Heim >Web-Frontend >js-Tutorial >JavaScript-Klasse für modale Dialoge
JavaScript-Klasse für modale Dialoge
- 高洛峰Original
- 2016-11-25 10:57:191002Durchsuche
**
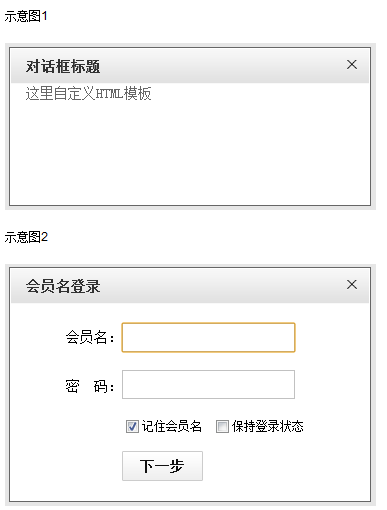
* JavaScript ModelDialog v0.1
*
* new ModelDialog({
* caption title dialog box title (default)
* template body content (default)
* dialogCls dialog className md-dialog (Standard)
* headCls head className md-head (Standard)
* btnCloseCls close button className md-close (Standard)
* bodyCls body className md-body (Standard). )
* Hintergrundfarbe der ShadowBg-Abdeckungsebene Grau (Standard)
* ShadowOpy-Abdeckungsebene transparent 0,2 (Standard)
* Dragable, ob es wahr gezogen werden kann (Standard)
* DragInWin, ob es nur in ist Das Ziehen innerhalb des Fensters (true) schließt sich standardmäßig gegenseitig aus.
* Bereich [minX,maxX,minY,maxY] und DragInWin schließen sich gegenseitig aus
* });
*/

modalDialog.rar
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

