Heim >Web-Frontend >HTML-Tutorial >Canvas zeichnet rotierende Grafiken
Canvas zeichnet rotierende Grafiken
- 高洛峰Original
- 2016-11-16 11:38:431365Durchsuche
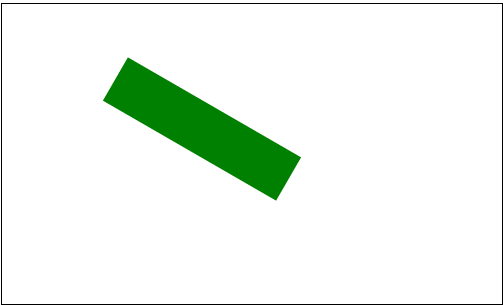
Drehen Sie die auf der Leinwand gezeichneten Elemente:
1 Beim Zeichnen wird der Zweck des Drehens der Grafiken durch Bearbeiten des Koordinatenachsenstatus der Leinwand erreicht: Verschieben des Leinwandursprungs, Drehen der Koordinatenachse, usw.
2. DOM-Elemente manipulieren und die Leinwand direkt drehen
Den Koordinatenachsenstatus der Leinwand manipulieren:
var rect = {w:200,h:50,x:100,y:100};
function rotateCanvas(){
var angle = document.getElementById('angle').value;
ctx.clearRect(0,0,myCanvas.width,myCanvas.height);
ctx.translate(rect.x+rect.w/2,rect.y+rect.h/2); //坐标原点平移至该图形的中心点
ctx.rotate(angle*Math.PI/180); //旋转坐标轴
//ctx.scale(0.5,0.5);
ctx.translate(-(rect.x+rect.w/2),-(rect.y+rect.h/2)); //坐标原点平移至初始位置
//ctx.scale(1,1);
ctx.fillRect(rect.x,rect.y,rect.w,rect.h);
}
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Zusammenfassung der Verwendung von Canvas in HTML5Nächster Artikel:Zusammenfassung der Verwendung von Canvas in HTML5

