 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial JavaScript spricht über Abschlüsse aus dem Bereich chain_javascript skills
JavaScript spricht über Abschlüsse aus dem Bereich chain_javascript skillsJavaScript spricht über Abschlüsse aus dem Bereich chain_javascript skills
Shenma ist ein Abschluss
Was das Konzept der Schließung angeht, macht es Sinn.
Ein Abschluss bezieht sich auf eine Funktion, die Zugriff auf Variablen im Gültigkeitsbereich einer anderen Funktion hat
Dieses Konzept ist etwas kompliziert, also lassen Sie es uns aufschlüsseln. Konzeptionell haben Verschlüsse zwei Eigenschaften:
- 1. Funktion
- 2. Kann auf Variablen in einem anderen Funktionsumfang zugreifen
Vor ES 6 hatte Javascript nur das Konzept des Funktionsbereichs und kein Konzept des Bereichs auf Blockebene (aber auf durch Catch abgefangene Ausnahmen kann nur im Catch-Block zugegriffen werden) (IIFE kann einen lokalen Bereich erstellen). Jeder Funktionsbereich ist geschlossen, d. h. auf Variablen im Funktionsbereich kann von außen nicht zugegriffen werden.
function getName() {
var name = "美女的名字";
console.log(name); //"美女的名字"
}
function displayName() {
console.log(name); //报错
}
Aber um den Namen der schönen Frau zu erfahren, änderte der Single-Typ, der sich weigerte aufzugeben, den Code wie folgt:
function getName() {
var name = "美女的名字";
function displayName() {
console.log(name);
}
return displayName;
}
var 美女 = getName();
美女() //"美女的名字"
Jetzt ist die Schönheit eine verschlossene Frau und der Single-Typ kann spielen, was er will. (Allerdings wird Singles nicht empfohlen, Variablennamen auf Chinesisch zu schreiben, also lernen Sie es bitte nicht.)
Zu den Schließungen möchte ich noch drei Punkte sagen:
1. Abschlüsse können auf Variablen außerhalb der aktuellen Funktion zugreifen
function getOuter(){
var date = '815';
function getDate(str){
console.log(str + date); //访问外部的date
}
return getDate('今天是:'); //"今天是:815"
}
getOuter();
getDate ist ein Abschluss. Wenn diese Funktion ausgeführt wird, wird ein Bereich A gebildet. Das Variablendatum ist nicht in A definiert, kann aber die Definition der Variablen im übergeordneten Bereich finden.
2. Auch wenn die externe Funktion zurückgekehrt ist, kann der Abschluss weiterhin auf die durch die externe Funktion definierten Variablen zugreifen
function getOuter(){
var date = '815';
function getDate(str){
console.log(str + date); //访问外部的date
}
return getDate; //外部函数返回
}
var today = getOuter();
today('今天是:'); //"今天是:815"
today('明天不是:'); //"明天不是:815"
3. Abschlüsse können die Werte externer Variablen aktualisieren
function updateCount(){
var count = 0;
function getCount(val){
count = val;
console.log(count);
}
return getCount; //外部函数返回
}
var count = updateCount();
count(815); //815
count(816); //816
Scope-Kette
Warum können Abschlüsse auf Variablen externer Funktionen zugreifen? Hier geht es um die Bereichskette in Javascript.
In Javascript gibt es ein Konzept des Ausführungskontexts, das andere Daten definiert, auf die Variablen oder Funktionen Zugriff haben, und deren jeweiliges Verhalten bestimmt. Jeder Ausführungsumgebung ist ein Variablenobjekt zugeordnet, und alle in der Umgebung definierten Variablen und Funktionen werden in diesem Objekt gespeichert. Sie können es in Javascript wie ein gewöhnliches Objekt behandeln, aber Sie können nur seine Eigenschaften ändern, aber nicht darauf verweisen.
Variablenobjekte haben auch übergeordnete Bereiche. Beim Zugriff auf eine Variable sucht der Interpreter zunächst nach dem Bezeichner im aktuellen Bereich. Wenn er nicht gefunden wird, wechselt er zum übergeordneten Bereich, bis er den Bezeichner der Variablen findet oder der übergeordnete Bereich nicht mehr vorhanden ist Umfangskette.
Die Gültigkeitsbereichskette ähnelt in gewisser Weise der prototypischen Vererbung, es gibt jedoch einen kleinen Unterschied: Wenn Sie nach einer Eigenschaft eines gemeinsamen Objekts suchen und diese nicht im aktuellen Objekt oder seinem Prototyp finden, wird undefiniert zurückgegeben, die Eigenschaft jedoch nicht Gesucht wird in Wenn es nicht in der Bereichskette vorhanden ist, wird ein ReferenceError ausgelöst.
Die Spitze der Bereichskette ist das globale Objekt. Für Code in der globalen Umgebung enthält die Bereichskette nur ein Element: das globale Objekt. Wenn Variablen in der globalen Umgebung definiert werden, werden sie daher im globalen Objekt definiert. Wenn eine Funktion aufgerufen wird, enthält die Bereichskette mehrere Bereichsobjekte.
- Globales Umfeld
Wir sprechen etwas mehr über die Scope-Kette (das Red Book enthält eine detaillierte Erklärung des Scopes und der Ausführungsumgebung), schauen wir uns ein einfaches Beispiel an:
// my_script.js "use strict"; var foo = 1; var bar = 2;
In der globalen Umgebung werden zwei einfache Variablen erstellt. Wie bereits erwähnt, ist das variable Objekt derzeit ein globales Objekt.
- Nicht verschachtelte Funktionen
Ändern Sie den Code, um eine Funktion ohne Funktionsverschachtelung zu erstellen:
"use strict";
var foo = 1;
var bar = 2;
function myFunc() {
//-- define local-to-function variables
var a = 1;
var b = 2;
var foo = 3;
console.log("inside myFunc");
}
console.log("outside");
//-- and then, call it:
myFunc();
当myFunc被定义的时候,myFunc的标识符(identifier)就被加到了当前的作用域对象中(在这里就是全局对象),并且这个标识符所引用的是一个函数对象(function object)。函数对象中所包含的是函数的源代码以及其他的属性。其中一个我们所关心的属性就是内部属性[[scope]]。[[scope]]所指向的就是当前的作用域对象。也就是指的就是函数的标识符被创建的时候,我们所能够直接访问的那个作用域对象(在这里就是全局对象)。
比较重要的一点是:myFunc所引用的函数对象,其本身不仅仅含有函数的代码,并且还含有指向其被创建的时候的作用域对象。
当myFunc函数被调用的时候,一个新的作用域对象被创建了。新的作用域对象中包含myFunc函数所定义的本地变量,以及其参数(arguments)。这个新的作用域对象的父作用域对象就是在运行myFunc时我们所能直接访问的那个作用域对象。
- Nested functions
如前面所说,当函数返回没有被引用的时候,就会被垃圾回收器回收。但是对于闭包(函数嵌套是形成闭包的一种简单方式)呢,即使外部函数返回了,函数对象仍会引用它被创建时的作用域对象。
"use strict";
function createCounter(initial) {
var counter = initial;
function increment(value) {
counter += value;
}
function get() {
return counter;
}
return {
increment: increment,
get: get
};
}
var myCounter = createCounter(100);
console.log(myCounter.get()); // 返回 100
myCounter.increment(5);
console.log(myCounter.get()); // 返回 105
当调用createCounter(100)时,内嵌函数increment和get都有指向createCounter(100) scope的引用。如果createCounter(100)没有任何返回值,那么createCounter(100) scope不再被引用,于是就可以被垃圾回收。但是因为createCounter(100)实际上是有返回值的,并且返回值被存储在了myCounter中,所以对象之间的引用关系发生变化。
需要用点时间思考的是:即使createCounter(100)已经返回,但是其作用域仍在,并能且只能被内联函数访问。可以通过调用myCounter.increment() 或 myCounter.get()来直接访问createCounter(100)的作用域。
当myCounter.increment() 或 myCounter.get()被调用时,新的作用域对象会被创建,并且该作用域对象的父作用域对象会是当前可以直接访问的作用域对象。
当执行到return counter;时,在get()所在的作用域并没有找到对应的标示符,就会沿着作用域链往上找,直到找到变量counter,然后返回该变量,调用increment(5)则会更有意思。当单独调用increment(5)时,参数value会存贮在当前的作用域对象。函数要访问value,能马上在当前作用域找到该变量。但是当函数要访问counter时,并没有找到,于是沿着作用域链向上查找,在createCounter(100)的作用域找到了对应的标示符,increment()就会修改counter的值。除此之外,没有其他方式来修改这个变量。闭包的强大也在于此,能够存贮私有数据。
Similar function objects, different scope objects
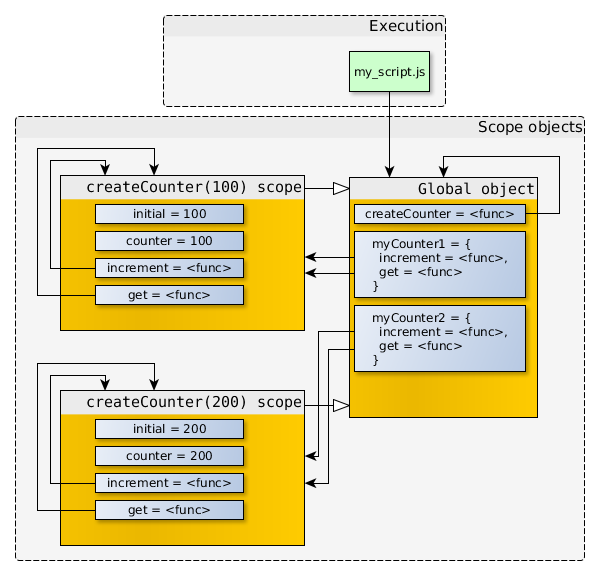
对于上面的counter示例,再说点扩展的事。看代码:
//myScript.js
"use strict";
function createCounter(initial) {
/* ... see the code from previous example ... */
}
//-- create counter objects
var myCounter1 = createCounter(100);
var myCounter2 = createCounter(200);
myCounter1 和 myCounter2创建之后,关系图是酱紫的:

在上面的例子中,myCounter1.increment和myCounter2.increment的函数对象拥有着一样的代码以及一样的属性值(name,length等等),但是它们的[[scope]]指向的是不一样的作用域对象。
这才有了下面的结果:
var a, b; a = myCounter1.get(); // a 等于 100 b = myCounter2.get(); // b 等于 200 myCounter1.increment(1); myCounter1.increment(2); myCounter2.increment(5); a = myCounter1.get(); // a 等于 103 b = myCounter2.get(); // b 等于 205
作用域和this
作用域会存储变量,但this并不是作用域的一部分,它取决于函数调用时的方式。关于this指向的总结,可以看这篇文章:JavaScript面试问题:事件委托和this
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor




