Tabelle ist ein gutes Tag zum Anzeigen von Daten auf Webseiten. Standardmäßig hat die Tabelle keinen Rahmen, aber aus Gründen des guten Erscheinungsbilds fügen wir der Tabelle häufig einen Rahmen hinzu. Darüber hinaus ist die Rahmenfarbe unter IE7/8/9 anders. Schauen wir uns an, wie man CSS verwendet, um die Anzeige des Tabellenrahmens zu steuern.
Zuerst erstellen wir eine einfache Tabelle mit dem folgenden Code:
[html]
erste Zeile td>erste Reihe
einfach:
[css]
.my-table {
border: 1px solid #ccc
}
Zu diesem Zeitpunkt verhält sich die Tabelle in jedem von mir ausgewählten Browser fast gleich Screenshot unter Chrome
Was sollen wir zu diesem Zeitpunkt tun, wenn wir jeder Zeile einen Rahmen hinzufügen müssen? Wenn Sie schlau sind, sollten Sie an das tr-Tag gedacht haben. Ja, probieren wir es aus und schreiben Sie das CSS wie folgt um:
[css]
.my-table {
border: 1px solid # ccc;
} .my-table tr { border: 1px solid blue  }
}
Dann passiert leider nichts. Beachten Sie, dass das Schreiben von border über tr keine Auswirkung hat. Versuchen wir es also noch einmal mit dem td-Tag, vielleicht gibt es Überraschungen wie folgt: [css]
.my-table {
border: 1px solid #ccc; 🎜>.my-table td {
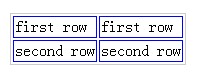
border: 1px solid blue; sind Leerzeichen dazwischen:
Der Schönheit halber müssen wir die Leerzeichen zwischen den Zellen entfernen, border-collapase:collapase verwenden und das CSS wie folgt umschreiben:
[css ]
.my-table {
border: 1px solid #ccc;
border-collapse: collaps
}
.my-table td {
border: 1px durchgehend blau;
}
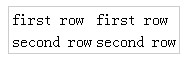
Schauen Sie sich an, wie die Tabelle jetzt in verschiedenen Browsern unterschiedlich aussieht. Aus dem Bild unten können wir ersehen, dass unter Chrome und FF der Rand von td den Rand außerhalb der Tabelle ersetzt, während sich der äußere Rahmen der Tabelle unter IE nicht geändert hat. Beim nächsten Mal wird es offensichtlicher sein, einen helleren zu verwenden Farbe, um es zu markieren. 
Wie können wir also einen Konsens erreichen? Ich habe festgestellt, dass es in Ordnung ist, wenn Sie die Breite des äußeren Randes der Tabelle erhöhen. Genau genommen sollten Sie diese Regel befolgen: Vergleichen Sie die Breite des äußeren Randes mit der Breite des td, je nachdem, welcher Wert breiter ist, wird angezeigt Grenze.
Zum Beispiel habe ich die Rahmenbreite von table und td auf 2 Pixel bzw. 1 Pixel eingestellt und dann zum Vergleich eine Rahmenbreite von 5 Pixel und 4 Pixel festgelegt (beachten Sie, dass ich die Farbe geändert habe, um sie auffälliger zu machen)
Tatsächlich haben wir durch Experimente herausgefunden, dass die Leistung der Tabelle zu diesem Zeitpunkt unter jedem Browser konsistent ist. Beim Schreiben von CSS können Sie den obigen Code verwenden, um die Kompatibilität mit den meisten Browsern, einschließlich IE6, sicherzustellen.
Stellungnahme:Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn


 }
}