Heim > Artikel > Web-Frontend > CSS-Sprite passt die Größe kleiner Symbole in großen Bildern an
CSS-Sprite passt die Größe kleiner Symbole in großen Bildern an
- 高洛峰Original
- 2016-11-24 09:19:061488Durchsuche
Lassen Sie uns direkt über die Lösung sprechen:

Angenommen, die Größe eines kombinierten Großbildes beträgt: 900 x 1000 Pixel (wie oben gezeigt)
Jetzt denken Sie darüber nach. Nehmen Sie das Nilpferd-Symbol in der oberen linken Ecke des Bildes und verkleinern Sie die Größe des Symbols.
Normale Bildaufnahme:
.sprite {
background: url('imgs/woqu_localjoin_all.png') no-repeat -21px -80px;
width: 190px;
height: 154px;
}Nehmen Sie jetzt die halbe normale Symbolgröße:
<pre name="code" class="html">.sprite {
background: url('all.png') no-repeat -10px -40px;
width: 95px;
height: 74px;
background-size:450px 500px;
}OK, Sie sind fertig!
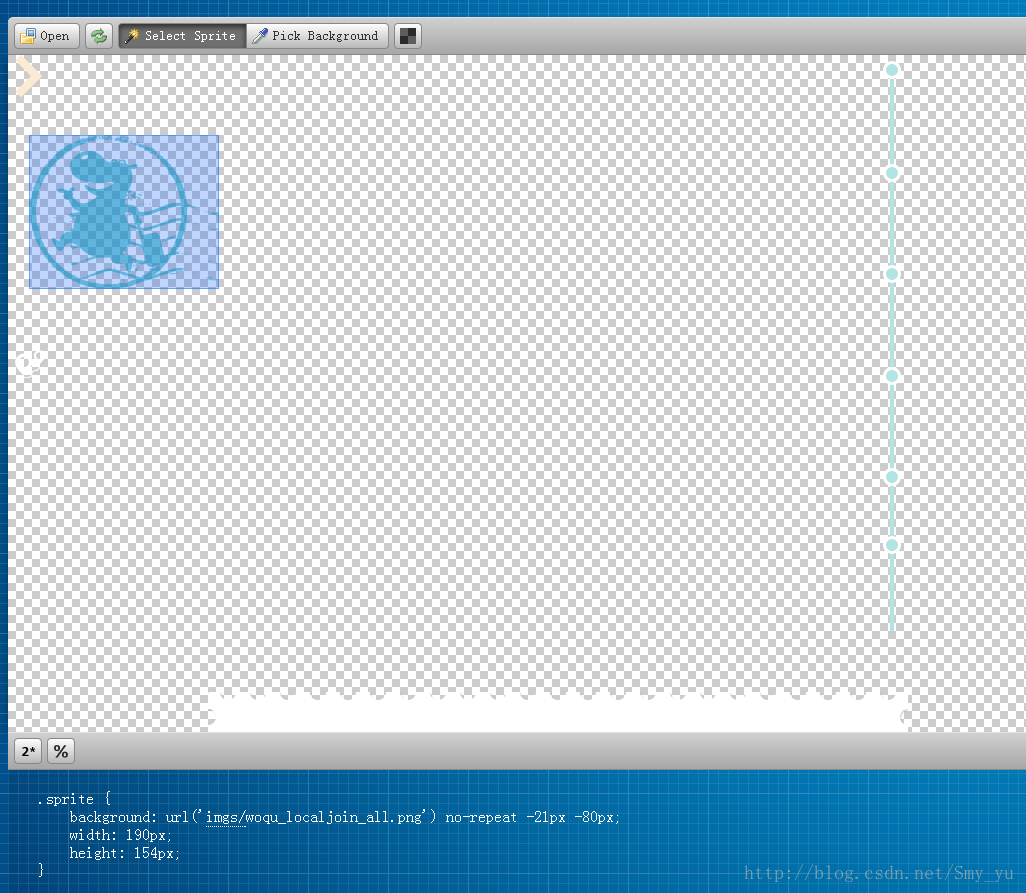
Abschließend empfehle ich Ihnen ein CSS-Sprite-Messtool: http://www.spritecow.com/
Öffnen Sie es und ziehen Sie das zusammengesetzte PNG-Bild hinein:

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:CSS, um Text um 270 Grad zu drehenNächster Artikel:CSS, um Text um 270 Grad zu drehen
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich die maximale Breite für Tabellenzellen mithilfe von Prozentsätzen in HTML festlegen?
- Wie ordne ich in HTML/CSS vertikale Spalten in horizontale um?
- Wie generiert man die entgegengesetzte Farbe eines gegebenen Hex-Codes?
- Wie wird die Höhe von Content-Boxen für Block- und Inline-Elemente bestimmt?
- Wie kann ich drei Spalten neu anordnen, ohne den HTML-Code zu ändern?

