Heim >Web-Frontend >js-Tutorial >Objektinstanz des JavaScript-Protokollvorgangs
Objektinstanz des JavaScript-Protokollvorgangs
- 高洛峰Original
- 2016-11-26 13:13:311135Durchsuche
Lassen Sie uns nun umfassend das Wissen nutzen, das wir gelernt haben, um eine Instanz eines JavaScript-Protokolloperationsobjekts zu implementieren. Was wir brauchen, sind diese Dateien:
myLog.js: Die Hauptfunktion besteht darin, den myLogger-Konstruktor zu erstellen. Zeilen hinzufügen, Knoten hinzufügen, CSS-Steuerelemente.
LD.js: Die Hauptfunktion besteht darin, Regeln für Skripte und Zeichenfolgen zu formulieren, Namespaces zu erstellen und Objekte basierend auf Id und className abzurufen.
test.js: Die Hauptfunktion besteht darin, Ereignisse zum Formular hinzuzufügen und die Verfügbarkeit einiger Funktionen in mylog zu testen.
Log.html: Wird zum Anzeigen von Protokollobjekten verwendet.
Das Folgende ist der Code jeder Datei:
test.js
[javascript] view plaincopyprint?//Hinzufügen eines Ladeereignisses zum Fensterobjekt
LD .addEvent( window,'load',function(){
LD.log.writeRaw('Das ist roh');
LD.log.writeRaw('Das ist fett! strong>');
LD.log.header('Mit einem Header');
LD.log.write('write source:Das ist fett !');
for(i in document){
LD.log.write(i) ,function(){
LD.log.writeRaw('Das ist roh');
LD.log.writeRaw(' Das ist fett!');
LD.log.header('Mit einem Header');
LD.log.write('write source:Das ist fett!');
for(i in document){
LD.log.write (i);
}
});myLog.js[javascript] view plaincopyprint?//JavaScript Document
//myLoggers Konstruktor
function myLogger(id){
id =id||"ICLogWindow";
//Referenz auf das Protokollfenster
var logWindow=null;
//Erstelle ein Protokollfenster
var createWindow=function(){
var browserWindowSize = LD.getBrowserWindowSize();
var top=(browserWindowSize.height-200)/2||0; var left=(browserWindowSize.width-200)/2||0 ; >
//UL verwenden
logWindow=document.createElement("UL");
//Dom-Objekt UL unter dem Dokument hinzufügen
//ID zur Identifizierung hinzufügen Logwindow.SetATTRIBUTE ("ID", ID); // CSS-Stilsteuerung
logwindow.style.position = 'absolute';
logwindow.style.top = top+'px'; 🎜> logWindow.style.left=left+'px';
logWindow.style.width='200px'; 🎜 > logWindow.style.overflow='scroll'; Window.style.border=' 1 Pixel durchgehend black';
//Fügen Sie das Formular zur Seite hinzu
document.body.appendChild(logWindow); }
//Fügen Sie eine Zeile zum Protokollformular hinzu
this.writeRaw=function(message){
>//Erstelle den Dom-Knoten von li
var li=document.createElement('LI'); 2px';
li.style. border='0';
li.style.borderBottom='1px dotted black';
li.style.margin='0'
li >
li.appendChild(
document.createTextNode('Nachricht ist undefiniert')
);
}else if(typeof li.innerHTML!=undefiniert){
//Dies ist ein weiterer A Ausdrucksweise li.innerHTML=message;
}else{
li.appendChild(
document.createTextNode(message) appendChild (li);
return true; einfache Verarbeitung
myLogger.prototype = {
writeraw ('keine Informationen eingegeben'); message.replace (/& lt;/g, "& lt;"). Ersetzen Sie (/& gt;/g, "" & gt; "); > header:function(message){
message='< ;span style="color:white;background-color:black;font-weight:bold;padding:0px 5px;">'+message+''; JavaScript-Dokument
//Konstruktor von myLogger
function myLogger(id){
id=id||"ICLogWindow";
//Referenz des Protokollformulars
var logWindow=null;
//Protokollformular erstellen
var createWindow=function(){
var browserWindowSize = LD.getBrowserWindowSize();
var top=(browserWindowSize.height-200)/2||0;
var left=(browserWindowSize.width-200)/2||0;
//Use UL
logWindow= document.createElement("UL");
//Dom-Objekt UL unter dem Dokument hinzufügen
//ID zur Identifizierung hinzufügen
logWindow.setAttribute("id",id); >
logWindow.style.position='absolute';
logWindow.style.top=top+'px';
logWindow.style.left =left+' px';
logWindow.style.width='200px';
logWindow.style.height='200px';
logWindow.style.overflow='scroll';
logWindow.style.padding='0';
logWindow.style.margin='0';
logWindow.style.border='1px solid black';
logWindow.style.backgroundColor ='white ';
logWindow.style.listStyle='none';
logWindow.style.font='10px/10px Verdana, Tahoma, Sans';
document.body.appendChild(logWindow);
}
this.writeRaw=function(message){
/ /Wenn die Anfangsform existiert nicht, generieren Sie die Protokollform
if(!logWindow){
createWindow();
}
//Dom-Knoten von li erstellen
var li =document.createElement ('LI');
li.style.padding='2px';
li.style.border= '0';
li.style.borderBottom='1px dotted black';
li.style.margin='0';
li.style.color='#000';
if(typeof message == 'undefiniert'){
//Textknoten in li hinzufügen.
li.appendChild(
document.createTextNode('Message is undefined')
));
}else if(typeof li.innerHTML!=undefined){
//Dies ist eine andere Ausdruck auf diese Weise
li.innerHTML=message;
}else{
li.appendChild (
document.createTextNode(message)
);
}
logWindow.appendChild (li);
return true;
};
}
//Deklarieren Sie privilegierte Methoden in Form von Objektliteralen
//Fügen Sie eine Zeile zum Protokollformular hinzu und fügen Sie den Eingabeinhalt hinzu Einfache Verarbeitung
myLogger.prototype={
write:function(message){
if(typeof message=='string' && message.length==0){
return this. writeRaw('Keine Informationen eingegeben');
}
if(typeof message !='string'){
if(message.toString){
return this.writeRaw(message. toString());
}else{
return this.writeRaw(typeof message);
}
}
//Konvertieren Sie das Größer-als- und Kleiner-als-Zeichen in HTML-Tags
message=message.replace(/,"/g,">");
return this.writeRaw(message);
},
header:function(message){
message=''+message+'';
return this.writeRaw(message);
}
};
window['LD']['log'] = new myLogger();LD.js[javascript ] view plaincopyprint?// JavaScript Document
if(document.all && !document.getElementById){
document.getElementById=function(id){
return document.all[id];
}
if(!String.repeat){
String.prototype.repeat=function(l){
return new Array(l+1).join(this);
,'''); > function $(){
var elements=new Array();
//arguments Das Parameterarray der aktuellen Funktion. Parameter
for(var i=0;i
element=document.getElementById(element); Return-Element;
elements.push(element);
🎜>
🎜> //var AllTags = document.GetelementsBytagname (tag);
// Tag filtern, alle TAG-Objekte nehmen
var allTags = (tag == "*" && "&&ALL) ? Parent.all: Parentt .getElementsByTagName(tag);
var MatchingElements=new Array(); regex=new RegExp(" (^|\s)"+className+ "(\s|$)"); allTags[i]; } Array
return MatchingElements; }
window['LD']['getElementsByClassName']=getElementsByClassName; {
return function(){
func.apply(obj,arguments); 🎜>
function getBrowserWindowSize(){
var de=document.documentElement;
return{
'width':(
window.innerWidth <.> || document.body.clientWidth) 🎜> ||. de && document.body.clientHeight)
}
};
//注册本事件
window['LD']['getBrowserWindowSize']=getBrowserWindowSize;
function addEvent(node,type,listener){
if(!(node=$(node))) return false;
return true;
}else if(node.attachEvent){
node['e'+type+listener]=listener;
node[type+listener]=function(){node['e'+type+listener](window.event);}
node.attachEvent('on'+type, node[type+listener] );
return true;
}
return false;
};
//注册本事件
window['LD']['addEvent']=addEvent;
})();
// JavaScript-Dokument
if(document.all && !document.getElementById){
document.getElementById=function(id){
return document.all[id];
}
}
if(!String.repeat){
String.prototype.repeat=function(l){
return new Array(l+1).join(this);
}
}
if(!String.trim){
String.prototype.trim=function(){
return this.replace(/^s+|+$/g, '');
}
}
(function(){
//Namespace erstellen
window['LD']={} ;
function $(){
var elements=new Array() ;
//arguments Parameter-Array der aktuellen Funktion
for(var i=0;i
if (typeof element=='string'){
element=document.getElementById(element);
}
if(arguments.length==1){
return element;
}
elements.push(element);
}
return elements;
}
//Namespace registrieren
window['LD']['$']=$;
function getElementsByClassName(className,tag){
parent=parent || document;
if(!(parent=$(parent))) return false;
// var allTags=document.getElementsByTagName(tag);
//Tags filtern und alle Tag-Objekte entfernen
var allTags=(tag == "*" && parent.all) ? parent all : parent.getElementsByTagName( tag);
var MatchingElements=new Array();
className=className.replace(/-/g,"\-");
var regex=new RegExp("(^| \s)"+className+ "(\s|$)");
var element;
for(var i=0;i
if(regex.test(element.className)){
MatchingElements.push(element);
}
}
/ /Dieses Array zurückgeben
return MatchingElements;
}
window['LD']['getElementsByClassName']=getElementsByClassName;
function bindFunction(ojb,func){
return function (){
func.apply(obj,arguments);
}
};
window['LD']['bindFunction']=bindFunction;
function getBrowserWindowSize( ){
var de=document.documentElement;
return{
'width':(
window.innerWidth
|| (de && de.clientWidth)
|| document. body.clientWidth),
'heigth':(
window.innerHeight
|| (de && de.clientHeight)
|| de && document.body.clientHeight)
}
};
//Dieses Ereignis registrieren
window['LD']['getBrowserWindowSize']=getBrowserWindowSize;
function addEvent(node,type,listener){
if(!(node= $(node))) return false;
if(node.addEventListener){
node.addEventListener(type,listener,false);
return true;
}else if(node .attachEvent){
node['e'+type+listener]=listener;
node[type+listener]=function(){node['e'+type+listener] (window.event); }
node.attachEvent('on'+type, node[type+listener]);
return true;
}
return false;
};
//Registrieren Sie dies event
window['LD']['addEvent']=addEvent;
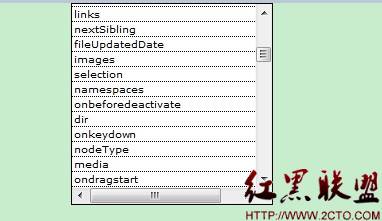
})(); Operationsergebnis:

Zusammenfassung
Dieses kleine Beispiel kombiniert im Wesentlichen das, was wir zuvor gelernt haben, einschließlich grundlegender Unterstützung, objektorientiert, Prototyp, Objektliteral, Dies und Rolle Alle Wissenspunkte wie Domäne Es sind Ketten enthalten, die als Zusammenfassung des JavaScript-Lernens angesehen werden können.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

