeiten können!
Führen Sie auf der Clientseite Zuschnitte, Graffiti usw. durch. Verwenden Sie nach der Bearbeitung die toDataURL-Methode des Canvas-Objekts, um die Base64-Daten des bearbeiteten Bildes auszugeben.
Ich werde hier nicht näher auf die Umsetzung eingehen.
Werfen wir einen Blick auf die neue Unterstützung, die das HTML5-Dateiformularelement bietet:
1
2
accept-Attribut kann verwendet werden, um die Dateitypen einzuschränken, die Benutzer hochladen können. Diese Eigenschaft wird von iOS und OSX gut unterstützt.
Darüber hinaus gibt es ein Mehrfachattribut, was bedeutet, dass mehrere Dateien ausgewählt werden können. Nach dem Hinzufügen dieses Attributs in Kombination mit dem FormData-Objekt kann ein Batch-Upload durchgeführt werden.
1 (Funktion (W, D) {
2 var fileForm = document.getElementById("file_form"),
3 fileImage = document.getElementById("file_image");
4
5 function testAjax(files, i) {
6 if (i
7 data = new FormData();
12
13. xhr.onload = Funktion () {
14 );
16 };
17 data.append("file_image", files[i]);
18 xhr.open("post", "test/demo2.php", true );
19 xhr.send(data);
20 }
21
22 fileForm.addEventListener("submit ", function (e) {
23 e.preventDefault();
24 var files = fileImage.files;
25
26 testAjax( files, --files. Länge);
27 }, false);
28
29 })(Fenster, Dokument);
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

