Heim >Web-Frontend >js-Tutorial >Gleiche Ursprungsrichtlinie für JavaScript (Ajax) und Cookies
Gleiche Ursprungsrichtlinie für JavaScript (Ajax) und Cookies
- 高洛峰Original
- 2016-11-25 15:21:151496Durchsuche
Eine URL besteht aus vier Teilen, nehmen Sie als Beispiel www.2cto.com (der Standardport für http ist 80 und der Standardport für https ist 443. Wenn es sich um den Standardport handelt, kann er weggelassen werden Diese URL entspricht www.2cto.com:80
Protokoll: http
Host: www.2cto.com
Port: 80
Pfad : /
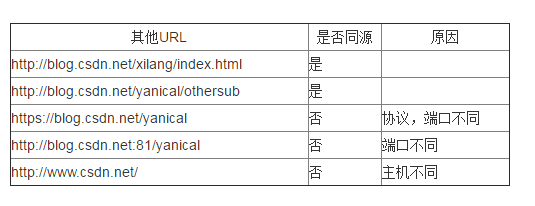
sogenannter Gleicher Ursprung bedeutet, dass das Protokoll, der Host und der Port dieser URL alle gleich sind. Die Domäne oder Domäne, über die wir sprechen, ist hier auch das gleiche >
'
[html] zu ändern.
document.write('------write from test.html ');
alert(document.getElementById('vFrame').contentDocument.body.innerHTML='----- -Frame von test.html überschreiben';
< ;/html> "-//W3C//DTD HTML 4.0 Transitional//EN"
< ;html> ;script>
document.write('------write from frame. html');
document .write('------write from otherdomain.js');
samedomain.js:
[javascript] document.write('---- - -write from samedomain.js');
Wir besuchen http://localhost/test.html und die Ausführungsergebnisse sind wie folgt:
Es ist ersichtlich, dass die Quellen von test.html und otherdomain.js zwar unterschiedlich sind, da otherdomain.js von test.html geladen wird, es sich jedoch immer noch um dieselbe Quelle handelt. Aber test.html und frame.html stammen nicht aus derselben Quelle und der Browser blockiert die Änderungsanforderung.
Jetzt wird die Same-Origin-Richtlinie auch verwendet, um zu bestimmen, ob ein XMLHTTPRequest (AJAX) zulässig ist. Eine Seite kann nur eine AJAX-Anfrage an den Server desselben Ursprungs initiieren.
Es ist zu beachten, dass sich die gleiche Ursprungsrichtlinie von Cookies geringfügig von der von JavaScript unterscheidet, d. h. Cookies ignorieren das Protokoll, also https://blog.csdn.net/yanical und http:// Blog. Die Cookies von csdn.net/yanical werden geteilt.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Tutorial zur JavaScript-Verbesserung – Backtracking regulärer AusdrückeNächster Artikel:Tutorial zur JavaScript-Verbesserung – Backtracking regulärer Ausdrücke
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

