Heim >Web-Frontend >HTML-Tutorial >Lesen und schreiben Sie CSS-Attribute von HTML-Elementen
Lesen und schreiben Sie CSS-Attribute von HTML-Elementen
- 高洛峰Original
- 2016-11-24 09:46:261520Durchsuche
Die css()-Methode von jQuery wird verwendet, um die CSS-Attribute von HTML-Elementen festzulegen oder zu lesen.
Die CSS-Syntax zum Lesen von Elementen lautet wie folgt:
css("propertyname");
Der folgende Code erhält beispielsweise die Hintergrundfarbe des ersten -Element.
[javascript]
$("p").css("background-color");
$("p"). css("background-color");
Verwenden Sie die folgende Syntax, um CSS-Eigenschaften von HTML-Elementen festzulegen:
css("propertyname" ,"value");
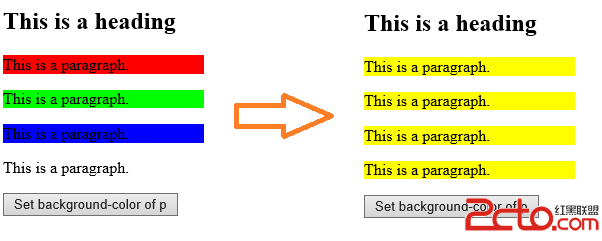
Der folgende Code setzt beispielsweise die Hintergrundfarbe für alle
-Elemente auf Gelb.
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p style="background-color: #ff0000">This is a paragraph.</p>
<p style="background-color: #00ff00">This is a paragraph.</p>
<p style="background-color: #0000ff">This is a paragraph.</p>
<p>This is a paragraph.</p>
<button>Set background-color of p</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p style="background-color: #ff0000">This is a paragraph.</p>
<p style="background-color: #00ff00">This is a paragraph.</p>
<p style="background-color: #0000ff">This is a paragraph.</p>
<p>This is a paragraph.</p>www.2cto.com
<button>Set background-color of p</button>
</body>
</html>
css() unterstützt auch mehrere CSS-Eigenschaften gleichzeitig: Die Syntax lautet wie folgt:
css({"propertyname": "value", "propertyname": "value",…});
Zum Beispiel:
[javascript] view plaincopyprint?
$("p"). css({"background -color": "gelb", "font-size": "200 %"});
$("p").css({"background -color: „gelb“, „font-size“: „200 %“});

