Heim >Backend-Entwicklung >PHP-Tutorial >Ztree + PHP unendliche rekursive Knotensuche
Ztree + PHP unendliche rekursive Knotensuche
- 伊谢尔伦Original
- 2016-11-26 16:17:261503Durchsuche
1. Vorwort
Lassen Sie mich kurz einige Prinzipien und Ideen des Praktikums beschreiben. Tatsächlich schreibe ich viele Dinge, und Ideen sind das Wichtigste.
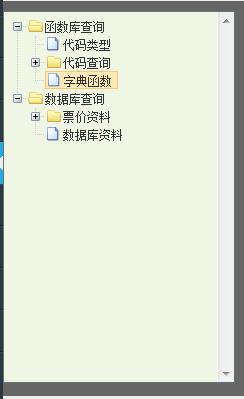
1. Ziel: Schreiben Sie eine Baumverzeichnisstruktur mit unendlichen Knoten, wie unten gezeigt

Schritte:
1 Plugin ztree. Platzieren Sie es dann in Ihrem Projekt.
<script src="__PUBLIC__/js/jquery-1.4.4.min.js"></script> <script src="__PUBLIC__/js/jquery.ztree.core-3.5.js"></script>
2. Zugehöriges CSS
<link rel="stylesheet" href="__PUBLIC__/css/zTreeStyle/zTreeStyle.css" type="text/css"> <link rel="stylesheet" href="__PUBLIC__/css/zTree.css" type="text/css">
Das oben genannte CSS und JS unterliegt Ihrem eigenen.
3. Verzeichnisstruktur DIV
<div class="content_wrap" style="background:#666;">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
<div class="content-text" id="text"></div>4. Code in Ihrem eigenen js
<SCRIPT src="__PUBLIC__/js/ztreeonload.js"></SCRIPT>
Relevante Funktionen und Konfigurationen darin geschrieben!
//配置项
var setting = {
isSimpleData : true, //数据是否采用简单 Array 格式,默认false 性
showLine : true, //是否显示节点间的连线
checkable : true,
callback: {
onClick: zTreeOnClick
}
};
var zNodes;//数据变量
//ajax提交数据,请求后台PHP处理返回出目录结构json数据
$.ajax({
url:"/admin.php/Ztree",
type: "get",
async: false,
dataType:"json",
success: function (data) {
//alert(data);
zNodes=data; //将请求返回的数据存起来
//alert(zNodes);
},
error: function (){//请求失败处理函数
alert('请求失败');
},
})
//初始化ztree目录结构视图!
$(document).ready(function(){
//alert("111");
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});5. Backend-PHP-rekursiver Algorithmus, durchsucht die Verzeichnisstruktur aus der Datenbank und generiert JSON-Daten
Adresse: Wie in 4, [/admin.php/Ztree] von AJAX angefordert Ich verwende hier das ThinkPHP-Framework, daher sieht die URL so aus. Es hängt von Ihrer eigenen Schnittstellendatei ab!
<?php
//父节点数组
$arr=array();
$arr_str0 = array("name" =>'函数库查询','children'=>$this->SelectSon(1)); //父节点 Pid=1;
$arr_str1 = array("name" =>'数据库查询','children'=>$this->SelectSon(2)); //父节点 Pid=2;
array_push($arr, $arr_str0);
array_push($arr, $arr_str1);//这里是2个父节点。
echo(json_encode($arr)); //这是最后返回给页面,也就是返回给AJAX请求后所得的返回数据 JSON数据
?>//Dies ist nur eine Methode, man ruft die SelectSon()-Methode auf und gibt eine Array-Sammlung zurück! Aber Rekursion wird verwendet!
<?php
//查找子节点 Pid=父节点ID
private function SelectSon($Pid){
$m=M('ztree');
if(($info=$m->where("Pid='$Pid'")->select())) //查找该父ID下的子ID
{
$data=array();
for ($i=0; $i < count($info) ; $i++)
{
$da=array("name" =>$info[$i]['name'],'children'=>$this->SelectSon($info[$i]['id'])); //递归算法!
array_push($data, $da);//加入子节点数组
};
return $data;//一次性返回子节点数组,他们成为同级子节点。
}
else
{
return null;
}
}
?>Hinweis: Da ich das Thinkphp-Framework verwende. Es gibt also einige Unterschiede bei Methodenaufrufen. Bei reinen PHP-Dateien sollte die Idee dieselbe sein:
Die erste ist: Schreiben Sie ein Array. Ein Array übergeordneter Knoten.
Zweitens: Schreiben Sie eine Methode, der übergebene Parameter ist die ID des übergeordneten Knotens, fragen Sie seine untergeordneten Knoten ab und suchen Sie nach der Abfrage der untergeordneten Knoten rekursiv weiter nach den untergeordneten Knoten des untergeordneten Knotens, bis die endgültige Abfrage erfolgt abgeschlossen, gibt ein Array an das übergeordnete Knotenarray der aufrufenden Methode zurück. Dann
echo(json_encode($arr));
transkodieren Sie es in JSON und geben Sie es so aus, dass Verwenden AJAX-Asynchronzugriff zum Abrufen von JSON-Daten.
Nachdem Sie es erhalten haben, kehren Sie gerade zum JS-Funktionscode zurück, initialisieren Sie direkt die Baumverzeichnisstruktur und übergeben Sie die JSON-Daten an OK.
Zusammenfassung:
Die Hauptidee ist in zwei Schritte unterteilt. Der erste Schritt besteht darin, das Verzeichnis zu generieren. Beim ersten Testen können Sie statische Daten verwenden. Ähnlich wie
var node=[
{name:'parent node',children:[{name:'child node',children:null},{name :'Ähnlicher untergeordneter Knoten',children:null}]}
]
Lassen Sie uns zunächst diese Datenfolge analysieren, um zu sehen, welche Muster sie aufweist. Du wirst es herausfinden. Es ist eigentlich sehr regelmäßig. Unendliche Knoten bedeuten tatsächlich, dass es in jedem JSON untergeordnete Knoten gibt und
auch untergeordnete Geschwisterknoten hat.
Sie verwenden zunächst feste Daten, um die Verzeichnisstruktur zu generieren.
Sie können darüber nachdenken, die Verzeichnisstrukturdaten dynamisch an den Knoten zu übertragen. Es ist das, was wir später als AJAX-Anfrage bezeichnen. PHP ruft JSON-Daten ab.
Während der PHP-Verarbeitung verwende ich einen rekursiven Algorithmus, um JSON-Daten zurückzugeben. und abgeschlossen. Verzeichnisstruktur.
Oh ja.
$m=M('ztree');
Dieser Code wird von thinkphp verwendet, um das Datenoperationsobjekt zu instanziieren.
wird verwendet, um abzufragen, ob der Knoten in der Datenbank vorhanden ist. Wenn untergeordnete Knoten vorhanden sind, werden sie an das untergeordnete Knotenarray zurückgegeben. Wenn mehrere vorhanden sind, werden sie zum untergeordneten Knotenarray hinzugefügt und die Abfrage wird abgeschlossen. Wenn Sie dann sofort zurückkehren, werden sie zu untergeordneten Knoten derselben Ebene
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

