 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial So bedienen Sie jedes Element der Bootstrap-Navigationsleiste (Formular, Schaltfläche, Text)_Javascript-Kenntnisse
So bedienen Sie jedes Element der Bootstrap-Navigationsleiste (Formular, Schaltfläche, Text)_Javascript-KenntnisseSo bedienen Sie jedes Element der Bootstrap-Navigationsleiste (Formular, Schaltfläche, Text)_Javascript-Kenntnisse
Dieser Artikel umfasst hauptsächlich drei Hauptaspekte. Bitte lesen Sie ihn sorgfältig durch.
1. Formular in der Navigationsleiste
Das Formular in der Navigationsleiste verwendet nicht die im Bootstrap-Formularkapitel erwähnte Standardklasse, sondern die Klasse .navbar-form. Dadurch wird die korrekte vertikale Ausrichtung des Formulars und das Kollapsverhalten in engeren Ansichtsfenstern sichergestellt. Verwenden Sie die Ausrichtungsoptionen (die im Abschnitt „Komponentenausrichtung“ ausführlich erläutert werden), um zu entscheiden, wo der Inhalt in der Navigationsleiste platziert wird.
Das folgende Beispiel zeigt dies:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 默认的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">林炳文在此~</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">导航一</a></li>
<li><a href="#">导航二</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
下拉菜单
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">我是谁呢?</a></li>
<li><a href="#">我也不知道</a></li>
<li><a href="#">你是谁呢?</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜一下</button>
</form>
</div>
</nav>
</body>
</html>
Wirkung:

Schwarzer Effekt

2. Schaltflächen in der Navigationsleiste
Sie können die Klasse .navbar-btn verwenden, um eine Schaltfläche zu einem
Verwenden Sie .navbar-btn nicht für -Elemente in .navbar-nav, da es sich nicht um eine Standard-Schaltflächenklasse handelt.
Das folgende Beispiel zeigt dies:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 默认的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">林炳文在此~</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">导航一</a></li>
<li><a href="#">导航二</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
下拉菜单
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">我是谁呢?</a></li>
<li><a href="#">我也不知道</a></li>
<li><a href="#">你是谁呢?</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜一下</button>
</form>
<button type="button" class="btn btn-default navbar-btn">
导航栏按钮
</button>
</div>
</nav>
</body>
</html>
Der Effekt ist wie folgt:

3. Text in der Navigationsleiste
Wenn Sie eine Textzeichenfolge in die Navigation einbinden müssen, verwenden Sie die Klasse .navbar-text. Dies wird normalerweise in Verbindung mit dem
-Tag verwendet, um einen angemessenen Zeilenabstand und eine angemessene Farbgebung sicherzustellen. Das folgende Beispiel zeigt dies:
<div class="navbar-header"> <a class="navbar-brand" href="#">林炳文在此~</a> </div> <div> <p class="navbar-text">导航栏中的文本</p> </div> <div>
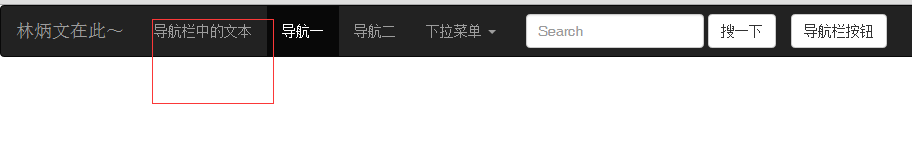
Der Effekt ist wie folgt:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt, damit jeder die Bootstrap-Navigationsleiste geschickter implementieren kann.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung




