Heim >Backend-Entwicklung >PHP-Tutorial >PHP kombiniert HTML5, um das FormData-Objekt zu verwenden und Bilder hochzuladen
PHP kombiniert HTML5, um das FormData-Objekt zu verwenden und Bilder hochzuladen
- 伊谢尔伦Original
- 2016-11-26 16:50:401603Durchsuche
Das FormData-Objekt kann den Namen und den Wert aller Formularelemente im Formular in einem queryString kombinieren und an den Hintergrund senden. Bei der Übermittlung mit Ajax kann die Verwendung des FormData-Objekts den Arbeitsaufwand für das Zusammenfügen von queryString reduzieren.
FormData-Objekt verwenden
1. Erstellen Sie ein leeres FormData-Objekt und verwenden Sie dann die Append-Methode, um Schlüssel/Wert hinzuzufügen
var formdata = new FormData(); formdata.append('name','fdipzone'); formdata.append('gender','male');
2 Übergeben Sie es als Parameter. Gehen Sie zum FormData-Objekt
<form name="form1" id="form1"> <input type="text" name="name" value="fdipzone"> <input type="text" name="gender" value="male"> </form> var form = document.getElementById('form1'); var formdata = new FormData(form);
und verwenden Sie FormData, um das Formular zu senden und Dateien hochzuladen:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> FormData Demo </title>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
<!--
function fsubmit(){
var data = new FormData($('#form1')[0]);
$.ajax({
url: 'server.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false
}).done(function(ret){
if(ret['isSuccess']){
var result = '';
result += 'name=' + ret['name'] + '<br>';
result += 'gender=' + ret['gender'] + '<br>';
result += '<img src="/static/imghwm/default1.png" data-src="' + ret['photo'] + '" class="lazy" style="max-width:90%" alt="PHP kombiniert HTML5, um das FormData-Objekt zu verwenden und Bilder hochzuladen" >';
$('#result').html(result);
}else{
alert('提交失敗');
}
});
return false;
}
-->
</script>
</head>
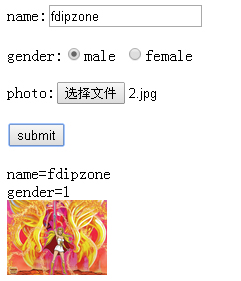
<body>
<form name="form1" id="form1">
<p>name:<input type="text" name="name" ></p>
<p>gender:<input type="radio" name="gender" value="1">male <input type="radio" name="gender" value="2">female</p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()"></p>
</form>
<div id="result"></div>
</body>
</html>server.php
<?php
$name = isset($_POST['name'])? $_POST['name'] : '';
$gender = isset($_POST['gender'])? $_POST['gender'] : '';
$filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
$response = array();
if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
$response['isSuccess'] = true;
$response['name'] = $name;
$response['gender'] = $gender;
$response['photo'] = $filename;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
?>
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beispiele für vier grundlegende Sortieralgorithmen in PHPNächster Artikel:Beispiele für vier grundlegende Sortieralgorithmen in PHP
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

