Heim >Web-Frontend >CSS-Tutorial >CSS implementiert ein dreispaltiges Bildlayout mit gleicher Breite und gleichem Abstand
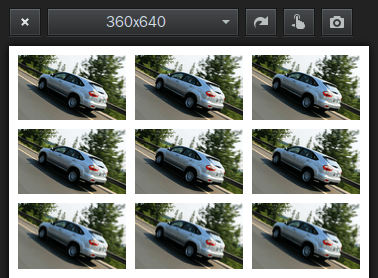
CSS implementiert ein dreispaltiges Bildlayout mit gleicher Breite und gleichem Abstand
- 大家讲道理Original
- 2016-11-09 17:13:072131Durchsuche

Jeder Bildblock schwebt nach links, Breite 30 %, linker Rand 2,5 %:
100 %=(2,5 % 30 %) (2,5 % 30 %) (2,5 % 30 % ) 2,5 %
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<div>
<img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS implementiert ein dreispaltiges Bildlayout mit gleicher Breite und gleichem Abstand" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS implementiert ein dreispaltiges Bildlayout mit gleicher Breite und gleichem Abstand" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS implementiert ein dreispaltiges Bildlayout mit gleicher Breite und gleichem Abstand" >
<img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS implementiert ein dreispaltiges Bildlayout mit gleicher Breite und gleichem Abstand" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS implementiert ein dreispaltiges Bildlayout mit gleicher Breite und gleichem Abstand" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS implementiert ein dreispaltiges Bildlayout mit gleicher Breite und gleichem Abstand" >
<img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS implementiert ein dreispaltiges Bildlayout mit gleicher Breite und gleichem Abstand" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS implementiert ein dreispaltiges Bildlayout mit gleicher Breite und gleichem Abstand" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS implementiert ein dreispaltiges Bildlayout mit gleicher Breite und gleichem Abstand" >
</div>
</body>
</html>Das einfache und praktische Prozentlayout eignet sich immer noch sehr gut für das mobile WAP-Seitenlayout:
min-width:320px; max-width:420px; width:100%; overflow-x: hidden; margin: 0 auto;
Die Mindestbreite beträgt 320 Pixel Die maximale Breite beträgt 420 Pixel, sie passt sich automatisch an die Breite zwischen 320 Pixel und 420 Pixel an, was in Ordnung aussieht.
Im Tag müssen Sie nur den Prozentsatzwert für das Breitenattribut festlegen, z. B. width="40%". ohne das Höhenattribut festzulegen, damit sich das Bild entsprechend der ursprünglichen Proportion skalieren lässt.
Die Blöcke im Container können auch mit Prozentsätzen angeordnet werden, z. B. 60 % links und 40 % rechts.

