Heim >Web-Frontend >js-Tutorial >jquery validiert die Verknüpfungsüberprüfung
jquery validiert die Verknüpfungsüberprüfung
- 高洛峰Original
- 2016-11-04 17:03:591711Durchsuche
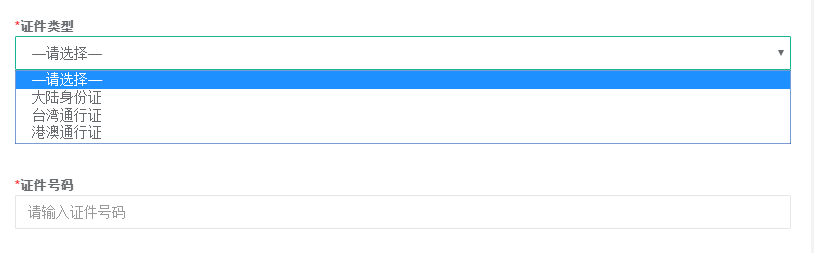
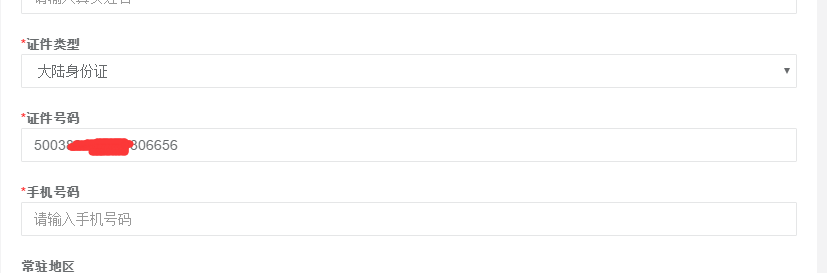
Ursprünglich gab es in unserem Projekt nur Ausweise. Aber jetzt müssen wir zur Überprüfung einen Pass für Hongkong, Macau und Taiwan hinzufügen.
Das heißt, Sie müssen vor der Auswahl einen Identitätstyp auswählen.

Jetzt ändern wir es so. Ich muss eine separate Überprüfung des Personalausweises für das Festland durchführen, wenn der Benutzer den Personalausweis auswählt. Wenn Sie sich für Taiwan entscheiden, verifiziere ich Taiwan separat. Alle JS-Validierungen am Frontend des Projekts werden mit jquery validate überprüft. Nachdem ich lange gekämpft hatte, war der ursprüngliche
var join_msg = 1;
jQuery.validator.addMethod("id_card",function(value,element){ var type = $("#id_type").val();
console.log(type[0].value); if(!type){
join_msg = "请选择身份类型"; return false;
} if(type == 1){
join_msg = "身份证不合法"; var CN = isIdCardNo(value); return CN;
}else if( type == 2){
}
},function(){ return join_msg;
}
);ursprünglich ein Typ, der bei der Überprüfung separat erhalten wurde. Ich hatte jedoch das Gefühl, dass dies unzuverlässig war, also fügte ich der addmethod-Methode
jQuery.validator.addMethod("id_card",function(value,element,type){ console.log(type[0]);
},function(){
}
);
规则方面我用的
id_card:{
required: false,
id_card: [$("#id_type").val()]
}, Aber egal, wie ich Parameter übergebe, der Typparameter in der Methode addmethod wird immer leer sein. Egal wie sehr ich es versuche, ich schaffe es nicht. Im Hintergrund habe ich die Regeln id_type:{ required: true
}, id_card:{ required: false,
id_card: [id_type]
}, geändert, das heißt, die übergebene id_card ist tatsächlich der obige id_type, bei dem es sich um dieses Formularelement handelt. var join_msg = "请填写正确的证件号码和选择正确的身份类型";
jQuery.validator.addMethod("id_card",function(value,element,type){ var new_type = type[0].value; console.log(new_type); if(!new_type){
join_msg = "请选择身份类型"; return this.optional(element) || false;
} if(new_type == 1){
join_msg = "身份证不合法"; var CN = isIdCardNo(value); return this.optional(element) || CN;
}else if(new_type == 2){
}
},function(){ return join_msg;
}
); wird im Addmethod-Empfang so verarbeitet. Auf diese Weise kann ich anhand verschiedener Identitätstypen beurteilen, ob unterschiedliche ID-Nummern korrekt sind. Das Frontend-Urteil ist korrekt und die Verarbeitung im Backend fällt mir leichter. Sehen Sie sich die Ergebnisse an:

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

