Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der JavaScript-Quellkarte
Detaillierte Erläuterung der JavaScript-Quellkarte
- 高洛峰Original
- 2016-11-26 16:21:371168Durchsuche

Dies ist die letzte neue Version vor Version 2.0. Sie verfügt über viele neue Funktionen, darunter die Unterstützung von Source Map.
, öffnen Sie die komprimierte Version, scrollen Sie nach unten, Sie können sehen, dass die letzte Zeile so aussieht:
//@ sourceMappingURL= jquery.min.map
Dies ist die Quellkarte. Es handelt sich um eine unabhängige Kartendatei im selben Verzeichnis wie der Quellcode. Sie können darauf klicken, um zu sehen, wie sie aussieht.
Dies ist eine sehr nützliche Funktion. In diesem Artikel wird diese Funktion ausführlich erläutert.
1. Beginnen Sie mit der Quellcodekonvertierung
JavaScript-Skripte werden immer komplexer. Der meiste Quellcode (insbesondere verschiedene Funktionsbibliotheken und Frameworks) muss konvertiert werden, bevor er in die Produktionsumgebung übernommen werden kann.
Übliche Quellcodekonvertierungen umfassen hauptsächlich die folgenden drei Situationen:
(1) Komprimierung, Reduzierung der Größe. Beispielsweise ist der Quellcode von jQuery 1.9 vor der Komprimierung 252 KB und nach der Komprimierung 32 KB groß.
(2) Führen Sie mehrere Dateien zusammen, um die Anzahl der HTTP-Anfragen zu reduzieren.
(3) Andere Sprachen werden in JavaScript kompiliert. Das häufigste Beispiel ist CoffeeScript.
Diese drei Situationen führen dazu, dass sich der tatsächlich laufende Code vom Entwicklungscode unterscheidet, was das Debuggen erschwert.
Normalerweise teilt Ihnen der JavaScript-Interpreter mit, welche Codezeile und -spalte Fehler enthalten. Dies hat jedoch keinerlei Auswirkungen auf den transformierten Code. Beispielsweise hat jQuery 1.9 nach der Komprimierung nur 3 Zeilen, jede Zeile hat 30.000 Zeichen und alle internen Variablen wurden umbenannt. Sie sehen sich die Fehlermeldung an und fühlen sich ratlos, weil Sie den ursprünglichen Speicherort nicht kennen.
Dies ist das Problem, das Source Map lösen möchte.
2. Was ist eine Quellkarte?
Einfach ausgedrückt ist die Quellkarte eine Informationsdatei, die Standortinformationen speichert. Mit anderen Worten: Jede Position des konvertierten Codes entspricht der Position vor der Konvertierung.
Damit zeigt das Debugging-Tool bei Auftreten eines Fehlers direkt den Originalcode anstelle des konvertierten Codes an. Dies bringt zweifellos großen Komfort für Entwickler.
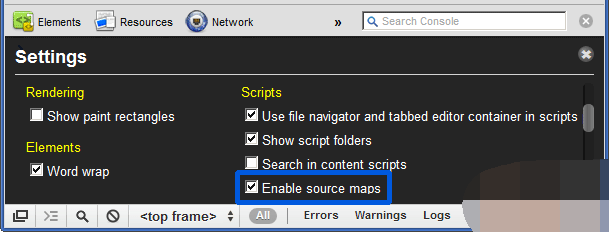
Derzeit unterstützt nur der Chrome-Browser diese Funktion. Stellen Sie in den Einstellungen der Entwicklertools sicher, dass „Quellkarten aktivieren“ ausgewählt ist.

3. So aktivieren Sie die Quellkarte
Fügen Sie einfach am Ende des konvertierten Codes eine Zeile hinzu wird tun.
//@ sourceMappingURL=/path/to/file.js.map
Die Kartendatei kann im Netzwerk oder in platziert werden das lokale Dateisystem.
4. So generieren Sie eine Quellkarte
Die gebräuchlichste Methode ist die Verwendung des Closure-Compilers von Google.
Das Format des generierten Befehls ist wie folgt:
java -jar Compiler.jar
--js script .js
--create_source_map ./script-min.js.map
--source_map_format=V3
--js_output_file script-min.js
Die Bedeutung jedes Parameters ist wie folgt:
- js: Codedatei vor der Konvertierung
- create_source_map: Generierte Quellkartendatei
- source_map_format: Die Version der Quellkarte wird derzeit immer V3 verwendet.
- js_output_file: Konvertierte Codedatei.
Weitere Generierungsmethoden finden Sie in diesem Artikel.
5. Quellkartenformat
Öffnen Sie die Quellkartendatei, sie sieht so aus:
{
Version: 3,
Datei: "out.js",
sourceRoot: "",
Quellen: ["foo . js“, „bar.js“],
Namen: [„src“, „maps“, „are“, „fun“],
Zuordnungen: „AAgBC,SAAQ, CAAEA "
}
Die gesamte Datei ist ein JavaScript-Objekt, das vom Interpreter gelesen werden kann. Es hat hauptsächlich die folgenden Attribute:
- Version: Quellkartenversion, derzeit 3.
– Datei: konvertierter Dateiname.
- sourceRoot: Das Verzeichnis, in dem sich die Datei vor der Konvertierung befindet. Befindet es sich im selben Verzeichnis wie die Datei vor der Konvertierung, ist dieses Element leer.
- Quellen: Dateien vor der Konvertierung. Bei diesem Element handelt es sich um ein Array, das darauf hinweist, dass möglicherweise mehrere Dateien zusammengeführt sind.
- Namen: Alle Variablennamen und Attributnamen vor der Konvertierung.
– Zuordnungen: Zeichenfolgen, die Standortinformationen aufzeichnen, wie unten beschrieben.
6. Zuordnungsattribut
Das Folgende ist der wirklich interessante Teil: Wie die Positionen der beiden Dateien eins zu eins korrespondieren.
Der Schlüssel ist das Zuordnungsattribut der Kartendatei. Dabei handelt es sich um eine lange Saite, die in drei Lagen unterteilt ist.
Die erste Ebene ist die Zeilenkorrespondenz, dargestellt durch ein Semikolon (;). Jedes Semikolon entspricht einer Zeile konvertierten Quellcodes. Daher entspricht der Inhalt vor dem ersten Semikolon der ersten Zeile des Quellcodes usw.
Die zweite Ebene ist die Positionskorrespondenz, dargestellt durch Kommas (,). Jedes Komma entspricht einer Position des konvertierten Quellcodes. Daher entspricht der Inhalt vor dem ersten Komma der ersten Position des Quellcodes der Zeile usw.
Die dritte Ebene ist die Positionskonvertierung, dargestellt durch die VLQ-Codierung, die die Position des Quellcodes vor der Konvertierung entsprechend der Position darstellt.
Angenommen, der Inhalt des Zuordnungsattributs lautet wie folgt:
Zuordnungen: „AAAAA,BBBBB;CCCCC“
bedeutet, dass der konvertierte Quellcode in zwei Zeilen unterteilt ist, die erste Zeile zwei Positionen und die zweite Zeile eine Position hat.
7. Prinzip der Positionskorrespondenz
Jede Position verwendet fünf Bits, um fünf Felder darzustellen.
Von links gezählt,
- Die erste Ziffer gibt an, in welcher Spalte (des konvertierten Codes) sich diese Position befindet.
– Die zweite Ziffer gibt an, zu welcher Datei im Quellenattribut dieser Speicherort gehört.
– Die dritte Ziffer gibt an, zu welcher Codezeile diese Position vor der Konvertierung gehört.
– Die vierte Ziffer, die angibt, zu welcher Spalte des Codes vor der Konvertierung diese Position gehört.
– Die fünfte Ziffer gibt an, zu welcher Variable im Namensattribut diese Position gehört.
Es gibt ein paar Punkte, die erklärt werden müssen. Erstens haben alle Werte die Basis 0. Zweitens ist die fünfte Position nicht erforderlich. Wenn diese Position nicht der Variablen im Namensattribut entspricht, kann die fünfte Position weggelassen werden. Auch hier wird jedes Bit durch die VLQ-Kodierung dargestellt; da die VLQ-Kodierung eine variable Länge hat, kann jedes Bit aus mehreren Zeichen bestehen.
Wenn eine bestimmte Position AAAAA ist, sind die fünf Bits an dieser Position tatsächlich 0, da A in der VLQ-Codierung 0 darstellt. Dies bedeutet, dass sich die Position in der 0. Spalte des konvertierten Codes befindet, entsprechend der 0. Datei im Quellenattribut, und zur 0. Zeile und 0. Spalte des vorkonvertierten Codes gehört, entsprechend der 0. Variable im Namensattribut .
8. VLQ-Kodierung
Lassen Sie uns abschließend darüber sprechen, wie Sie die VLQ-Kodierung zur Darstellung numerischer Werte verwenden.
Diese Kodierung wurde zuerst für MIDI-Dateien verwendet und später von vielen Formaten übernommen. Sein Merkmal ist, dass es große Werte sehr prägnant ausdrücken kann.
VLQ-Kodierung hat eine variable Länge. Wenn der (ganzzahlige) Wert zwischen -15 und +15 (einschließlich) liegt, wird er durch ein Zeichen dargestellt. Wenn er diesen Bereich überschreitet, muss er durch mehrere Zeichen dargestellt werden. Es legt fest, dass jedes Zeichen 6 Binärbits verwendet, die der Base 64-codierten Zeichentabelle entlehnt werden können.
Von diesen 6 Bits gibt das erste Bit links (das höchste Bit) an, ob es sich um eine „Fortsetzung“ handelt. Wenn es 1 ist, bedeutet dies, dass die 6 Bits nach diesen 6 Bits ebenfalls zur gleichen Zahl gehören. Wenn es 0 ist, bedeutet dies, dass der Wert mit diesen 6 Bits endet.
Fortsetzung
|. Zeichen
V
Die Bedeutung des letzten Rechts Welche Ziffer (niedrigstes Bit) dieser 6 Bits verwendet wird, hängt davon ab, ob diese 6 Bits das erste Zeichen der VLQ-Codierung mit einem bestimmten Wert sind. Wenn ja, stellt dieses Bit das „Vorzeichen“ dar, 0 ist positiv, 1 ist negativ (das Vorzeichen der Quellzuordnung ist auf 0 festgelegt); wenn nicht, hat dieses Bit keine besondere Bedeutung und wird als Teil gezählt Wert. 9. VLQ-Kodierung: Beispiel Schauen wir uns ein Beispiel an, wie der Wert 16 mit VLQ kodiert wird. Der erste Schritt besteht darin, 16 in die binäre Form 10000 umzuschreiben. Der zweite Schritt besteht darin, das Vorzeichenbit ganz rechts hinzuzufügen. Da 16 größer als 0 ist, ist das Vorzeichenbit 0 und die Gesamtzahl wird 100000. Der dritte Schritt besteht darin, beginnend mit dem niedrigsten Bit rechts, die gesamte Zahl alle 5 Ziffern in Segmente zu unterteilen, d. h. in zwei Segmente: 1 und 00000. Wenn das Segment, in dem sich das höchste Bit befindet, weniger als 5 Ziffern hat, wird 0 vorangestellt, sodass die beiden Segmente zu 00001 und 00000 werden. Der vierte Schritt besteht darin, die Reihenfolge der beiden Absätze umzukehren, also 00000 und 00001. Der fünfte Schritt besteht darin, am Anfang jedes Segments ein „kontinuierliches Bit“ hinzuzufügen, mit Ausnahme des letzten Segments, das 0 ist, sind alle anderen 1, was zu 100000 und 000001 wird . Der sechste Schritt besteht darin, jedes Segment in Base 64-Kodierung zu konvertieren. Wenn wir die Tabelle nachschlagen, sehen wir, dass 100000 g und 000001 B ist. Daher ist der VLQ-Code für den Wert 16 GB. Der obige Vorgang mag kompliziert erscheinen, ist aber tatsächlich sehr einfach durchzuführen. Informationen zur spezifischen Implementierung finden Sie in der offiziellen Datei base64-vlq.js, die detaillierte Kommentare enthält.In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

