Heim >Web-Frontend >HTML-Tutorial >Bootstrap-Select verwendet
Bootstrap-Select verwendet
- 阿神Original
- 2016-11-08 14:20:372046Durchsuche
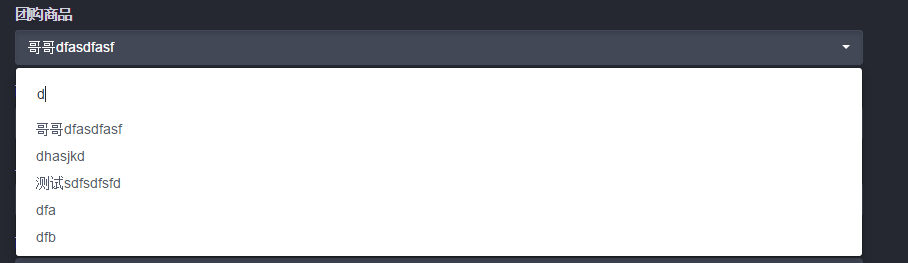
bootstrap-select没提供动态请求数据的方法,解决动态添加的问题
下载,例子,文档地址
http://silviomoreto.github.io/bootstrap-select/
<link href="${ctx}/assets/combobox/bootstrap-select.min.css" rel="stylesheet">
<script src="${ctx}/assets/combobox/bootstrap-select.min.js"></script>
<script src="${ctx}/assets/combobox/defaults-zh_CN.js"></script><select id="goodsNames" class="form-control selectpicker" data-live-search="true"">
<option selected>请选择团购商品</option>
<c:forEach items="${item}" var="item">
<option value="${item.id},${item.name},${item.goodsUnit},${item.sellReason},${item.goodsPrice}">${item.name}</option>
</c:forEach>
</select>$("#goodsNames").selectpicker({}); //初始化
var s = "";
var timeOut = "";
$(".input-block-level").bind("propertychange input",function(event){ //添加input框事件
s = $(this).val();
clearTimeout(timeOut);
timeOut = setTimeout(function(){ //设置延后ajax请求
var tempAjax = "";
$.ajax({
type : 'GET',
url : '',
dateType : 'json',
data : "goodsName="+s,
success: function(msg){
$.each(msg,function(i,n){
tempAjax += "<option value='"+n.id+","+n.name+","+n.goodsUnit+","+n.sellReason+","+n.goodsPrice+"'>"+n.name+"</option>";
});
$("#goodsNames").empty();
$("#goodsNames").append(tempAjax);
//更新内容刷新到相应的位置
$('#goodsNames').selectpicker('render');
$('#goodsNames').selectpicker('refresh');
}
})
},700);
})

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Erklärung, was ein HTML-Ankerpunkt istNächster Artikel:Detaillierte Erklärung, was ein HTML-Ankerpunkt ist

