Heim >Web-Frontend >js-Tutorial >jQuery: Der Unterschied zwischen attr() und prop()
jQuery: Der Unterschied zwischen attr() und prop()
- 高洛峰Original
- 2016-11-18 13:15:181346Durchsuche
attr()
Ermitteln Sie den Wert eines Attributs für das erste Element im Satz übereinstimmender Elemente oder legen Sie ein oder mehrere Attribute für jedes übereinstimmende Element fest.
Erhalten Sie das erste Element im Satz von Attribut „übereinstimmende Elemente“ von Elementen oder fügen Sie ein oder mehrere Attribute für jedes ausgewählte Element hinzu
prop()
Rufen Sie den Wert einer Eigenschaft für das erste Element in der Menge der übereinstimmenden Elemente ab oder legen Sie eines fest oder mehrere Eigenschaften für jedes übereinstimmende Element.
Rufen Sie die Eigenschaft des ersten Elements im Satz übereinstimmender Elemente ab oder fügen Sie eine oder mehrere Eigenschaften für jedes ausgewählte Element hinzu
Wie Sie beobachten können, funktionieren beide Die Funktionen zwischen ihnen sind sehr ähnlich, wirken jedoch auf unterschiedliche Objekte.
Auf diese Weise reduzieren wir das Problem auf den Unterschied zwischen Attribut und Eigenschaft.
Sowohl Attribut als auch Eigenschaft bedeuten Attribute. Um sie zu unterscheiden, vereinbaren wir, Attribut als Attribut und Eigenschaft als Eigenschaft zu bezeichnen.
Lassen Sie uns über Attribut sprechen.
Zuerst gibt es getAttribute() in Javascript, das speziell zum Abrufen des Attributwerts des Knotens verwendet wird.
Der Attributwert des Knotens, wir beziehen uns auf den Wert von src in 
<img id='test' src='test.jpg' alt="jQuery: Der Unterschied zwischen attr() und prop()" >
<script type='text/javascript'>
var image = document.getElementById('test');
console.log(image.getAttribute('src'));
</script>und setAttribute( ) ,Legen Sie den Attributwert des Knotens fest.
<img id='test' src='test.jpg' alt="jQuery: Der Unterschied zwischen attr() und prop()" >
<script type='text/javascript'>
var image = document.getElementById('test');
image.setAttribute('src', 'another.jpg');
</script>Sie können sehen, dass sich der Attributwert des Knotens geändert hat. Der von setAttribute festgelegte Attributwert ändert den Attributwert des Knotens.
Die Funktion von attr() besteht darin, getAttribute() und setAttribut() in JavaScript zu kombinieren. Das Operationsobjekt ist der Attributwert des Knotens.
Lassen Sie uns über Eigenschaften sprechen
Eigenschaft ist die Eigenschaft des DOM-Elements. Es ist die gleiche wie bei der üblichen Verwendung von Objekten. Sie können den Eigenschaftswert des Objekts über das Objekt ermitteln .property, oder Sie können die Methode object.property = PropertyValue übergeben, um den Eigenschaftswert eines Objekts festzulegen.
<img id='test' src='test.jpg' alt="jQuery: Der Unterschied zwischen attr() und prop()" >
<script type='text/javascript'>
var image = document.getElementById('test');
console.log(image.src);
</script>Sie können sehen, dass der charakteristische Wert des DOM-Elements erhalten wird. Obwohl es sich auf denselben Inhalt bezieht wie der Attributwert des Knotens, gibt es dennoch einen Unterschied in der Form.
Sehen Sie sich das Festlegen des Attributwerts des DOM-Elements an:
<img id='test' src='test.jpg' alt="jQuery: Der Unterschied zwischen attr() und prop()" >
<script type='text/javascript'>
var image = document.getElementById('test');
image.src='another.jpg';
</script>Es wurde festgestellt, dass sich der Attributwert des Knotenelements ändert, wenn der Attributwert des DOM-Elements geändert wird. Verwenden Sie dann die Methode getAttribute (), um zu prüfen, ob der gerade festgelegte Attributwert abgerufen werden kann.
<img id='test' src='test.jpg' alt="jQuery: Der Unterschied zwischen attr() und prop()" >
<script type='text/javascript'>
var image = document.getElementById('test');
image.src='another.jpg';
console.log(img.getAttribute('src'));
</script>Bestätigen Sie, dass eine Änderung des Eigenschaftswerts des DOM auch den Attributwert des Elements ändert.
Sind Attribute und Eigenschaften gleich?
Tatsächlich ist dies nicht unbedingt der Fall. Die tatsächliche Situation ist, dass sich Attribut und Eigenschaft auf dieselbe Datenquelle beziehen.
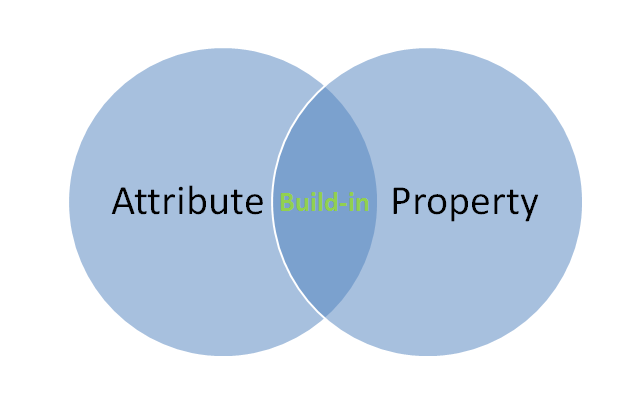
1. In Bezug auf das eingebaute Attribut wirken sich die Attribut- und Eigenschaftsfreigabedaten auf die Eigenschaft aus, und umgekehrt sind die benutzerdefinierten Attribute der beiden unabhängige Daten das Gleiche. Sie beeinflussen sich nicht gegenseitig. Es sieht aus wie im Bild unten, aber IE6 und 7 unterscheiden sich nicht und teilen weiterhin benutzerdefinierte Attributdaten.

2. Nicht alle Attribute stimmen mit den entsprechenden Eigenschaftsnamen überein. Beispielsweise hat die Klasse im Attribut den entsprechenden Namen in der Eigenschaft „className“.
3. Für Eigenschaften, deren Werte wahr/falsch sind, ähnlich wie bei überprüften Eingaben usw., ist der durch das Attribut erhaltene Wert der Wert im HTML-Dokument (überprüft) und die Eigenschaft wird durch Berechnung erhalten Das Ergebnis (wahr/falsch) und die Eigenschaftsänderungen haben keinen Einfluss auf das Attributliteral, aber Attributänderungen wirken sich auf die Eigenschaftsberechnung aus.
4. Bei einigen pfadbezogenen Attributen sind die von den beiden erhaltenen Werte unterschiedlich, aber in ähnlicher Weise ist das erhaltene Attribut ein Literalwert und die erhaltene Eigenschaft ist der berechnete vollständige Pfad, genau wie der Rückgabe von src im obigen Beispiel.
So wählen Sie aus
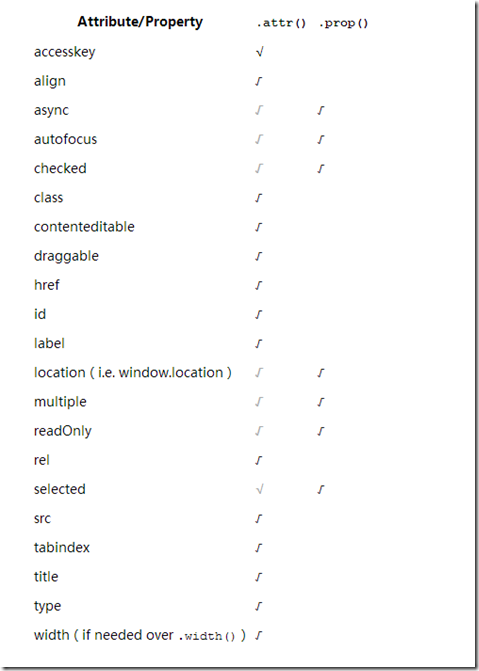
Im Allgemeinen verwenden Sie prop() für integrierte Attribute und attr() für benutzerdefinierte Attribute. Weitere Parameter finden Sie im Folgenden Bildoberfläche.

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

