Heim >Web-Frontend >CSS-Tutorial >9 Grundprinzipien des responsiven WEB-Designs
9 Grundprinzipien des responsiven WEB-Designs
- 伊谢尔伦Original
- 2016-11-22 14:58:451546Durchsuche

Responsive Webdesign ist eine gute Lösung, um das Problem mehrerer Bildschirmtypen zu lösen, weist jedoch aus drucktechnischer Sicht viele Schwierigkeiten auf. Es gibt keine festen Seitengrößen, keine Millimeter oder Zoll, keine physischen Einschränkungen, die überwältigend wirken können. Da immer mehr Gadgets zum Erstellen von Websites zur Verfügung stehen, gehört die Beschränkung des Pixeldesigns auf Desktop- und Mobilgeräte der Vergangenheit an. Lassen Sie uns nun erklären, wie Sie die Grundprinzipien des responsiven Webdesigns anwenden, um ein reibungsloses Weberlebnis zu erreichen, anstatt sich dagegen zu wehren. Der Einfachheit halber konzentrieren wir uns auf das Layout.
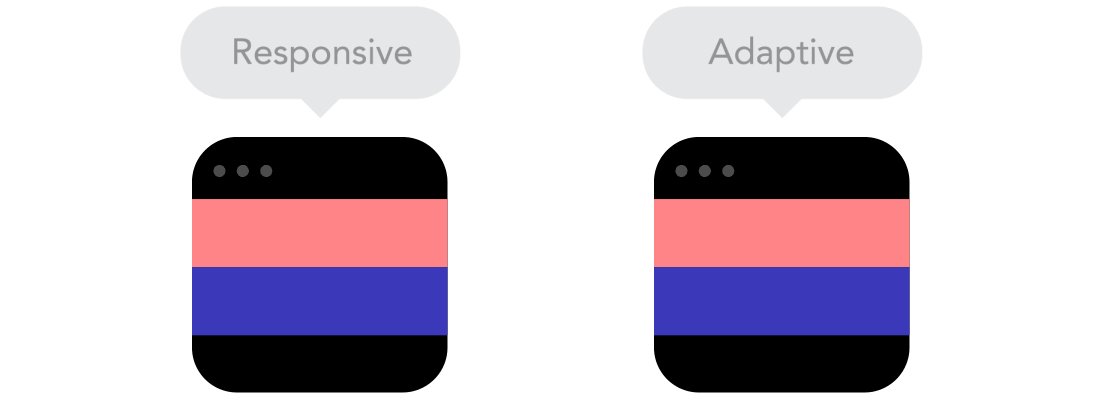
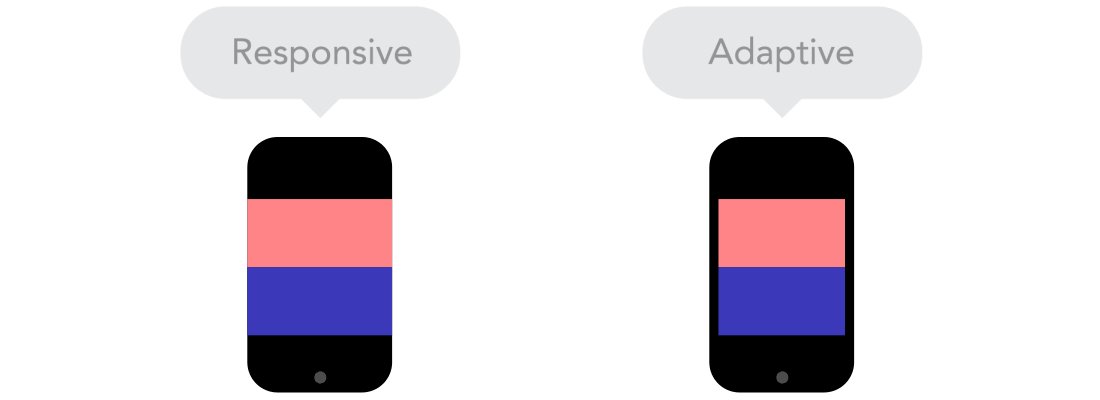
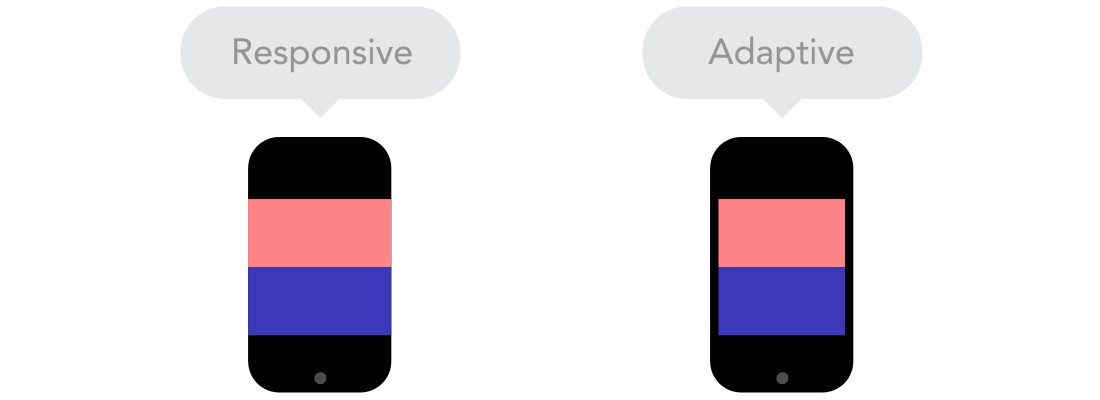
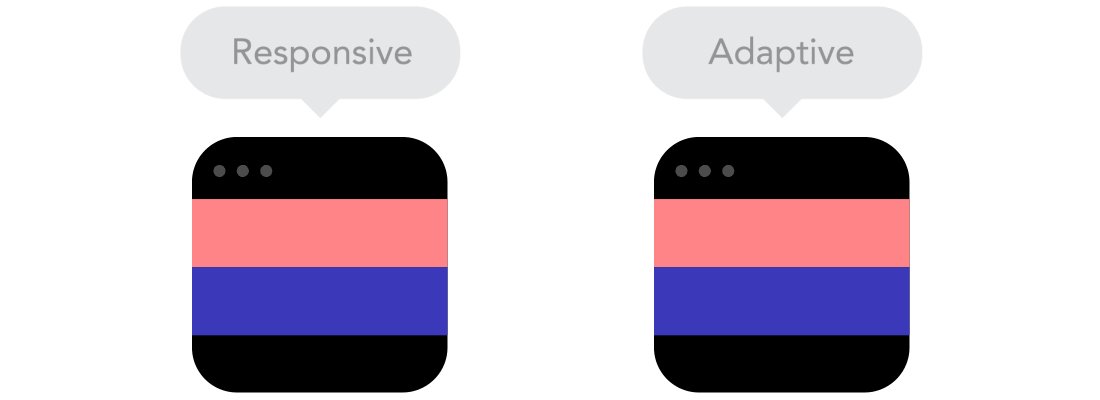
Responsive Design vs. Adaptive Design
Sieht gleich aus, ist es aber nicht. Diese beiden Designmethoden ergänzen einander, es gibt also kein Richtig oder Falsch. Die konkrete Situation hängt vom Inhalt ab.
Inhaltsfluss
Da die Bildschirmgröße immer kleiner wird, nimmt der Inhalt immer mehr vertikalen Raum ein, d. h. der Inhalt dehnt sich nach unten aus, was als Inhaltsfluss bezeichnet wird. Wenn Sie es gewohnt sind, mit Pixeln und Punkten zu entwerfen, fällt es Ihnen möglicherweise etwas schwer, dies zu meistern. Aber das spielt keine Rolle, es ist leicht zu verstehen, wenn man sich erst einmal daran gewöhnt hat.
Relative Einheiten
Ihr Designobjekt kann ein Desktop, ein mobiler Bildschirm oder ein beliebiger Bildschirmtyp dazwischen sein. Da sich auch die Pixeldichten voneinander unterscheiden, müssen wir Einheiten verwenden, die flexibel und an verschiedene Situationen anpassbar sind. Nun, in diesem Fall sind relative Einheiten wie Prozentsätze nützlich. Wenn wir Prozentsätze verwenden und von einer Breite von 50 % sprechen, bedeutet dies, dass die Breite die Hälfte der Bildschirmgröße (oder des Ansichtsfensters, was sich auf die Größe des geöffneten Browserfensters bezieht) einnimmt.
Haltepunkte
Haltepunkte ermöglichen eine Verformung des Seitenlayouts an voreingestellten Punkten, d. h. die Anzeige von 3 Spalten auf einem Desktop und nur 1 Spalte auf einem mobilen Gerät. Die meisten CSS-Eigenschaften können zwischen Haltepunkten transformiert werden. Wo Haltepunkte platziert werden, hängt normalerweise vom Inhalt ab. Wenn ein Satz beispielsweise in eine neue Zeile umgebrochen werden muss, müssen Sie möglicherweise einen Haltepunkt hinzufügen. Bei der Verwendung von Haltepunkten müssen Sie jedoch vorsichtig sein. Wenn Sie die logische Beziehung zwischen den Inhalten nicht verstehen, kann es leicht zu Unordnung kommen.
Maximal- und Minimalwerte
Manchmal ist es gut, dass der Inhalt die gesamte Bildschirmbreite einnimmt (z. B. auf einem mobilen Gerät), aber es erscheint unzumutbar, wenn derselbe Inhalt auch den Fernsehbildschirm ausfüllt. . Deshalb gibt es Max/Min-Werte. Wenn die Breite beispielsweise 100 % beträgt und die maximale Breite 1000 Pixel beträgt, füllt der Inhalt den Bildschirm mit einer Breite von maximal 1000 Pixeln aus.
Verschachtelte Objekte
Erinnern Sie sich an die relative Position? Wenn viele Faktoren eng miteinander verbunden sind, ist es schwierig, sie zu kontrollieren. Daher werden Elemente durch die Platzierung in Containern verständlicher und prägnanter. In diesem Fall müssen statische Einheiten wie Pixel verwendet werden. Statische Einheiten sind nützlich für Dinge wie Logos und Schaltflächen, die nicht erweitert werden müssen.
Mobile First oder Desktop First? Streng genommen gibt es keinen großen Unterschied, ob das Projekt auf einem kleinen Bildschirm beginnt und auf einen großen Bildschirm übergeht (Mobile First), oder ob es auf einem großen Bildschirm beginnt und auf einen kleinen Bildschirm übergeht (Desktop zuerst). Der Einstieg auf Mobilgeräten kann jedoch mit einigen zusätzlichen Einschränkungen verbunden sein, die Ihnen bei der Entscheidungsfindung helfen können. Normalerweise gehen die Leute von beiden Aspekten gleichzeitig aus, Sie müssen also immer noch herausfinden, welche Methode für Sie am besten ist.
Web-Schriftarten vs. System-Schriftarten
Möchten Sie, dass Ihre Website einen coolen Futura- oder Didot-Effekt hat? Dann nutzen Sie Webfonts. Obwohl Web-Schriftarten cool aussehen, müssen Sie bedenken, dass Benutzer diese Schriftarten herunterladen müssen. Je mehr Schriftarten vorhanden sind, desto länger dauert es, bis Benutzer die Seite laden. Andererseits werden Systemschriftarten viel schneller geladen (vorausgesetzt, der Benutzer hat sie lokal), sind aber zu häufig.
Bitmap vs. Vektor
Verfügt Ihr Symbol über viele Details und viele wunderschöne Effekte? Wenn ja, dann verwenden Sie Bitmaps. Wenn nicht, erwägen Sie die Verwendung von Vektorgrafiken. Wenn es sich um eine Bitmap handelt, verwenden Sie jpg, png oder gif. Für Vektorgrafiken verwenden Sie am besten SVG- oder Icon-Schriftarten. Jedes hat seine Vor- und Nachteile. Sie sollten jedoch immer die Symbolgröße im Auge behalten – nicht optimierte Bilder können nicht online gestellt werden. Vektorbilder hingegen sind normalerweise kleiner, einige ältere Browser unterstützen jedoch möglicherweise keine Vektorbilder. Wenn das Symbol außerdem viele Kurven aufweist, ist es möglicherweise größer als die Bitmap. Wählen Sie es daher mit Bedacht aus.

