Heim >Web-Frontend >CSS-Tutorial >Mehrzeilige CSS-Textausgabe
Mehrzeilige CSS-Textausgabe
- 高洛峰Original
- 2016-11-16 10:14:501741Durchsuche
Da die Einleitung so gekennzeichnet ist, dass sie nur 3 Zeilen Text anzeigt, und wenn es mehr als 3 Zeilen sind, werden 3 Zeilen angezeigt, um durchzukommen (das Unverzeihliche ist, dass es so ist). (keine Anforderung für mich selbst, es gibt keine Untergrenze) und dann habe ich nachgesehen. Online-Lösungen werden hiermit geteilt.
Idee
Angenommen, die Anzahl der Textzeilen, die Sie anzeigen möchten, beträgt N Zeilen. Legen Sie zunächst die maximale Höhe des Textcontainers = N mal Zeilenhöhe fest und legen Sie den angezeigten Text fest In der N-ten Zeile steht Teil des Textes... Alles erweitern. Stellen Sie die Schriftfarbe des Textcontainers auf die Hintergrundfarbe und den Inhalt der Pseudoelemente davor und danach auf Textinhalt ein. Verwenden Sie das Pseudoelement davor, um (N – 1) Zeilen mit Elementen anzuzeigen, Z-Index = 1 (stellen Sie sicher, dass der Z-Index vor dem Pseudoelement der größte unter den Textcontainern ist, vor Pseudoelementen, nach Pseudoelementen, und [Alle erweitern]-Schaltflächen). Die Padding-Right-Breite des After-Pseudoelements ist die Breite der Schaltfläche [Alles erweitern] (Einheit ist em), text-indent = (N - 1) * die Breite der Schaltfläche [Alles erweitern] (wie zu verstehen). Einrückung? Durch Setzen des After-Pseudoelements reserviert das Padding-Right Platz für die Schaltfläche [Alle erweitern] in Zeile N. Da in den Zeilen 1, 2... und (N - 1) alle weniger Schriftarten mit der Breite des angezeigt werden Schaltfläche [Alle erweitern], um sicherzustellen, dass das Pseudoelement danach in Zeile N korrekt angezeigt wird, muss es nach links eingerückt werden (N - 1) mal so breit wie die Schaltfläche [Alle erweitern])
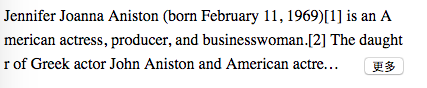
Rendering

Vollständiger Code
<div class="desc" title="Jennifer Joanna Aniston (born February 11, 1969)[1] is an American actress, producer, and businesswoman.[2] The daughter of Greek actor John Aniston and American actress Nancy Dow, Aniston gained worldwide recognition for portraying Rachel Green on the popular television sitcom Friends (1994–2004), a role which earned her a Primetime Emmy Award, a Golden Globe Award, and a Screen Actors Guild Award. The character was widely popular during the airing of the series and was later recognized as one of the 100 greatest female characters in United States television">
Jennifer Joanna Aniston (born February 11, 1969)[1] is an American actress, producer, and businesswoman.[2] The daughter of Greek actor John Aniston and American actress Nancy Dow, Aniston gained worldwide recognition for portraying Rachel Green on the popular television sitcom Friends (1994–2004), a role which earned her a Primetime Emmy Award, a Golden Globe Award, and a Screen Actors Guild Award. The character was widely popular during the airing of the series and was later recognized as one of the 100 greatest female characters in United States television
<button>更多</button>
</div>.desc {
position: relative;
width: 400px;
/*用像素表示,不要用em,以免造成不同浏览器下计算出现小数点取舍不同导致1像素的差距【行高*截取行数】*/
overflow: hidden;
max-height: 72px;
font-size: 16px;
line-height: 24px;
overflow: hidden;
word-wrap: break-word;
/*强制打散字符*/
word-break: break-all;
background: #fff;
/*同背景色*/
color: #fff;
&:after,
&:before {
content: attr(title);
position: absolute;
left: 0;
top: 0;
width: 100%;
/*实际文本颜色*/
color: #000;
}
&:before {
display: block;
overflow: hidden;
/*显示在最上面,展示前面的(截取行数-1)行字符*/
z-index: 1;
/*根据行高和截取行数调整,值为[(截取行数-1)*行高]*/
max-height: 48px;
/*同背景色*/
background: #fff;
}
&:after {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-box-sizing: border-box;
box-sizing: border-box;
/*截取行数*/
-webkit-line-clamp: 3;
/*行首缩进字符数,值为[(截取行数-1)*尾部留空字符数]*/
text-indent: -8em;
/*尾部留空字符数*/
padding-right: 4em;
}
button {
width: 40px;
height: 20px;
font-size: 12px;
padding: 0;
outline: 0;
position: absolute;
right: 0;
bottom: 0;
}
}
