Heim >Web-Frontend >CSS-Tutorial >Hinweise zur CSS-Leistungsoptimierung
Hinweise zur CSS-Leistungsoptimierung
- 大家讲道理Original
- 2016-11-10 15:45:121540Durchsuche
Als ich ein Praktikum bei einem mobilen Projekt absolvierte, habe ich einen Animationseffekt implementiert. Das Debuggen auf dem iPhone und Chrome war kein Problem. Beim Testen auf einem Android-Gerät gab es jedoch ein großes Problem . Die Verzögerung war sehr offensichtlich und ich konnte es nicht herausfinden. Erbrochenes Blut, gestorben.
Diese traurige Geschichte ist die Einleitung dieses Artikels. Ich verstehe wirklich, dass CSS einen sehr offensichtlichen Einfluss auf die Benutzererfahrung hat und ein wenig Nachlässigkeit zu einer großen Gefahr führen kann. Lassen Sie uns als Nächstes über die Optimierung der CSS-Leistung sprechen.
Ladeleistung
Dateigröße reduzieren, Code komprimieren
Blockierendes Laden reduzieren , verwenden Sie keinen Import
, um die Parallelität zu verbessern (ich verstehe das nicht sehr gut)
Selektorleistung
Die Auswirkungen auf die Gesamtleistung sind vernachlässigbar, aber der Fokus auf Selektoren liegt eher auf Standardisierung, Wartbarkeit und Robustheit. Einzelheiten zur Implementierung finden Sie in dieser Freigabe von Github: GitHubs CSS-Leistung von Jon Rohan Das wichtigste Objekt der Aufmerksamkeit. Lassen Sie uns zunächst den Rendering-Mechanismus des Browsers verstehen.
Browser-Rendering-Mechanismus
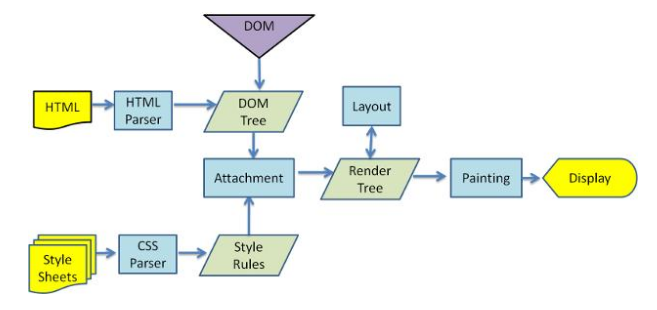
Der Prozess des Browser-Renderings und Anzeigens von Webseiten ist grob in die folgenden Schritte unterteilt:
1. HTML analysieren ( HTML Parser) 2. DOM-Baum erstellen (DOM-Baum)
3. Baumkonstruktion rendern (Renderbaum)
4. Rendering-Baum malen (Malerei)Wählen Sie kostenintensive Stile sorgfältig aus
Welche CSS-Eigenschaften sind teuer? Für diese Eigenschaften muss der Browser vor dem Zeichnen zahlreiche Berechnungen durchführen.

Randradius
- Transparenz
- Transformationen
- CSS-Filter (Leistungskiller)
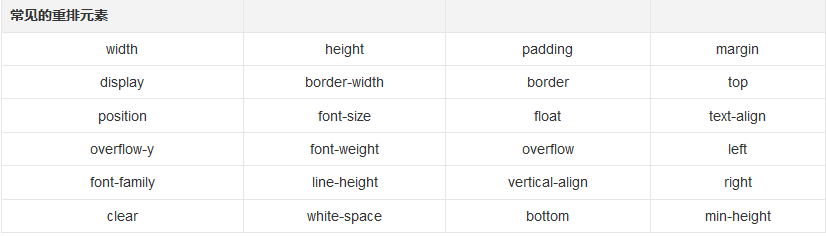
Übermäßigen Reflow (Reflow) vermeiden
- Eine kurze Erklärung von Reflow: Wenn sich ein Element ändert, wirkt sich dies auf den Inhalt oder die Struktur des Dokuments oder die Position des Elements aus. Dieser Vorgang wird als Reflow bezeichnet.
So reduzieren Sie Reflow
1. Ändern Sie den DOM-Stil nicht einzeln, sondern definieren Sie die Klasse im Voraus. und ändern Sie dann den DOM-Klassennamen
2. Ändern Sie das DOM, nachdem es offline ist, zum Beispiel: Geben Sie das DOM zuerst an display:none (mit einem Reflow), ändern Sie es dann 100 Mal und zeigen Sie es dann an 
4. Versuchen Sie, das DOM, das einen größeren Einflussbereich hat, nicht zu ändern
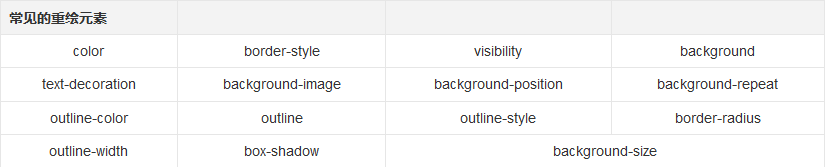
5. Verwenden Sie Absolutwerte für animierte Elemente. Positionierung absolut/fest 6. Verwenden Sie kein Tabellenlayout, eine kleine Änderung kann dazu führen, dass die gesamte Tabelle neu angeordnet wirdVermeiden Sie übermäßige Neulackierungen
Wenn sich das Element ändert, hat dies keinen Einfluss auf die Position des Elements auf der Seite (z. B. Hintergrundfarbe, Rahmenfarbe, Sichtbarkeit). Es gilt nur der Browser Der neue Stil zum Neuzeichnen des Elements. Dieser Vorgang wird als Repaint bezeichnet.Animationen optimieren
CSS3-Animationen haben bei der Optimierung oberste Priorität. Zusätzlich zu den beiden oben genannten Punkten,
Reflow und Repaints reduzieren, müssen Sie auch auf die folgenden Aspekte achten. 
GPU-Hardwarebeschleunigung aktivieren
GPU (Graphics Processing Unit) ist ein Bildprozessor. GPU Hardwarebeschleunigung bezieht sich auf die Anwendung der Grafikleistung von GPU, um einige Grafikvorgänge im Browser zur Fertigstellung an die GPU zu übergeben, da GPU ist speziell für für die Verarbeitung von Grafiken entwickelt, daher ist es effizienter in Bezug auf Geschwindigkeit und Energieverbrauch. GPU-Beschleunigung kann nicht nur auf 3D, sondern auch auf 2D angewendet werden. Hier umfasst die
GPU-Beschleunigung normalerweise die folgenden Teile: Canvas2D, Layout Compositing , CSS3-Übergänge (Übergänge) , CSS3 3D transformiert, WebGL und Video.
/*
* 根据上面的结论
* 将 2d transform 换成 3d
* 就可以强制开启 GPU 加速
* 提高动画性能
*/div { transform: translate(10px, 10px);}div { transform: translate3d(10px, 10px, 0);}Es ist zu beachten, dass die Aktivierung der Hardwarebeschleunigung auch zusätzlichen Overhead mit sich bringt. Siehe diesen Artikel „Die Vor- und Nachteile der CSS-Hardwarebeschleunigung“
