Heim >Web-Frontend >CSS-Tutorial >CSS setzt den Elementhintergrund auf transparent
CSS setzt den Elementhintergrund auf transparent
- 高洛峰Original
- 2016-11-24 10:20:121825Durchsuche
Um den Hintergrund eines bestimmten Elements transparent zu machen, funktioniert es unter Chrome, Firefox und Opera folgendermaßen:
[css]
background-color: rgba(0, 0, 0, 0.4 );
Der letzte Parameter 0,4 in RGBA ist die gewünschte Transparenz im Bereich von 0 bis 1.
Im IE sieht es normalerweise so aus:
[css]
background-color: rgb(0, 0, 0);
filter: alpha(opacity=40); >Opazität steht für Transparenz, ihr Wertebereich liegt zwischen 0 und 100
Da ie RGBA nicht unterstützt, wird es ignoriert. Andere Browser ignorieren im Allgemeinen diejenigen, die sie nicht unterstützen.
Hier ist ein Beispiel:
HTML-Code:
[html]
<body>
<div class="non-transparent">
aaaaa
</div>
</body>
<div class="transparent">
<div class="box">
box
</div>
</div>CSS-Code: [css]
.non-transparent:hover {
background-color: yellow;
}
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
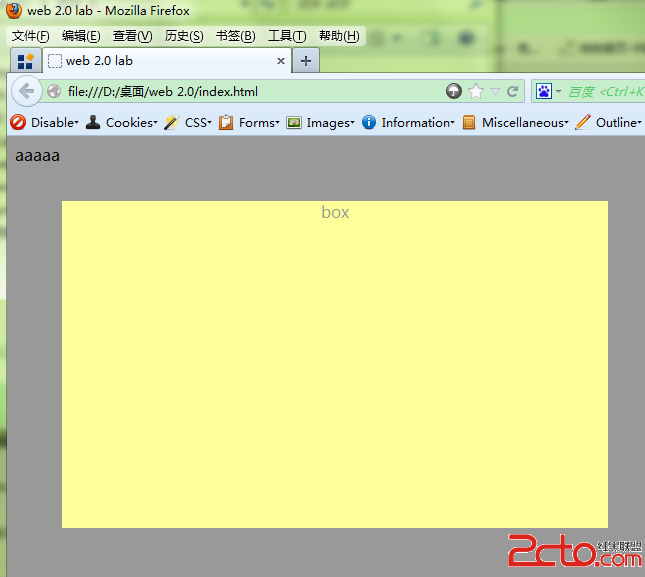
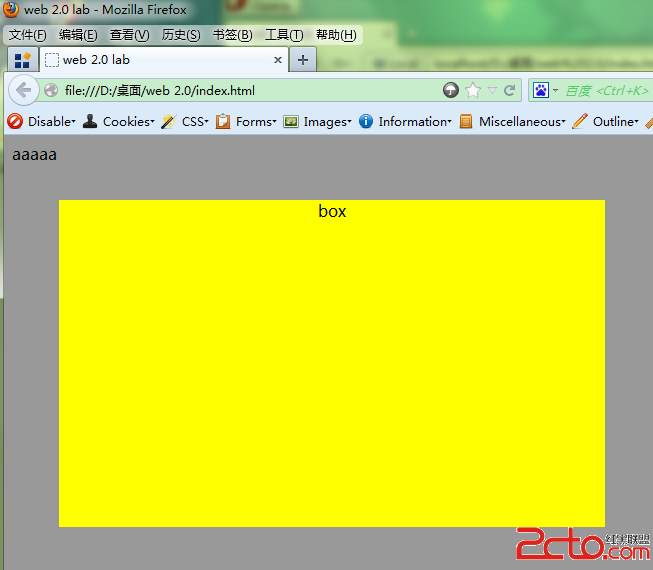
}Anzeigeeffekt: 



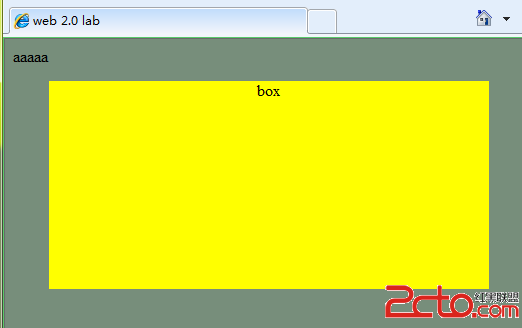
Deckkraft: 0,4;
Aber in diesem Fall , es wird auch die Transparenz aller untergeordneten Elemente auf den gleichen Wert eingestellt, und der Effekt ist wie folgt: