Heim >Web-Frontend >CSS-Tutorial >Interessante Grenzen in CSS
Interessante Grenzen in CSS
- 高洛峰Original
- 2016-11-22 10:54:031441Durchsuche
Grenze
Um es einfach auszudrücken, es ist die Grenze, die wir üblicherweise verwenden. Eine sehr grundlegende Verwendung ist
border: 1px solid black; // 等价于 border-width: 1px; border-style: solid; border-color: black;
Das Folgende ist die Wirkung der Demonstration:

Natürlich können Sie auch viele seltsame Rahmentypen definieren, z. B. abgerundete Ecken (Radius, die Kompatibilität ist möglicherweise nicht sehr gut) und Ellipsen (solange Sie das verstehen). Ellipsen, Sie können Ränder nach Belieben zeichnen).
border 1px solid black; border-radius: 50%;

border-top,-right,-bottom,-left
Nachdem ich so viele interessante DEMOs gelesen habe, dann, wenn es um Grenzen geht, Du verstehst du wirklich?
Ich bin kürzlich auf einen interessanten CSS-Stil gestoßen, der mir ein tiefes Verständnis für Grenzen vermittelt hat. Wenn wir Ränder verwenden, geben wir dem Rand grundsätzlich eine Breite von 1 Pixel und gelegentlich auch 2 Pixel. Wenn wir die Randbreite auf einen größeren Wert ändern, tritt das Problem auf.
border: 20px solid gray;

Und der Rand kann die Werte von oben, rechts, unten und links unabhängig voneinander festlegen:
border: 20px solid gray; border-top-width: 40px; border-left-width: 40px;

Wie beurteilt man den Übergang zwischen Grenze und Grenze?
Es ist sehr wichtig, dies zu verstehen. Wenn Sie dieses Problem auch finden, dann kommt folgendes Interessantes:
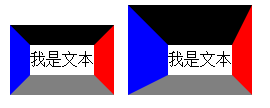
border: 20px solid; border-top-color: black; border-right-color: red; border-bottom-color: gray; border-left-color: blue;

Es stellt sich heraus Schuld sein Die Linie, die den Scheitelpunkt und den äußeren Scheitelpunkt verbindet, trennt den Rand. Wenn die Breite und Höhe des Elements beide auf 0 eingestellt sind, fügen Sie einen Radius hinzu:
width: 0; height: 0; border-radius: 50%;

vorderer Rand – Sie sollten auch das Prinzip des Radius verstehen!
Verwenden Sie den Rand, um Pfeile zu implementieren
Nachdem wir einige Grundkenntnisse über den Rand haben, können wir Pfeile implementieren, die häufig in Dialogfeldern zu sehen sind, z Folgendes:

Dies muss mit Hilfe von Transparenz in CSS erreicht werden. Wir benötigen beispielsweise einen Rechtspfeil, wenn Breite und Höhe angegeben sind 0 und die entsprechende Randgröße 15px, 0px, 15px, 30px, schauen Sie sich zunächst das folgende Beispiel an
border-width: 15px 0px 15px 30px; border-color: black gray; border-style: solid;

Zu diesem Zeitpunkt müssen Sie die Farben festlegen border-top und border-bottom zu transparent,
border-color: transparent gray;

Dann können auch die Pfeile an den anderen drei Winkeln auf die gleiche Weise gestaltet werden:

Zusammenfassung
Denken Sie nach dem Lesen dieses Artikels, dass die Funktion von Rändern sehr wirkungsvoll ist? Tatsächlich können einige unserer üblichen Blasen und Formen mit Rändern realisiert werden. Haha, ich verachte die Schüler wirklich Bilder verwenden. gegenseitige Ermutigung.

