Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der CSS-Syntax
Zusammenfassung der CSS-Syntax
- 高洛峰Original
- 2016-11-22 09:41:321553Durchsuche
Beim Erlernen von CSS ist es wichtig, die Syntax von CSS zu verstehen und zu beherrschen. Hier finden Sie eine Zusammenfassung der relevanten Syntax.
1. So schreiben Sie CSS:
CSS-Code
选择器{
属性名:属性值
}2. Wo man es schreibt:
Es gibt drei Möglichkeiten, nämlich: Inline-Stil, interner Stil, externer Stil.
Inline-Stil
wird direkt im HTML-Tag geschrieben, geschrieben im Style-Attribut
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div style="background:red;width:15px;height:15px;"></div>
</body>
</html>Interner Stil
wird im Head-Tag geschrieben , Platzieren Sie es im Style-Tag
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.exp{
height: 150px;
width: 200px;
background-color: #123456;
box-shadow: 0 0 8px #132478;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Externer Stil
Fügen Sie es mit dem Link-Tag im Kopf ein und platzieren Sie es in der CSS-Datei
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div></div>
</body>
</html>CSS-Code
.exp{
height: 30px;
width: 20px;
background-color: #123456;
box-shadow: 0 0 1px #132478;
}3. Kommentare:
CSS-Code
.exp{
background: #123444; /*背景色,注释用此符号*/
height: 90px;
width: 80px; //CSS中的注释不能用此符号,和HTML有所不同
}Hinweis:
Schreiblich stehen die privaten Attribute des Browsers an erster Stelle , und die Standardattribute werden zuerst platziert. Private Attribute müssen vorangestellt werden:
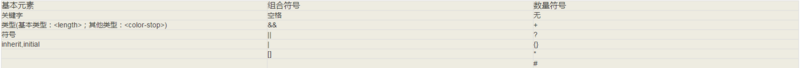
4. Attributwertsyntax:

5
1、空格 数量与顺序必须保持一致
<'font-size'> <'font-family'> 合法值: 12px arial 不合法值: 12px 或者 arial 12px
2、&& 数量必须一致,顺序随意
<length>&&<color> 合法值: green 2px 或者 2em blue 不合法值: blue 或者 5em
3、|| 必须出现一个,顺序无关
underline||overline||linethrough||blink 合法值: underline 或者 overline underline
4、| 只能出现一个
<color>|transparent 合法值: #123456 或者 transparent 不合法值: #aabb33 transparent
5、[] 分组作用,作为整体
bold [thin||<length>] 合法值: bold thin 或者 bold 3px
七、数量符号:
1、无
<length> 只能出现一次 合法值: 1px 或者 10em 不合法值: 1px 3em 5px
2、+ 可以出现一次或多次
<color-stop>[,<color-stop>]+ 合法值: #fff,red,yellow 或者 blue,red 50%,black 不合法值: #123456
3、? 可出现,也可不出现
inset?&&<color> 合法值: inset #123445 或 #abcd33
4、{} 基本元素可以出现几次(最少出现几次,最多出现几次)
<length>{2,4} 最少出现两次,最多出现四次
合法值:
1px 3em 或者 1px 3px 5em
不合法值:
3px5、* 可以出现0次,1次或者多次
<time>[,<time>]* 合法值: 1s 出现0次 1s,5ms 出现1次
6、# 出现1次或多次,中间用”,"隔开
<time># 相当于 <time>[,<time>]* 合法值: 2s,4s,8s 不合法值: 2s 4s
八、@规则语法:
1、@标识符 xxx;
2、@标识符 xxx{}
常用的:
@media 响应式布局
@keyframe 描述动画的中间步骤
@font-face 引入外部字体
In Verbindung stehende Artikel
Mehr sehen- Kann ich den Wert eines Bereichsreglers in einem Textfeld nur mit HTML und CSS anzeigen?
- Warum ist das Verstecken eines Div mit Inline-PHP-CSS eine schlechte Idee?
- Wie extrahiere ich Klassennamen aus einer CSS-Datei mit einem bestimmten Teilstring in PHP?
- Warum wird nicht angezeigt: block; width: auto;` Ein Eingabefeld seinen Container füllen lassen?
- Wie zentriere ich ein Bild mithilfe von CSS sowohl horizontal als auch vertikal innerhalb eines Div?

