Heim >Web-Frontend >js-Tutorial >Verwenden Sie Node-Canvas, um den Bestätigungscode zu zeichnen
Verwenden Sie Node-Canvas, um den Bestätigungscode zu zeichnen
- 高洛峰Original
- 2016-11-19 16:13:522417Durchsuche
Schritt 1 Installation
Bevor Sie Node-Canvas installieren, müssen Sie einige Abhängigkeiten installieren. Unterschiedliche Systeme erfordern unterschiedliche Installationsanforderungen. Nehmen Sie als Beispiele Linux und Mac:
Linux: sudo yum install cairo cairo-devel cairomm-devel libjpeg-turbo-devel pango pango-devel pangomm pangomm-devel giflib-devel
mac: brew install pkg-config cairo pango libpng jpeg giflib
Andere Referenzen node-canvas#installation
Führen Sie nach der Installation der Abhängigkeiten npm install canvas aus.
Schritt 2 Zeichnen
Indem Sie die Leinwand erhalten, können Sie das Kontextobjekt abrufen und dann können Sie die Grafiken wie im Frontend zeichnen
const Canvas = require('canvas');
const canvas = new Canvas(100, 30),
ctx = canvas.getContext('2d');Eigentlich API, die ich verwende. Es ist das gleiche wie die Leinwand im Frontend. Es gibt keine Erklärung zum Zeichenprozess. Sie können auf die entsprechenden Tutorials zur Leinwand verweisen.
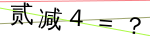
Das Folgende ist ein Bestätigungscode zum Zeichnen von a b = ?
ctx.font = '24px "Microsoft YaHei"';
// 绘制文本
let drawText = (text, x) => {
ctx.save();
// 旋转角度
const angle = Math.random() / 10;
// y 坐标
const y = 22;
ctx.rotate(angle);
ctx.fillText(text, x, y);
ctx.restore();
}
// 随机画线
let drawLine = () => {
const num = Math.floor(Math.random() * 2 + 3);
// 随机画几条彩色线条
for (let i = 0; i < num; i++) {
const color = '#' + (Math.random() * 0xffffff << 0).toString(16);
const y1 = Math.random() * height;
const y2 = Math.random() * height;
// 画线
ctx.strokeStyle = color;
ctx.beginPath();
ctx.lineTo(0, y1);
ctx.lineTo(width, y2);
ctx.stroke();
}
}
// 数字的文本随机从小写汉字、大写汉字、数字里选择
const numArr = [
'〇一二三四五六七八九',
'0123456789',
'零壹贰叁肆伍陆柒捌玖'
];
// 第一个数字
const fir = Math.floor(Math.random() * 10);
// 第二个数字
const sec = Math.floor(Math.random() * 10);
// 随机选取运算
const operArr = ['加', '减', '乘'];
const oper = Math.floor(Math.random() * operArr.length);
drawLine();
drawText(numArr[Math.floor(Math.random() * numArr.length)][fir], 10);
drawText(operArr[oper], 40);
drawText(numArr[Math.floor(Math.random() * numArr.length)][sec], 70);
drawText('=', 100);
drawText('?', 130);
// 验证码值的计算
let captcha;
switch(oper) {
case 0:
captcha = fir + sec;
break;
case 1:
captcha = fir - sec;
break;
case 2:
captcha = fir * sec;
break;
}
// 存入 session
req.session.captcha = captcha;Der Effekt ist wie folgt:

Schritt 3 Zurück zum Bild
Rufen Sie canvas.toDataURL() auf, um die Base64-Formatdaten des Bildes zurückzugeben.
res.send({
status: 200,
data: canvas.toDataURL()
})Chinesische verstümmelte Zeichen
Nachdem ich das Projekt unter Linux bereitgestellt hatte, stellte ich fest, dass die chinesischen Zeichen in den Ausgabebildern alle in Kästchen umgewandelt wurden.
Ich habe auf diesen Artikel https://my.oschina.net/u/129529/blog/266843 verwiesen, aber anstatt alles auszuführen, habe ich
yum groupinstall „Chinese Support“ installiert. , yum groupinstall Schriftarten diese beiden.
Siehe auch die 5. Etage der Frage https://cnodejs.org/topic/53f98ad8bbdaa79d518c0836, unter Verwendung von Microsoft Yahei.
Es gibt auch Problem Nr. 461. Fügen Sie auf beiden Seiten der Schriftart Anführungszeichen hinzu.
Ich habe diese drei Schritte befolgt und dann das Projekt neu gestartet und es war in Ordnung~
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

