Heim >Web-Frontend >js-Tutorial >JavaScript implementiert versteckte und ausgelassene Texteffekte
JavaScript implementiert versteckte und ausgelassene Texteffekte
- 高洛峰Original
- 2016-11-25 14:24:521336Durchsuche
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312" />
<title>JS</title>
</head>
<body>
<div id="content">有一种心态叫放下;有一种境界叫舍得;有一种幸福叫守候;有一种智慧叫低调;有一种选择叫放弃;有一种明白叫糊涂;有一种心态叫包容;有一种快乐叫简单;有一种美德叫微笑;有一种幸福叫珍惜;有一种美丽叫自信;有一种感动叫分享;有一种真情叫关爱;有一种温暖叫感恩;有一种成功叫坚持。
</div>
<script language="javascript"> www.2cto.com
(function(){
var len = 50; // 默认显示的字数
var content = document.getElementById("content"); // content 获取内容 div 对象
var text = content.innerHTML; // text 为内容
var span = document.createElement("span"); // 创建一个 SPAN 标签
var n = document.createElement("a"); // 创建一个 A 标签
span.innerHTML = text.substring(0,len); // SPAN 标签的内容为 text 的前 len 个字符
n.innerHTML = text.length > len ? "..展开" : ""; // 创建的 A 标签内容,如果内容字数大于 len,那么为“..展开”,否则为空
n.href = "javascript:void(0)"; // 设置 A 标签的链接地址(随意)
n.onclick = function(){ // 点击 A 链接执行下面函数
// 如果 A 标签的内容为“..展开”,那么 A 标签内容变成“收起”,SPAN 标签的内容为 DIV 全部内容,否则内容为前 len 个字符
if (n.innerHTML == "..展开"){
n.innerHTML = "收起";
span.innerHTML = text;
}else{
n.innerHTML = "..展开";
span.innerHTML = text.substring(0,len);
}
}
content.innerHTML = ""; // 设置 DIV 内容为空
content.appendChild(span); // 把 SPAN 元素加到 DIV 中
content.appendChild(n); // 把 A 元素加到 DIV 中
})();
</script>
</body>
</html>
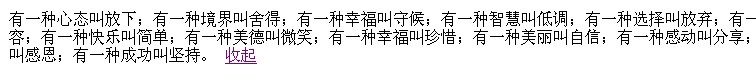
Rendering:

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JS-BalkendiagrammNächster Artikel:JS-Balkendiagramm
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

