Heim >Java >javaLernprogramm >Fortschrittsbalken für benutzerdefinierten Android-Ring
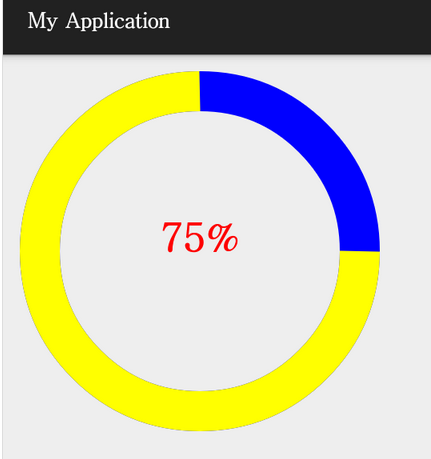
Fortschrittsbalken für benutzerdefinierten Android-Ring
- 大家讲道理Original
- 2016-11-10 10:44:101549Durchsuche
package com.example.carlos.myapplication;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by carlos on 2015/10/24.
*/
public class CustomView extends View {
private Paint mPaintBackCircle;
private Paint mPaintFrontCircle;
private Paint mPaintText;
private float mStrokeWith =50;
private float mHalfStrokeWith = mStrokeWith/2;
private float mX = 200 + mHalfStrokeWith;
private float mY = 200 + mHalfStrokeWith;
private float mRadius = 200;
private RectF mRectF;
private int mProgess;
public CustomView(Context context) {
super(context);
init();
}
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CustomView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init(){
mPaintBackCircle = new Paint();
mPaintBackCircle.setColor(Color.BLUE);
mPaintBackCircle.setAntiAlias(true);
mPaintBackCircle.setStyle(Paint.Style.STROKE);
mPaintBackCircle.setStrokeWidth(mStrokeWith);
mPaintFrontCircle = new Paint();
mPaintFrontCircle.setColor(Color.YELLOW);
mPaintFrontCircle.setAntiAlias(true);
mPaintFrontCircle.setStyle(Paint.Style.STROKE);
mPaintFrontCircle.setStrokeWidth(mStrokeWith);
mPaintText = new Paint();
mPaintText.setColor(Color.RED);
mPaintText.setAntiAlias(true);
mPaintText.setTextSize(50);
mPaintText.setTextAlign(Paint.Align.CENTER);
mRectF = new RectF(mHalfStrokeWith,mHalfStrokeWith,mRadius*2 + mHalfStrokeWith,mRadius*2 + mHalfStrokeWith);
mProgess =75;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(mX, mY, mRadius, mPaintBackCircle);
canvas.drawArc(mRectF,0,270,false,mPaintFrontCircle);
canvas.drawText(mProgess+"%",mX,mY,mPaintText);
}
}

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Java implementiert Code zum Filtern vertraulicher WörterNächster Artikel:Java implementiert Code zum Filtern vertraulicher Wörter

