Heim >Web-Frontend >js-Tutorial >Der effektivste Weg, JavaScript-Client-APPs zu schützen
Der effektivste Weg, JavaScript-Client-APPs zu schützen
- 高洛峰Original
- 2016-11-15 10:04:591241Durchsuche
Clientseitige Technologien wie JavaScript verfügen über viele nützliche Funktionen und sind daher zu einer der beliebtesten Sprachen der Welt geworden. Es hat viele Vorteile und die sofortige Analyse ist einer davon. Das sofortige Parsen bietet viele Vorteile, beispielsweise die Möglichkeit, Code im Browser herunterzuladen und sofort auszuführen. Mit großer Freiheit geht jedoch auch große Verantwortung einher.
In diesem Artikel werden wir uns mit den Sicherheitsauswirkungen von JavaScript befassen, der Umfang wird jedoch auf den Front-End-Code beschränkt sein, der im Browser ausgeführt wird. Wir werden uns einige andere Typen ansehen, die in Zukunft erstellt werden.
Jetzt lassen Sie Ihrer Fantasie freien Lauf, der Browser muss immer den Code ausführen, er lädt zuerst die Seite herunter und analysiert sie. Der Browser kann gleichzeitig herunterladen und analysieren, sodass er nicht darauf wartet, dass alles heruntergeladen wird. Was passiert also, wenn es auf JavaScript trifft?
JavaScript blockiert das Rendern, was bei der Ausführung ein großer Vorteil ist. Dies bedeutet jedoch, dass der Browser die Analyse stoppt, bis die Ausführung des JavaScript abgeschlossen ist. Diese Funktion verleiht dieser Programmiersprache große Flexibilität und ermöglicht das Öffnen einer beliebigen Anzahl von Codes.
Aber welche Auswirkungen wird diese Funktion haben?
<div id="hack-target"></div>
<button>Set Value</button>
<script>
document.querySelector('button').addEventListener('click', setValue);
function setValue() {
var value = '2';
document.getElementById('hack-target').innerText = value;
}</script>Dieser Code bindet Ereignisse an HTML. Wenn Sie auf die Schaltfläche klicken, wird ein Rückruf ausgelöst.
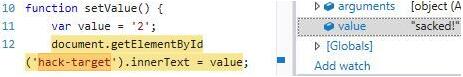
Für clientseitiges JavaScript können Sie einen Haltepunkt festlegen, an dem der Wert festgelegt wird. Dieser Haltepunkt wird erreicht, wenn das Ereignis ausgelöst wird. var value = '2' wird zum Festlegen des Werts verwendet und kann geändert werden. Der Debugger pausiert hier und ermöglicht Manipulationen an der Seite. Diese Funktion ist sehr nützlich und der Browser meldet sie nicht, wenn sie auftritt.
Da der Debugger nun die Ausführung des Codes angehalten hat, hat er auch das Rendern angehalten. Der Debugger selbst ist eines der vom Browser bereitgestellten Tools und kann von jedem genutzt werden. Dies sind Web Developer Tools (Entwicklertools).
Sie können diese Technik auf dem Code Pen in Aktion sehen. Das Folgende ist ein Screenshot dieser Funktion:

Diese Funktion ist sehr nützlich zum Debuggen von JavaScript, aber wie sicher ist sie?
Diese Funktion bedeutet Ein Angreifer kann JavaScript zur Laufzeit ändern. Ein Angreifer kann vorübergehend über Haltepunkte ausführen, dann das DOM ändern und beliebigen JavaScript-Code in die Konsole eingeben. Solche Funktionen können clientseitige Schwachstellen ausnutzen, Daten ändern, Sitzungen unterstützen und mithilfe von JavaScript beliebige Änderungen innerhalb der Seite vornehmen.
Öffnen Sie beispielsweise die Entwicklertools, rufen Sie die Konsolenseite auf und geben Sie Folgendes ein:
document.querySelector('button')
.addEventListener('click', function () {
alert('sacked');
});`Wenn dieses Ereignis das nächste Mal ausgelöst wird, wird der geänderte JavaScript-Code ausgeführt.
Warum JavaScript?
Sie fragen sich vielleicht, woher das alles kommt? Als Netscape 1995 JavaScript veröffentlichte, wurde diese neue Sprache zur „Klebersprache“ des Webs.
Nachdem Netscape den JavaScript-Standard bei der Ecma International Organization eingereicht hatte, wurde deren Version zum Standard, der auch als ECMAScript bekannt ist. Da ECMAScript ein Standard ist, muss jeder Browser diesen Standard unterstützen, damit es bei der Verwendung verschiedener Browser nicht zu Konflikten kommt. Das heißt, Sie können einen Code für Google Chrome schreiben, er läuft aber auch in Opera, NetScape, Internet Explorer und Microsoft Edge. JavaScript wurde in einer flexiblen Umgebung erstellt und ermöglicht es Ihnen, das zu tun, was Sie wollen. Diese Designprinzipien verleihen JavaScript sein natürliches dynamisches Flair und machen es zur Sprache des Browsers.
Das ist alles Geschichte, aber was hat das mit JavaScript-Sicherheit zu tun?
Clientseitige Sicherheit
Um sich vor bösartigem JavaScript-Code zu schützen, ist es Ihre beste Option Laufzeitschutz hinzufügen. Runtime Application Self-Protection (RASP) schützt Client-Code, wenn er ausgeführt wird. Da das Web immer flexibler und dynamischer wird und es Angreifern möglich wird, Angriffe über clientseitiges JavaScript durchzuführen, wird Laufzeitsicherheit zu einer Notwendigkeit.
RASP ist die effektivste Methode zum Schutz von Client-Anwendungen, zusammengefasst wie folgt:
Runtime Program Self-Protection ist eine Sicherheitstechnologie, die eine Anwendung oder ihre Ausführungsumgebung erstellt oder mit ihr verknüpft und diese steuert Anwendungsausführung, um Echtzeitangriffe zu erkennen und zu verhindern.
Nichts kann JavaScript vollständig schützen, sobald es im Browser ausgeführt wird. RASP schützt vor hochrangigen und Codemanipulationsangriffen, die zur Laufzeit auftreten, einschließlich Angriffen, die Anwendungen offline ändern. Eine gute RASP-Lösung schützt auch ihren eigenen Code, sodass Angreifer die Lösung selbst nicht manipulieren oder direkt umgehen können. Diese Schutzschichten gewährleisten die Sicherheit offener Netzwerke.
Wenn RASP gut ist, benachrichtigt es, wenn ein Angreifer versucht, Code zu blockieren, damit der Benutzer Bescheid weiß und Maßnahmen ergreifen kann, z. B. die Sitzung des Benutzers abbrechen.
Jscrambler bietet eine RASP-Lösung zum Schutz von Anwendungen vor Laufzeitangriffen. Es verteidigt sich und erkennt Manipulationen. Seine Selbstverteidigungsfähigkeit aktiviert den Schutz für JavaScript-Anwendungen. Jscrambler verwendet Anti-Debugging- und Anti-Manipulationstechniken – bekannte Anwendungsschutzkonzepte –, um die Realitäten und Einschränkungen von JavaScript zu verdeutlichen. Die Anti-Debugging-Funktion erkennt die Verwendung von Debugging-Tools (wie DevTools, Firebug) und versucht zu verhindern, dass Reverse Engineers diese zum Debuggen der Anwendung verwenden. Es enthält einige voreingestellte Code-Traps, die den Debugger daran hindern, zu funktionieren, den Stapel vergrößern und Benutzer daran hindern, den Kontrollfluss der Anwendung zu prüfen. Die Anti-Manipulationsfunktion prüft auf Codeänderungen und reagiert darauf. Wenn Sie beispielsweise ein Semikolon in einer durch automatische Verteidigung geschützten Funktion hinzufügen/entfernen, erkennt diese die Änderung und stoppt die Ausführung des Codes. Beide Techniken in Kombination mit der Code-Verschleierung machen Anwendungsmanipulationen unmöglich.
Fazit
Bei der Implementierung von Sicherheit in JavaScript muss berücksichtigt werden, was zur Laufzeit passiert. Es handelt sich im Wesentlichen um eine dynamische Sprache, die für die Flexibilität des Webs entwickelt wurde. Es ist ein zweischneidiges Schwert, und Sie müssen bei der Verwendung auf Ihre Pflichten achten.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

