Heim >Web-Frontend >js-Tutorial >10 rätselhafte Dinge über JavaScript
10 rätselhafte Dinge über JavaScript
- 高洛峰Original
- 2016-11-26 09:43:151085Durchsuche
JavaScript kann von Webentwicklungsdesignern als die beliebteste Programmiersprache angesehen werden, obwohl der eigentliche Albtraum die DOM-API ist, die von einer großen Anzahl von Entwicklern und Designern verwendet wird Zur Verbesserung ihrer Web-Front-End-Skriptsprachen wird heutzutage immer mehr Aufmerksamkeit geschenkt. Dennoch weist JavaScript immer noch viele Dinge auf, die verwirrend sind.
1. Es ist nach Java benannt, aber es ist nicht Java
Es hieß ursprünglich Mocha, änderte dann seinen Namen in LiveScript und erhielt schließlich den Namen JavaScript. Laut historischen Aufzeichnungen ist der Name mit Java verwandt die Zusammenarbeit zwischen Netscape und Sun im Austausch dafür, dass Netscape die Java-Laufzeitumgebung in ihrem beliebten Browser erstellt. Es ist erwähnenswert, dass der Name fast ein Scherz war, da LiveScript und Java eine antagonistische Beziehung haben, wenn es um clientseitige Skripterstellung geht.
Jedenfalls mussten die Leute immer wieder klarstellen, dass JavaScript nichts mit Java zu tun hat.
2. Null ist ein Objekt?
Sehen Sie sich diesen Code an, er gibt ein Objekt zurück.
Das ist wirklich rätselhaft. Wenn null einen Nullwert darstellt, wie kann es dann ein Objekt sein? Einfach ausgedrückt handelt es sich um einen Fehler in der Originalversion von JavaScript, der sogar direkt von Microsofts JScript übernommen wurde.
3. NaN !== NaN
NaN stellt einen nicht numerischen Wert dar. Das Problem ist jedoch, dass NaN nichts gleich ist, nicht einmal sich selbst.
Das ist offensichtlich falsch. Wenn Sie feststellen möchten, dass ein Wert tatsächlich NaN ist, müssen Sie die Funktion isNaN() verwenden.
4. Globale Variablen
Die Abhängigkeit von globalen Variablen wurde immer als der schlimmste Teil von JavaScript angesehen (ECMAs JavaScript 5 hat globale Variablen entfernt, siehe ECMA führt JavaScript 5 ein – Anmerkung des Übersetzers). Bei einfachen Seiten spielt dies keine Rolle, aber bei komplexen Seiten, wenn diese viele JavaScript-Skripte enthalten, ist es für Sie schwierig zu wissen, wo eine bestimmte globale Variable deklariert ist. Wenn mehrere globale Variablen versehentlich denselben Namen haben, kann dies zu Problemen führen. Es wird ein Fehler auftreten.
5. Die Browser, die alle als Mozilla User-Agent
erkannt werden, müssen zugeben, dass dies tatsächlich nicht die Schuld von JavaScript ist, sondern dass jeder Browser dies absichtlich tut. Das folgende Ergebnis wird beispielsweise bei der Verwendung von JavaScript zur Erkennung von Safari angezeigt:
Ist Ihnen das erste Wort „Mozilla/5.0“ aufgefallen? Warum wird Safari dieses Problem inzwischen behoben? Ich kann nicht erklären, warum sie Entwickler auf diese Weise in die Irre führen. Tatsächlich werden Sie feststellen, dass die überwiegende Mehrheit der Browser ihren Benutzeragenten auf Mozilla eingestellt hat. Dies ist eher eine Strategie.
User Agent ist eine Zeichenfolge, die zur Identifizierung des aktuellen Browsers „Mosaic“, des ersten Browsers der Welt, verwendet wird, der sich einst wie folgt markierte:
Das ist sehr vernünftig, also war es die Tradition von „Mosaic“, als Netscape herauskam bleibt erhalten und am Ende wird ein Abschnitt zur Verschlüsselungsmethode hinzugefügt.
Bisher war alles in Ordnung, bis IE3 veröffentlicht wurde. Zu diesem Zeitpunkt hatten viele Server und Programme Client-Erkennungsmechanismen implementiert, um Netscape zu erkennen Es scheint, dass dies sehr kontrovers war, aber damals war es nichts. Als IE sein User Agent-Logo zum ersten Mal startete, sah es so aus:
Dies machte IE sehr passiv, da Netscape bereits von vielen Servern erkannt wurde, sodass die Entwickler einfach hofften, dass IE fälschlicherweise erkannt würde Mozilla und fügen Sie dann ein separates IE-Tag hinzu.
Heutzutage treten fast alle Browser in die Fußstapfen des IE und identifizieren sich als Mozilla, was wahrscheinlich eine Kettenreaktion ist.
6. Inkonsistenter Funktionsumfang
Siehe folgenden Code:
foo(bar.method) Der Grund für die unterschiedlichen Rückgabeergebnisse ist, dass die Methodenfunktion als Windows-Objekt und nicht als Objekt aufgerufen wird unter bar von. Um dies zu beheben, müssen wir bar.method() von der übergebenen anonymen Funktion aus aufrufen.
7. Bitoperatoren
JavaScript und Java haben viele Gemeinsamkeiten, wie zum Beispiel Bitoperationen.
• & - und
• | Verschiebung
• Sehen Sie sich den ersten &-Operator an. Die Verwendung von && sollte effizienter sein, da JavaScript anders als Java keine Ganzzahlen hat und hin und her konvertiert werden muss. Daher dauert der Konvertierungsvorgang länger.
8. Zu viele Nullwerttypen
Werte wie null, false und undefiniert bedeuten fast dasselbe und die Unterschiede zwischen ihnen sind verwirrend.
9. Arithmetische Aufgabe
Obwohl JavaScript viele arithmetische Operationen enthält, sollte „.2+.4“ genauso gut gleich „.6“ sein, oder? tatsächlich „0,6000000000000001“. Es gibt einige kleinere Probleme beim JavaScript-Zugriff auf Dezimalberechnungen.
Warum passiert das? Einfach ausgedrückt: Da JavaScript den IEEE-Standard für binäre Gleitkommaoperationen verwendet, ist dies für Ganzzahlberechnungen kein Problem.
10. Unerklärliche Codefehler
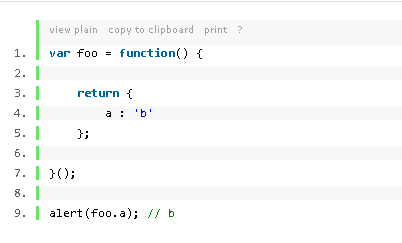
Sehen Sie sich die folgenden zwei Codeteile an:

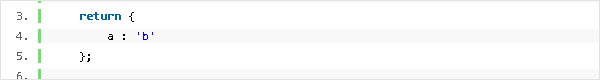
Sie sollten gleich sein, nur die Position von { ist anders, ja Bar. Schauen wir uns jedoch den folgenden Code an:

Wenn wir

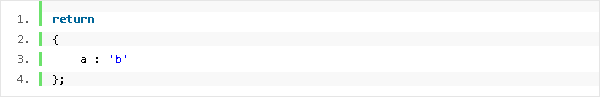
durch
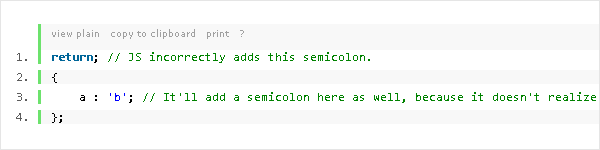
ersetzen 
verursacht einen Fehler. Dies liegt daran, dass JavaScript den Code korrigiert, den es für falsch hält. Es fügt nach dem Wort „return“ ein „;“ ein . geboren.

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

